PNG源文件:

建立畫布什麼的就不說了,首先把文字輸入進去:選擇文字工具,輸入文字FW,選取04b_03b字體,字號看你的需要來選擇,教程裡所選的是120PX:

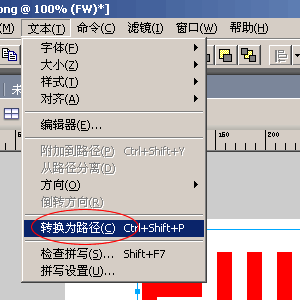
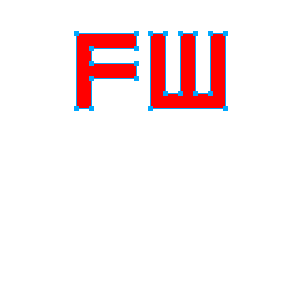
選取輸入的文字,文本菜單——轉換為路徑:

取消群組:

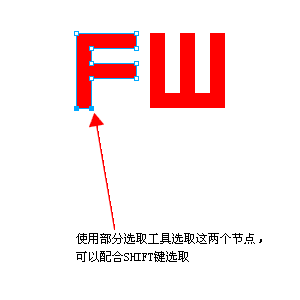
選取部分選取工具,選取轉換為路徑後的“F”字母,再選取路徑左下角的節點,按住SHIFT鍵選取右下角的節點:

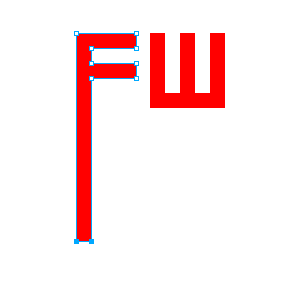
按鍵盤上的向下箭頭,將兩個節點往下移動一段距離,將F字母下方部分拉長:

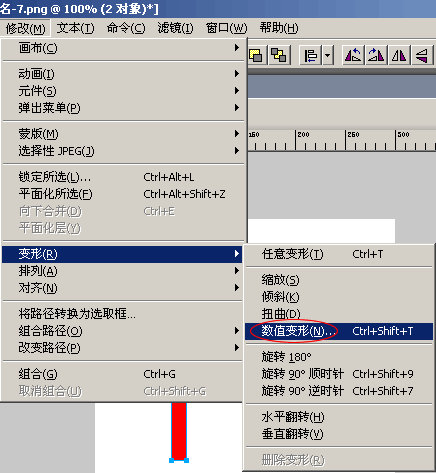
全選,修改菜單——變形——數值變形:

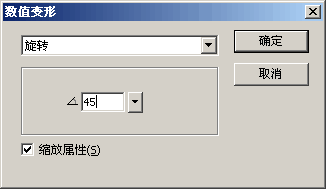
在打開數值變形對話框中選擇旋轉,旋轉45度

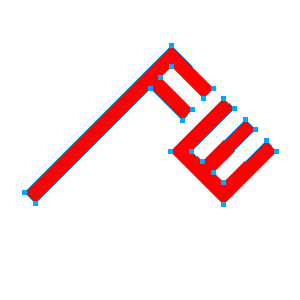
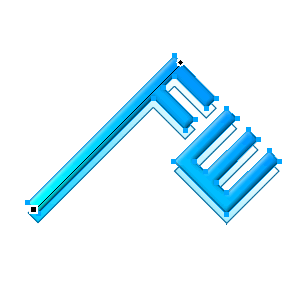
旋轉角度後如下圖所示:

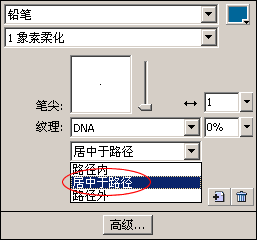
選取轉換後的路徑,在筆觸選項裡選擇“居中於路徑”:

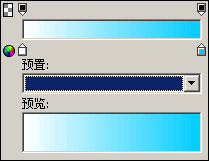
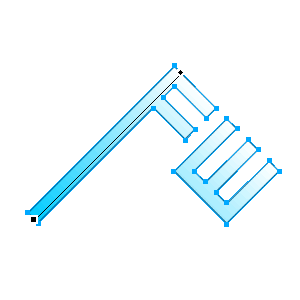
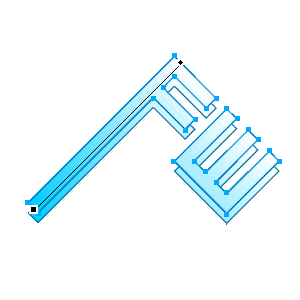
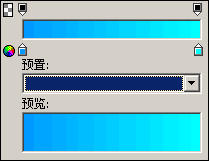
全選,修改菜單——組合路徑——聯合,聯合後設置漸變填充如下圖所示:(聯合的目的是設置漸變時方便統一改變方向)

