母親節即將來臨,許多商場、餐廳都為來店母親們准備了豐富的禮物,而成天忙於工作的你,打算送給母親一份什麼樣的禮物呢?除了訂購鮮花、蛋糕之外,不妨親自制作一張電子賀卡吧!
訂購一束母親之花——“康乃馨”固然不錯,不過鮮花總是要凋謝的,蛋糕也是不能保留的,不妨在選購康乃馨和蛋糕作為母親節禮物的同時,拿數碼相機把花束和新鮮出爐的蛋糕最美麗的樣子拍攝下來,並制作成電子賀卡,這樣鮮花和蛋糕燦爛眩目的樣子將被永遠的記錄下來,母親在收到你贈送的禮物時,高興之余又多一份孩子懂事成熟的欣慰。
確定好了送的禮物,開始訂花、訂蛋糕,我們來著手制作電子賀卡了。這次我們選擇Fireworks來制作一個動態效果的母親節賀卡。祝福天下的母親身體健康,心情愉快!
1.我們到鮮花店和蛋糕店預定禮物時,可以順便找點好看的樣品用數碼相機拍攝下來作賀卡的素材,回來後把相片輸入電腦,用Fireworks把相片裁減一下等待處理。當然也可以從素材網站找一些合適的鮮花圖片(圖1)。

圖1
2.接下來到網上一些素材網站去挑選一個好看的邊框圖片,作為賀卡的背景,挑選一個好看的保存到本地以備使用(圖2)。

圖2
3.把兩個素材在Fireworks中合成為一張圖,鮮花蛋糕放到背景邊框圖片的中間,此時圖像有了賀卡的感覺了(圖3)。

圖3
4.下面再在圖像上寫上文字,如“母親節快樂!”,為文字挑選一個漂亮的字體,如華康布丁體(圖4)。

圖4
5.母親節畫面已經基本成形,把這個圖像輸出成為一張JPG圖像成品,再打開這個JPG圖像,為它添加閃光的動畫效果。使用工具箱的“五角星”工具,在畫面上畫一個白色的五角星圖案,然後用箭頭工具選中圖案的節點調節它的形狀,讓它的身材顯得苗條一點(圖5)。

圖5
6.在畫面上,多畫幾個大小不同,角度不同的白色星星,就像是晶瑩的光芒效果(圖6)。

圖6
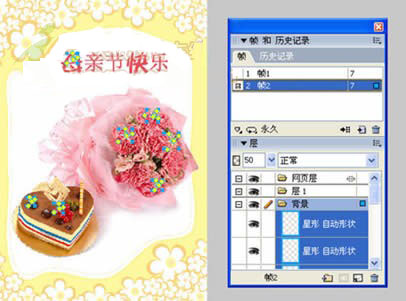
7.在幀面板上創建一個新的幀,把所有的圖像都拷貝到第二幀上,然後打開圖層面板,按住鍵盤Ctrl鍵把所有的星星圖案的圖層選中,降低它們的不透明度為50%(圖7)。

圖7
8.最後調節幀的延遲時間為15,把圖像輸出成為“GIF動畫”格式,清爽漂亮的母親節動態賀卡就制作好了(圖8),相信母親收到這份禮物會非常開心。

圖8