Fireworks制作立體倒影效果
編輯:Fireworks設計案例
看看效果:

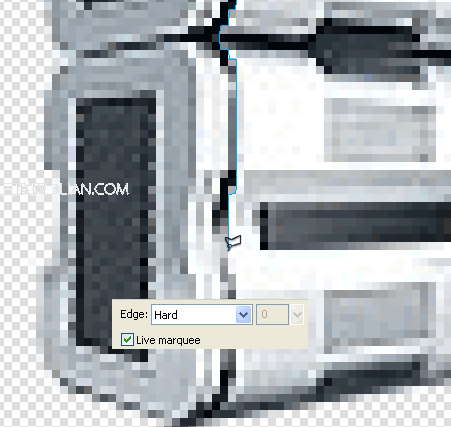
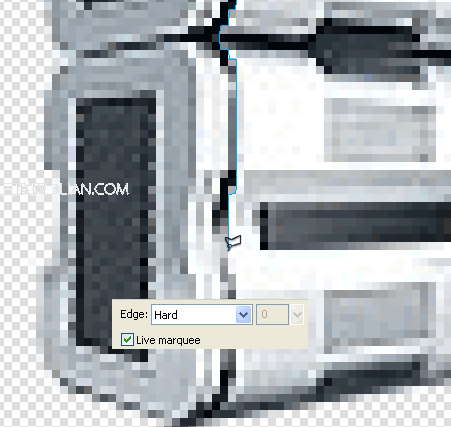
首先放大圖片以多邊形選取工具精確扣圖

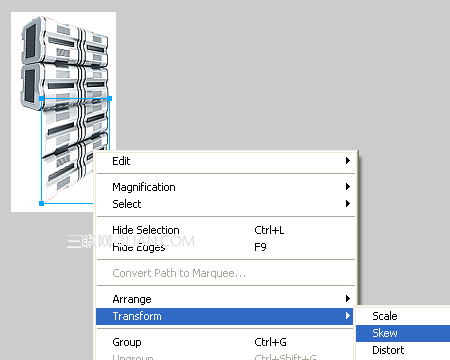
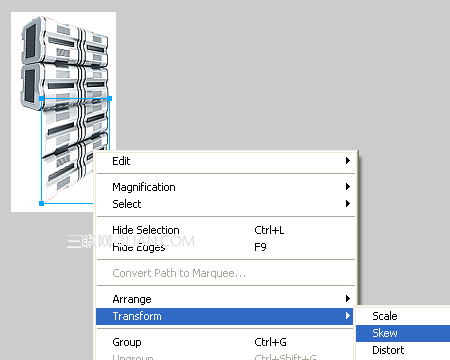
選取扣出部分垂直翻轉,點右鍵以變形-->平行扭曲工具調整位置。
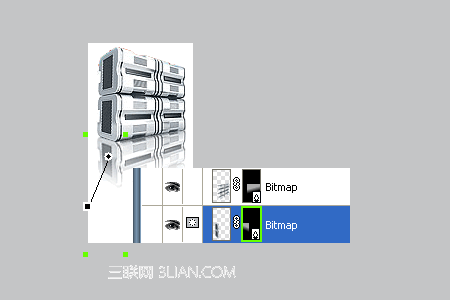
如果不能確定位置的准確性可以把需要處理的部分設置些許透明再調。

注意到接縫有白點鋸齒,把倒影模式改成疊加讓接縫看起來比較自然。

左側部分一樣,先以變形-->平行扭曲工具確定大致倒影位置。
然後用變形-->多點扭曲工具調整。
倒影的最下部分最後是不會看到的,可以不用理會。
我們需要的是正面黑條和側面凹槽部分在視覺上的對齊。

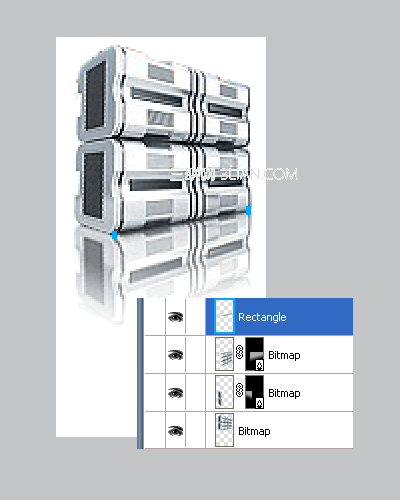
應用漸變遮罩(蒙版)對左右兩部分分別作出倒影效果。

接縫處加條黑色矩形,扭曲變形後設置疊加模式和50%透明度。
讓銜接部分看起來更自然。效果就此完成。

源文件PNG

看看效果:

首先放大圖片以多邊形選取工具精確扣圖

選取扣出部分垂直翻轉,點右鍵以變形-->平行扭曲工具調整位置。
如果不能確定位置的准確性可以把需要處理的部分設置些許透明再調。

注意到接縫有白點鋸齒,把倒影模式改成疊加讓接縫看起來比較自然。

小編推薦
熱門推薦