使用Fireworks(以下簡稱FW)進行圖標設計主要要留意兩點:
一是FW專注於web設計,不適合創造一些過於復雜的PS效果,請期待FW CS5的PS濾鏡;
二是FW的編輯方式類似於AI,如果您習慣於工作在PS類的像素著色環境下,請華麗的飄過。
接下來進入正題,我們拿一個比較標准的圖標來臨摹做說明,這樣可以方便您理解。
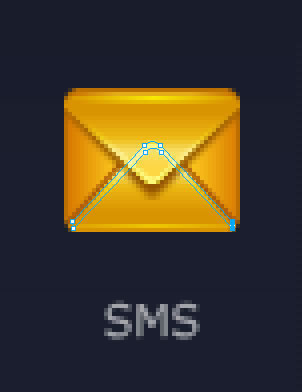
下圖是國內知名的eico design所創作的一套圖標,我們要臨摹的對象就是圖中被框住的信封圖標。事先說明一下,因為教程的主題,我們會對這個圖標加入一些細節,因此我們的最終臨摹結果會與原圖不太一樣。

Step 01
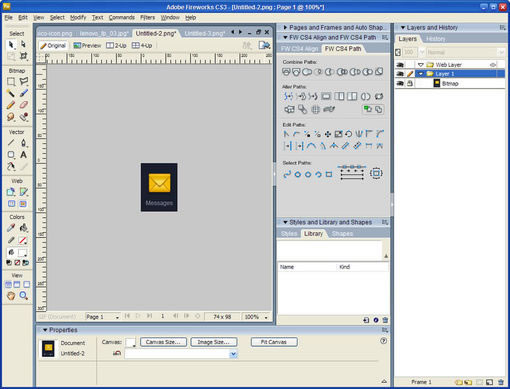
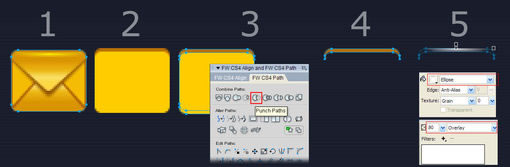
把需要臨摹的圖標剪下來作為參考,鎖定圖層。我這裡FW的路徑面板是從Fireworks CS4中提取的,不過對接下來的操作都無影響,因為我使用的全是CS3包含的功能。

Step 02
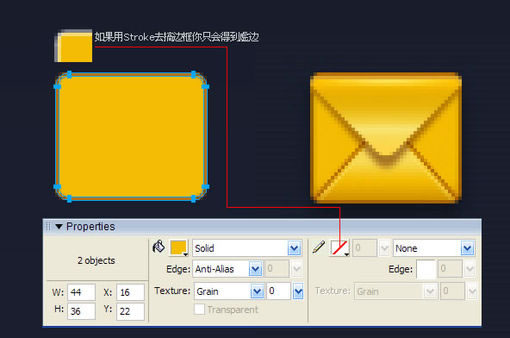
用Rounded Rectangle工具畫出一個和樣圖相仿的圓角矩形,使用四個圓角控制點調節好圓角的半徑,然後按下Ctrl+Shift+G把圖形打散。
隨後把第一個圓角矩形復制一份,用白色箭頭工具往四個方向移動一像素,制作出如圖所示的兩個圓角矩形(注意用白箭頭處理好圓角處的八個節點,它們是要對齊的)。

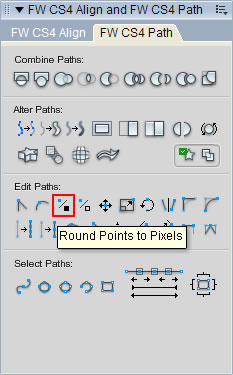
我們不能用Stroke去給矩形加外邊框,因為虛邊會把你給搞死。如果你用Rounded Rectangle工具畫出來的圓角矩形已經出現了非Stroke虛邊,那就把節點打散後,用黑色箭頭工具選中那個Path,點擊路徑面板的Round Points to Pixels把路徑的所有節點歸位到像素交點(也可以用白色箭頭工具選中某個節點單獨進行歸位)。

