快過年前我們給大家繪制了一個可愛小女孩的《娃娃放鞭炮》,自然聯想到應該有這麼一個小男孩,一起組成一幅《金童玉女》的畫面。新春伊始,我們來繪制這樣一個風格匹配的小男孩賀歲圖,希望他能給大家帶來最美好的祝福。文章末尾提供原文件供大家下載參考。
1、我們首先在Fireworks中新建一個大小為800×600的圖像,大家都喜歡用紅色來表示一種喜慶的氣氛,在這裡我們仍然將畫布顏色自定義為紅色,得到如圖1所示的圖像。

圖1 設置畫布顏色為紅色
2、接下來我們就開始繪制小男孩了。首先是小男孩圓圓的腦袋,先繪制一個橢圓,運用部分選定工具以及鋼筆工具添加錨點來改變其形狀,從而勾勒出耳朵的形狀,填充設置為實心填充,顏色為#FCE2C1,筆觸大小為4,顏色設置為#500000,采用柔化圓形的方式來得到一種朦胧的效果,如圖2所示。

圖2 繪制小男孩的腦袋.
3、接下來我們給小男孩添加上頭發,只要繪制幾個橢圓,用兩種不同亮度的顏色填充,就可以實現頭發的層次感,由於後面我們還需要繪制帽子,一部分頭發就會被擋住,所以對於頭發的形狀可以不用太過於講究,如圖3所示。

圖3 給小男孩添加頭發
4、我們通常都喜歡在過年的時候給小男孩戴一個瓜皮帽,扮成一個小財主的模樣,接下來我們就給小男孩添加一個可愛的小帽子,首先用橢圓和直線工具勾勒出帽子的形狀,用不同的紅色填充,如圖4所示。

圖4 繪制可愛的小帽子
5、為了讓小帽子產生高光的感覺,更加有層次感,我們可以運用組合路徑命令中的交集,也就是將原有圖層復制一份,與新建圖層一起選中,然後選擇交集命令,就可以得到相交部分,用不同的顏色填充,並給小帽子添加一個翡翠寶石,從而得到如圖5所示的樣子。

圖5 給小帽子添加高光效果
6、接下來我們就可以給小男孩繪制上眼睛和嘴巴,只需要運用直線和橢圓工具,將直線用自由變形工具變成彎彎的月牙,小男孩的面部表情就相當豐富了,如圖6所示。

圖6 為小男孩添加眼睛和嘴巴
7、頭部已經完成了,接下來就該繪制小男孩的衣服了,首先是上衣,與瓜皮帽相對應的自然是復古式的衣服了,繪制四個橢圓,用部分選定工具進行形狀上的調整,然後用紅色填充,就勾勒出了衣服的大體樣式,如圖7所示。

圖7 勾勒上衣的形狀
8、為了使衣服看起來更加好看,我們可以為其添加一些高光效果以及紐扣裝飾,添加高光效果我們用到了組合路徑中的打孔命令,也就是將原來圖層復制一份,新做一個圖形將復制後圖層中不要的部分覆蓋住,選中兩個圖形,采用打孔命令,就得到需要改變顏色的部分,將這部分用其他顏色填充得到如圖8所示的圖像。

圖8 給上衣添加高光效果和裝飾
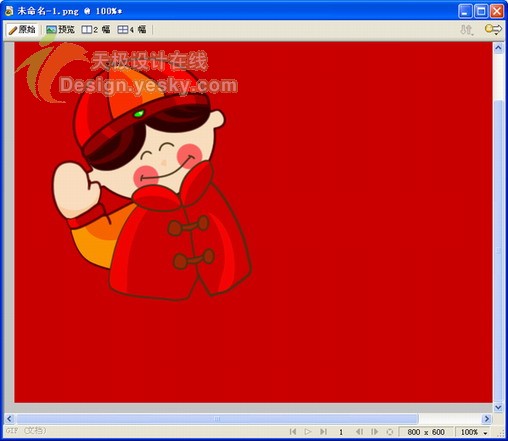
9、同樣的方法,繪制幾個橢圓,用自由變形工具和添加錨點的方法改變形狀和運用打孔的方法,給小男孩添加一只可愛的小手,如圖9所示。

圖9 為小男孩繪制小手
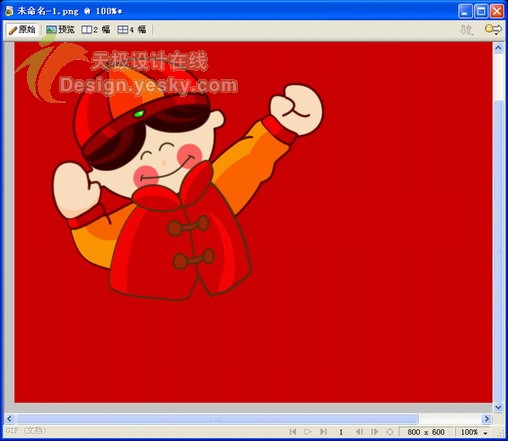
10、同樣的方法,我們可以為小男孩繪制另外一只小手,並將其移到身子的背後,如圖10所示。

圖10 為小男孩繪制另外一只小手
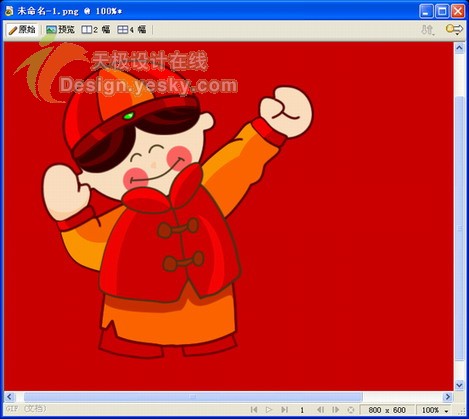
11、到這裡為止,小男孩的上半身已經完成了,接下來要做的就是為他添加馬褂和褲子,這一步相對簡單很多,只需要繪制三個矩形,用自由變形工具對其進行形狀上的變化就可以了,為了增添一點投影效果,我們還可以在馬褂與上衣相交接的地方增添一種暗一點的色調,這樣就得到一種立體的效果,如圖11所示。

圖11 為小男孩添加馬褂和褲子
12、要為小男孩添加一雙可愛的小鞋子,只需要繪制多個橢圓,進行形狀上的調整,然後用不同的顏色填充,並改變圖層的排列順序,最後將做好的小鞋子組合起來,移到小腿的後面,這樣整個小男孩就畫好了,如圖12所示。

圖12 為小男孩添加小鞋子
13、我們讓小男孩的手裡握著一個翠綠的竹竿,竹竿下面垂著一個菱形的牌子,這些都只需要繪制幾個橢圓和矩形,進行變形就可以實現的,如圖13所示。

圖13 繪制竹竿和牌子
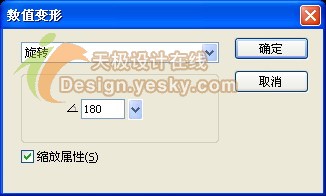
14、新年喜氣洋洋的日子裡,大家都希望能在新的一年中幸福,牌子上理所當然應該有一個“福”字,中國人習慣將福字倒轉,表示福到了的意思,在紅色的帖子上用隸書寫一個“福”字,單擊右鍵,選擇數值變形命令,得到如圖14所示的對話框,對文字進行180度旋轉就可以了。

圖14 數值變形對話框
15、將福字的顏色設為金黃色,加一點投影的效果,設置投影顏色為黑色,距離為5,得到如圖15所示的圖像。