Fireworks制作枝繁葉茂的樹木
編輯:Fireworks設計案例

方法:通道摳圖
1、復制源圖
2、選中上層圖片,調整“色階”裡面的“輸出色階”選項:紅色——0 0 綠色——0 0 藍色——0 255
3、添加“顏色填充”效果,設置如下:

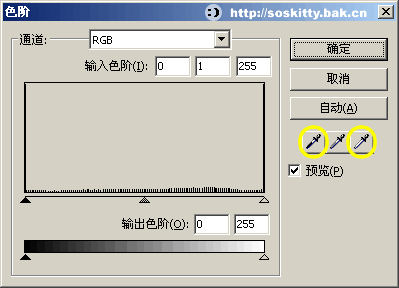
4、再次調節色階,這次需要利用“選擇陰影顏色”和“選擇高亮顏色”兩個小吸管調整黑白場,左面的吸管吸取的顏色為”黑場“(既:用它選中點的顏色以及比他更深的顏色都變為最深色(黑色)),同理,右面的吸管用來設置”白場“:

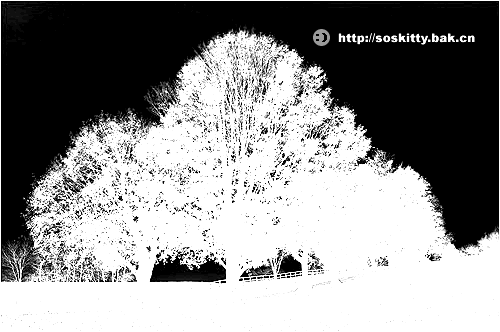
5、黑白場調整後如圖:

6、添加“反轉”效果:

7、如不滿意則繼續調整色階。
8、“修改——平面化所選”
9、選中兩張圖,對齊,選擇“修改——蒙板——組合為蒙板”,此時可以看到樹木完美摳出。
小編推薦
熱門推薦