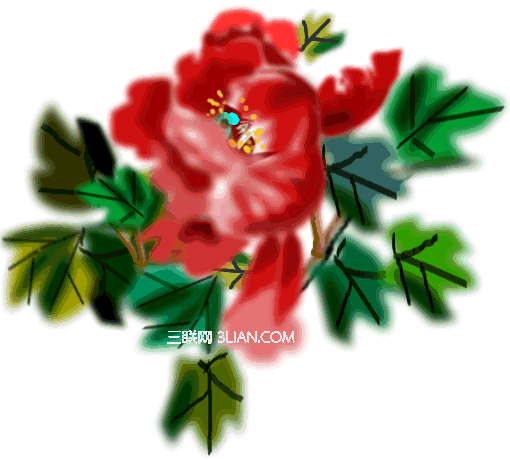
要奇怪,這樣的效果並不是photoshop和painter的專利,只要你有一點美術功底,有足夠的耐心,仔細調節色彩、合理運用筆尖羽化值的大小以及節點的尖銳與平滑程度,即可達到這種效果。 完成效果如下:

簡單步驟:
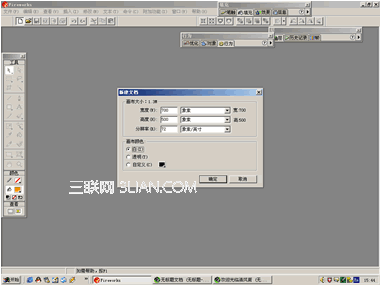
一、先得建一個畫布,如圖(700x500白色底子)

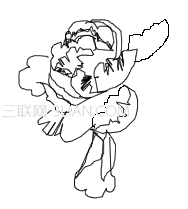
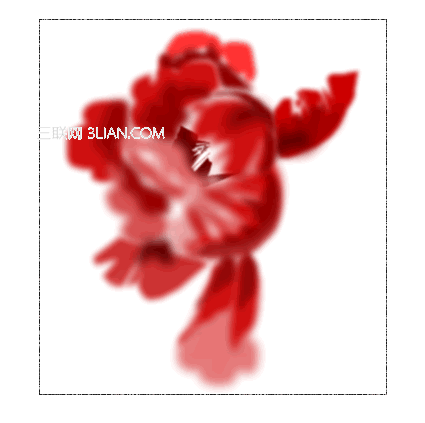
二、手繪一個牡丹花的輪廓線,當然這需要耐性,以下是我用鉛筆工具畫的,你也可以用你習慣的工具來描畫:

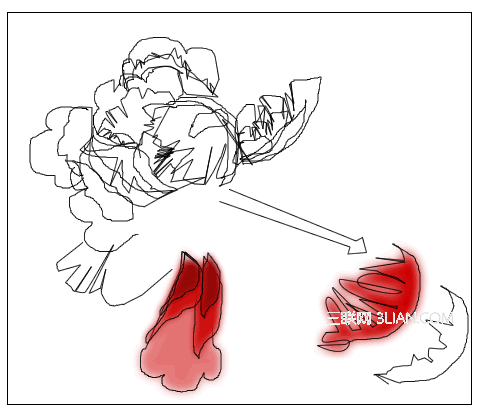
三、現在開始上色。當然,你得有一點國畫的基礎才好,我畫的是小寫意,(這樣可以掩蓋一些錯誤)如果有興趣也可以畫工筆了哦!為了簡單示意起見,我這裡只做兩片花瓣!

首先將畫好的輪廓線填充為深紅色,將其羽化值設為7就可以了。其次制作花瓣的暗面,方法同前面一樣,只是它的輪廓要跟據花瓣的走勢而定,羽化值也要更小一些罷了,根據你的要求自己去調吧!
四、精心加工使其達到預想的樣子。
需要說明的是不可太急,制作時充分考慮寫意畫的特點,“濕筆”、“枯筆”的效果都要有。調節羽化值的大小和節點的尖銳與平滑程度來達到這種效果!

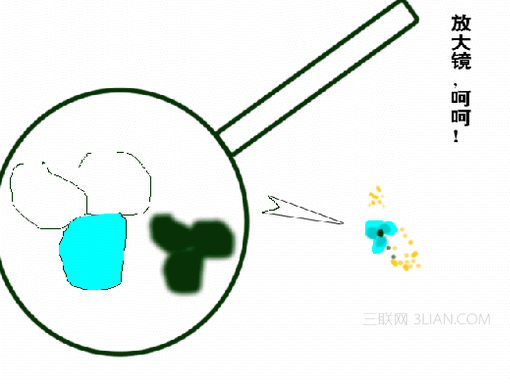
五、現在總算有點眉目了,我們現在給花朵加上花心!(花托和花蕊)
花托:先畫三個圓,注意不要太規則。將三者群組一下,復制一個並填充為深綠色,將其置於三個圈中稍做羽化,去掉邊線調整位置。
花蕊:用刷子畫黃點點而已,注意布局,疏密結合,有長有短。

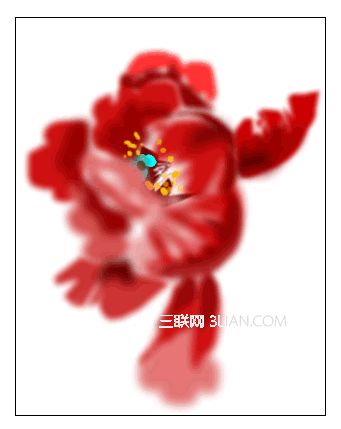
最好將花蕊分成兩組,把它們方在不同的層上會增加層次!完成後的效果:

現在花朵做好了,可還不能少了葉子呀!
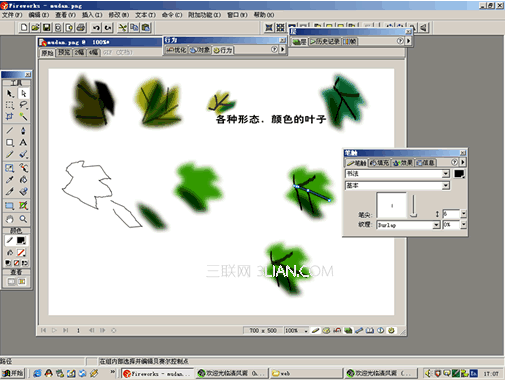
六、現在我們來做葉子。方法和花瓣差不多,只是樣子變了!
需要指出的是畫葉脈時不要太規則,可以使用書法筆,顏色為黑色。

七、現在該做樹枝了,其實都是一樣的道理,不怕麻煩的人就能做好!

八、大功告成,現在該是你表現美術功底的時候了,多做些葉子、花朵、枝干,將它們組織起來就可以了。我簡單的復制了幾片葉子,改變了方向和顏色。細心的朋友看出來了吧!

九、圖畫出來了,再做點裝飾呀,加上落款,圖章,一切OK了。不過你還可以加點其它效果。我在上面加了一些甩點的效果。在圖上罩上一層土黃色的透明層(透明度19%)加上50%的Piano keys紋理,是不是有仿古宣紙的味道?