Step 03
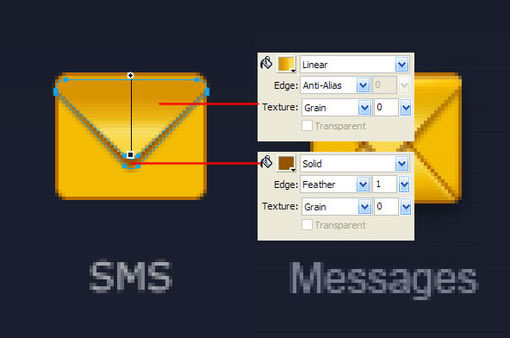
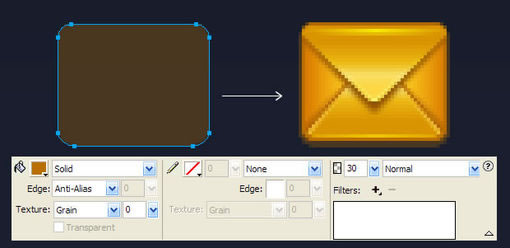
把大的圓角矩形復制一份放到最頂層,用白色箭頭配合Shift+方向鍵得到一個倒三角,隨即復制一份,上面的倒三角用Linear填充漸變;下面的倒三角實心填充褐色,並設置1px羽化。

Step 04
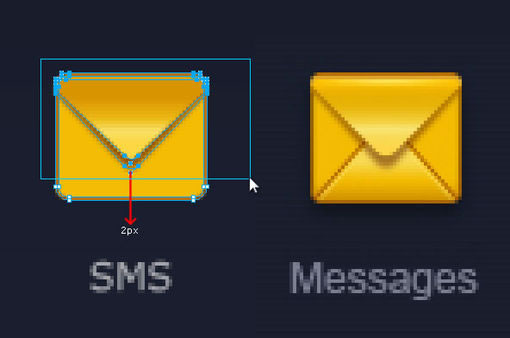
用白色箭頭選中途中所示那些節點,然後用鍵盤的方向鍵往下挪兩個像素,這樣使信封看起來長一點(因為這裡單個圖標不受整體風格約束)。

Step 05
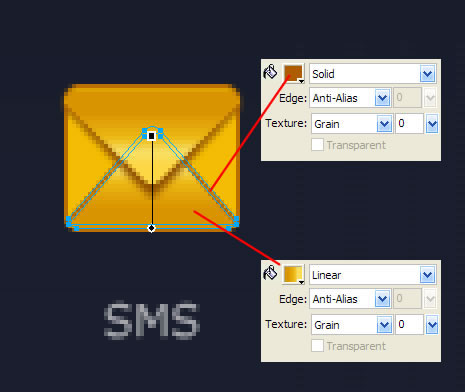
把之前畫的漸變填充倒三角作垂直翻轉,復制一份擺放好,它們的位置關系如下圖所示。兩個倒三角上下相隔1px多一點。可以用白色箭頭工具選擇深褐色倒三角上方的四個節點,以鼠標拖動的方式配合輔助線挪動把節點往上挪0.3~0.5個像素,這樣可以讓深褐色的先顯得不那麼虛(再一次重申,盡早打消用Stroke作邊線的念頭,這裡不是photoshop)。

Step 06
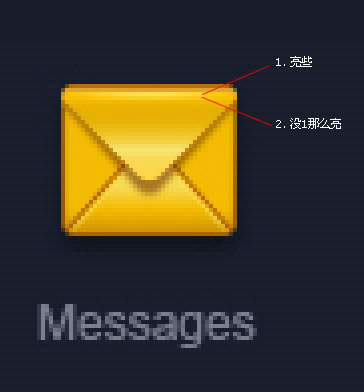
留意樣圖的圖標上方有一道高光,而且不是常見的單像素放射高光(大約為兩個像素的高光處上面的1px高光要亮於下面的1px),因此可以考慮用Ellipse這種橢圓形的放射性填充達到這種效果。

