EyeCandy濾鏡打造旋轉立體四葉草動畫
編輯:Fireworks設計案例
完成效果如圖。

效果圖

Png圖
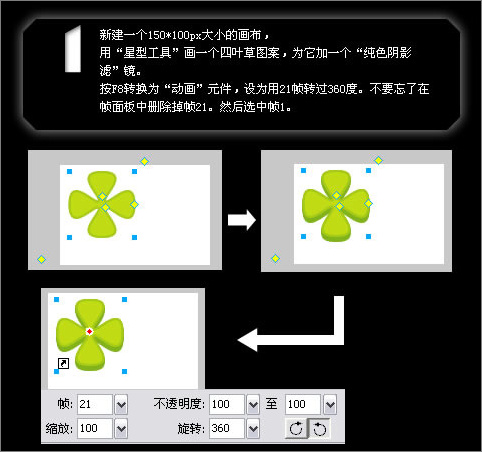
1. Fireworks中新建一個150*100px大小的畫布,用“星型工具”畫一個四葉草圖案,為它加一個“純色陰影濾”鏡。
按F8轉換為“動畫”元件,設為用21幀轉過360度。不要忘了在幀面板中刪除掉幀21。然後選中幀1。

圖1
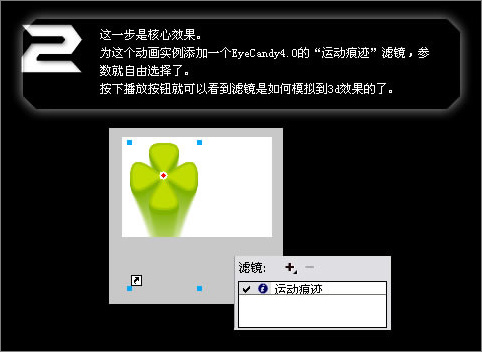
2. 這一步是核心效果。為這個動畫實例添加一個EyeCandy4.0的“運動痕跡”濾鏡,參數就自由選擇了。
按下播放按鈕就可以看到濾鏡是如何模擬到3d效果的了。

圖2
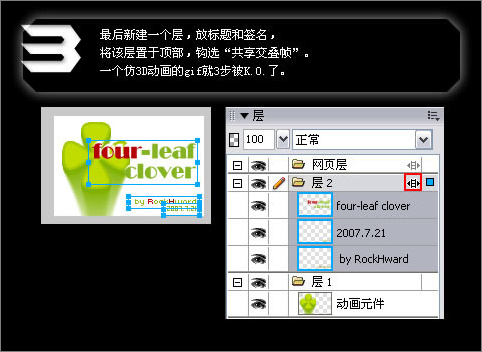
3. 最後新建一個層,放標題和簽名,將該層置於頂部,鉤選“共享交疊幀”。
一個仿3D動畫的gif就3步被K.O.了。

圖3
相關文章
- Fireworks教程:Media_Player播放器精致立體圖標 (1)
- EyeCandy濾鏡打造旋轉立體四葉草動畫[組圖]
- Fireworks中的對象(Object)
- Eye Candy 4000 濾鏡教程-Antimatters和Bevel Boss濾鏡
- Eye Candy 4000 濾鏡教程-簡介及新特性
- 圖解Eye Candy 4000系列(一)
- 圖解Eye Candy 4000系列(二)
- Eye Candy 4000 濾鏡教程-Chrome、Corona和Cut Out濾鏡
- 集成 Rational Software Architect 和 Rational Data Architect
- Fireworks 4 完全教程 層(Layers)
小編推薦
熱門推薦