如何在Fireworks中設計極光字效果
編輯:Fireworks設計案例
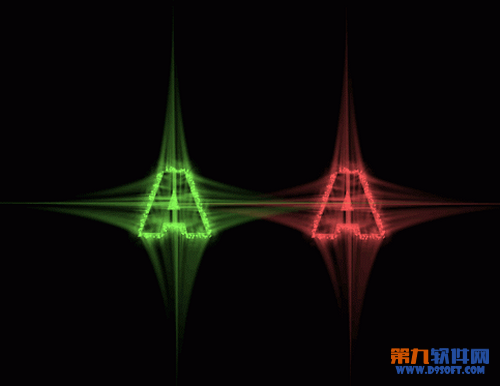
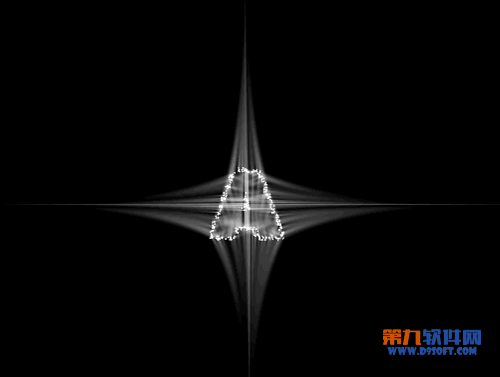
極光字效果

具體操作步驟如下:
第一步:在Fireworks中新建文件,大小自定,在這裡我建的是(531*433)。背景為黑色,輸入字體A(字體為ARIAL BLACK),顏色為(白色),選中字體A,將字體轉換為路徑(CTRL+SHIFT+P)。充填:(空),描邊:大小(6),描邊顏色:(白色),描邊種類:(1素象柔化),邊緣為(0)。得到如下效果:

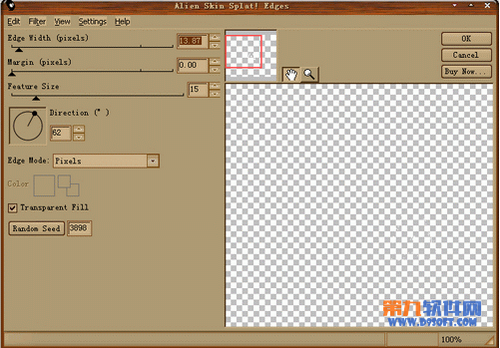
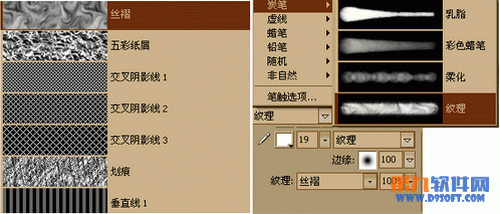
第二步:選中字體在選效果--->Aline skin splat LE---->Edges,屬性如圖:

得到如下效果:

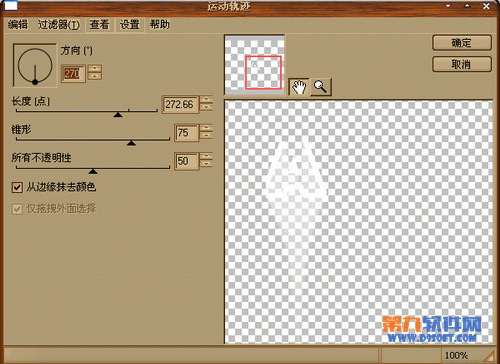
第三步:選中字體點選效果--->EYE CANDY4000---->動作軌跡濾鏡,屬性如下圖:

得到效果如下:

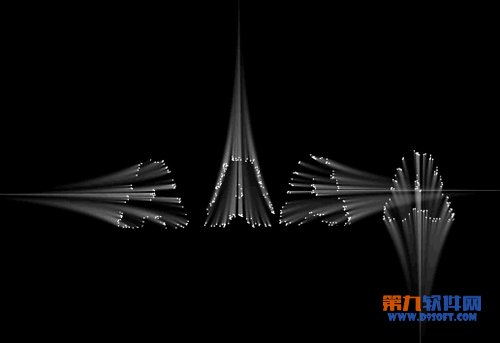
第四步:復制4個做好的字體效果(選中字體CTRL+C)粘貼(CTRL+V)把復制出來的字體效果裡的動作軌跡濾鏡裡面的角度屬性分別更改為(90)(180)(0)度得到效果如圖:

第五步:將4個不同方向的運動軌跡字體效果合並在一起得到效果如下圖:

最後在給效果做一個前景效果點綴一下。制作方法是為第一步(也可以直接復制做好的效果後,在把裡面的濾鏡效果去掉。)修改一下字體的描邊屬性如下圖:

得到效果如下

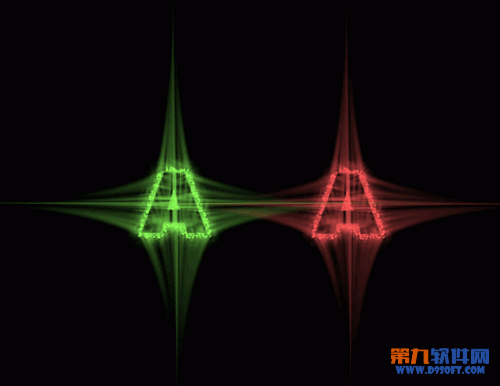
最後把所有效果合並在一起就完成了:)要是想要給圖片上色請將所有效果圖組合(CTRL+G)在一起在,用色相飽和度來調整。上色效果圖:

小編推薦
熱門推薦