調整漸變方向為右上左下45度角

克隆一份,向上移動10PX:

設置克隆後的路徑漸變:


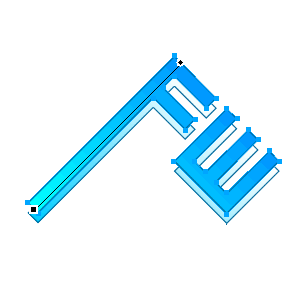
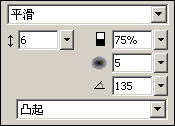
選取克隆後的路徑添加內斜角:

內斜角參數如下:

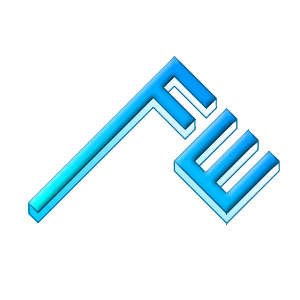
加完斜角後的效果:

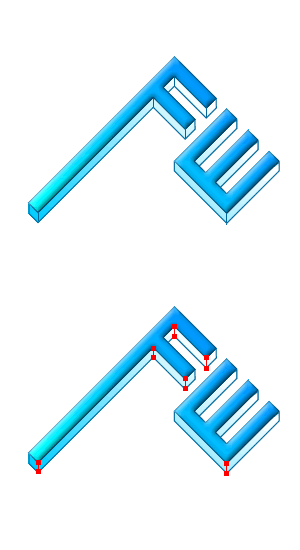
在使用鋼筆添加節點時,由於填充的漸變是藍色,恰好FW中高亮顯示的路徑和節點也是藍色,這樣不方便編輯,所以可以選擇CTRL+U,打開首選參數對話框,將高亮顯示顏色調整成其他顏色,教程中我調整成了紅色,細心會員會看出來開始幾副截圖中的節點是藍色,從下圖開始節點變成了紅色。
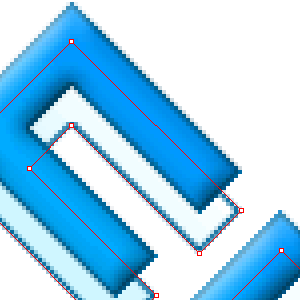
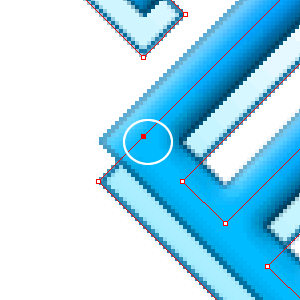
將畫布放大到400%,選取部分選取工具,選擇下方的路徑:

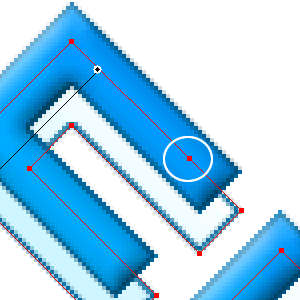
選擇鋼筆工具,對准路徑在白圈標示的位置單擊增加一個節點:

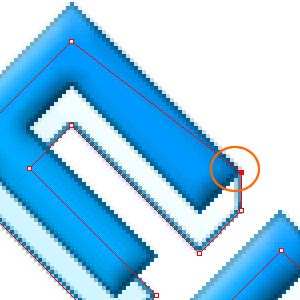
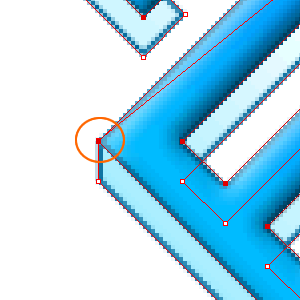
選取部分選取工具,將新增的節點移動到黃圈所示位置:

用鋼筆工具添加下一個節點:

再用部分選取工具調整節點位置:

重復以上的步驟,對需要修改節點的位置進行修改,結果如下:

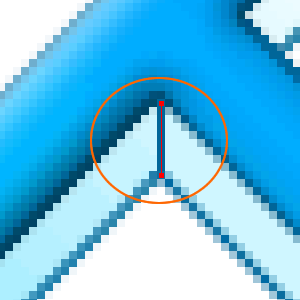
將畫布放大至800%,選擇直線工具,畫出拐角位置應該有的豎線:

需要畫豎線的位置:

輸入文字:
- 上一頁:Fireworks調整人像照片色調
- 下一頁:firework制作木頭效果