Fireworks制作閃光掠過的GIF動畫
編輯:Fireworks設計案例
閃光掠過的效果,我們經常在一些動畫上或LOGO上看到過,那麼這種效果是如何制作的呢?
效果圖:

原文件:

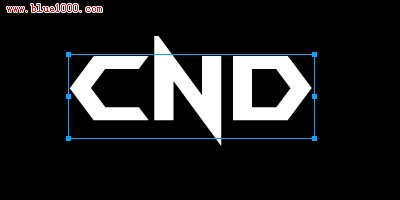
1、首先我們把背景選為黑色。再輸入文字用白色填充,注意調整文字之間的間隔。

2、選中字體,對其進行轉換為路徑文件。

3、對間隔再做少許調整。

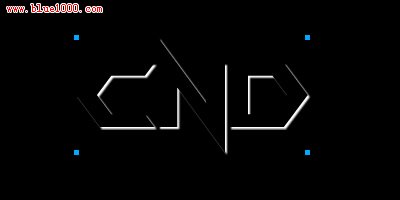
4、復制文字改為黑色,做平移,出現立體效果。

5、再復制一次文字,並用部分選取工具選中路徑進行顏色的填充。顏色根據自己喜好來

6、用矩形能夠工具畫一個矩形填充白色,羽化10象素,矩形最好放在文字上方。

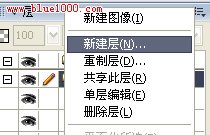
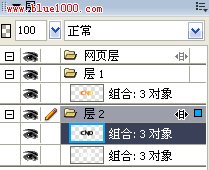
7、接著就要進行動畫的操作過程了,因為考慮到只有第一層圖片有動畫效果,所以可以對另外2個圖層進行共享層的操作。
我們點擊層面板上的按扭進行新建層。

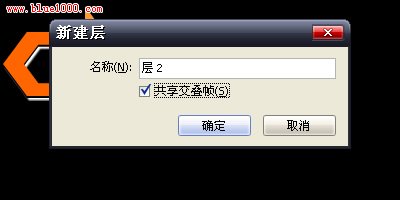
並在共享此層上打勾

將需要共享的圖層拖至層2內並放在層1下面

8、接著在幀面板上點擊,選擇重置幀,就是復制相同的幀。

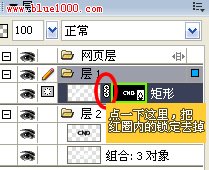
9、選擇第2幀,剪切白色羽化矩形,選中最上面需要做動畫的圖層,使用編輯 — 粘貼於內部,看..效果出來了,不過重要的是這裡才剛剛開始。

10、我們再看層面板,把鎖定選項點掉,再選中蒙板處。

11、用指針工具在圖形裡面選擇羽化後的矩形,用鍵盤的<--方向鍵進行移動,到達需要的位置。

12、選中第2幀,再重置一個幀,請按照第8步部來做。
13,重復第11步,把白色的閃光效果幀一幀往後移,接下來幾幀如此類推。

14。到這裡要做個過度,把第一幀復制一下放到最後一幀,做為最後的總結,並調整等待時間。

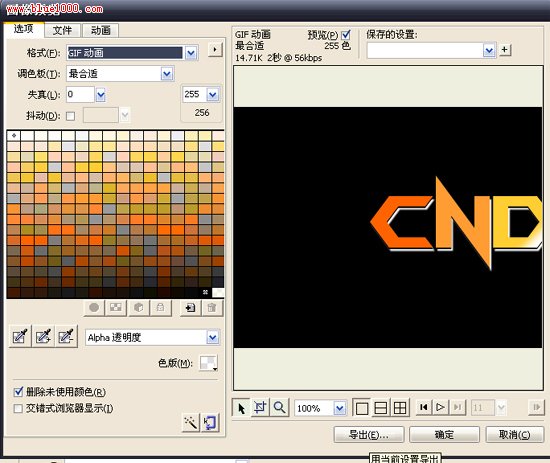
15.最後就是導出效果了,咱們選擇文件導出向導,要圖片色彩更好點就選擇256色吧,默認128,設置好按導出就行了。

最終效果圖

小編推薦
熱門推薦