Fireworks制作石雕字效果
編輯:Fireworks設計案例
在做之前,我想要的效果就像一個鉛球狠力撞擊牆壁後陷進去的那種效果,可東搞搞,西搞搞卻搞出一個石頭字的效果。
先看看效果圖:

效果圖
教程如下:
1、素材。爛牆壁照片一張以及膠片照片一張。

圖1 點擊下載該素材

圖2 點擊下載該素材
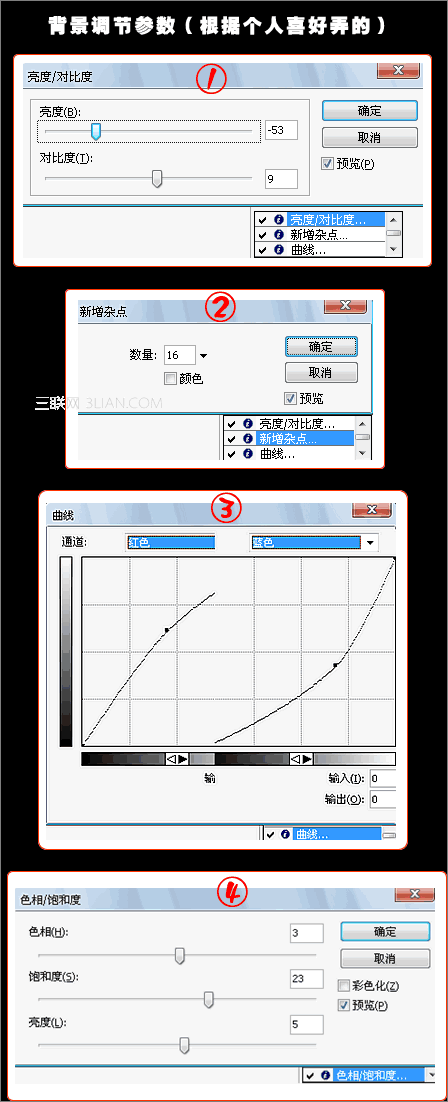
2、新建500*350畫布,插入背景圖片。然後調整亮度和色調如下:

圖3
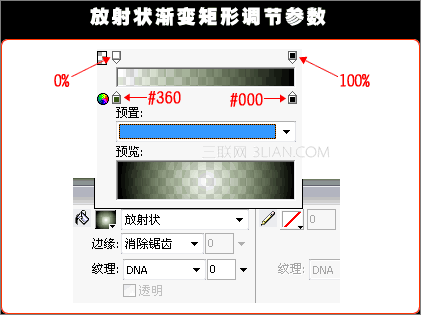
3、拉一個大小為500*350的放射狀漸變的矩形。參數設置如下:

圖4
4、輸入文字“影視”。字體這裡我用的是方正超粗黑簡體。
5、選中文字,ctrl+shift+p,轉換成路徑。Ctrl+J,接合。
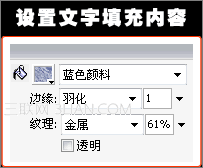
6、設置文字填充圖案如下:

圖5
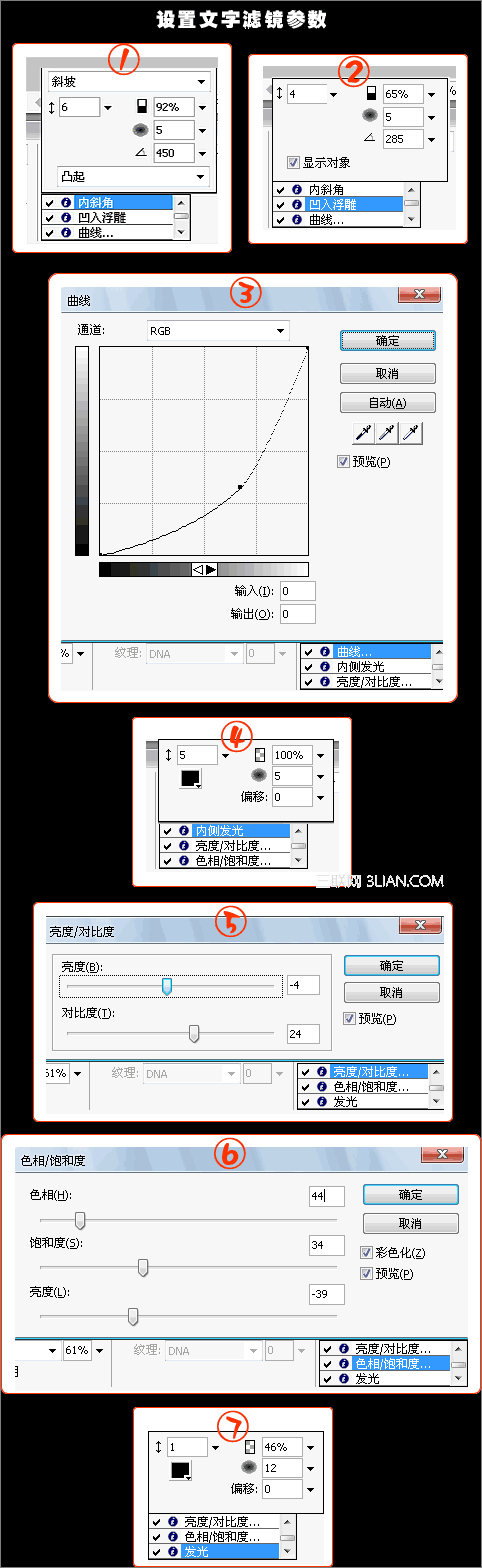
7、設置文字濾鏡效果:

圖6
8、效果差不多了,通過修改濾鏡參數可以得到不同的效果。修改過後的,感覺有那麼一點點陷到牆壁裡面去的感覺了。

最終效果圖
小編推薦
熱門推薦