我們選中並復制最底的圓角矩形兩次,移動位置後得到兩個上下相隔2px的圓角矩形,用兩個矩形路徑相減的方法得到一個新的路徑,對其進行Ellipse填充(白色0-100透明度),最後把這個高光路徑的疊加方式設置為Overlay。

Step 07
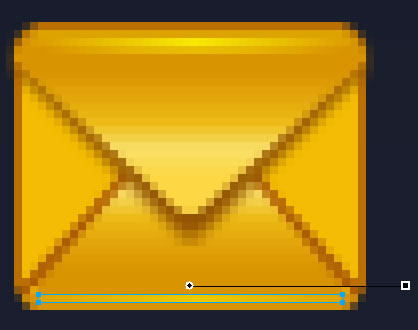
底部加個1px高光。

Step 08
現在的結果如下圖,先歇一會兒,喝口茶,接下來我們進行細節的添加。

Step 09
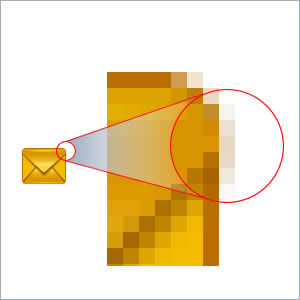
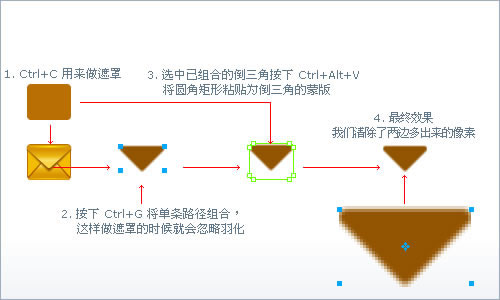
暫時把背景改成白色,我們可以看到之前一個倒三角因為使用了羽化,有一些像素從信封兩邊溢出了一點。

這裡有兩種方法可以對這些像素進行處理,3lian素材,一是Flatten為Bitmap,二是保留路徑的前提下做遮罩,我偏向於後者,因為這樣保留了路徑,以後如有需要可以進行再編輯,操作如下圖所示:

Step 10
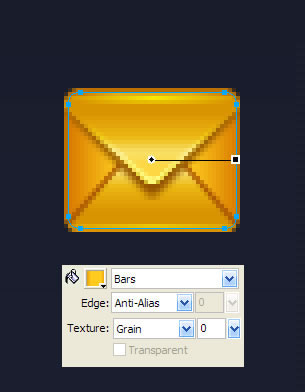
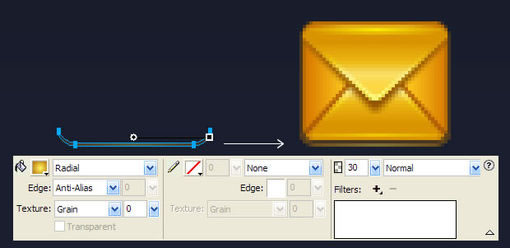
我們回到深色背景,有沒有感覺到信封的兩邊顯得有點平?我們用一個Bars或者Radial填充來加點效果上去。

Step 11
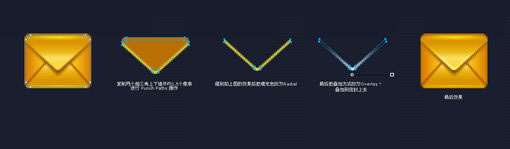
接下來為信封的上下三角形加單像素高光,因為之前已經反復講過路徑相減(Punch Path,您可以在Modify – Combine Paths菜單下找到它)的操作,這裡不再作說明,如下圖:

Step 12
同理給下面的三角形加高光。

Step 13
因為背景是比較深的顏色,我們可以考慮加個發光。這裡我們不去用FW的投影或發光濾鏡,還是用Path,為什麼?因為比較好控制,個人喜好吧。我們可以做一個比信封底層的圓角矩形上下左右多1px的新圓角矩形,不羽化,透明度30。

Step 14
再在加一道1px高光在下面。

Step 15
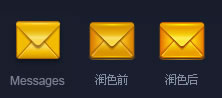
至此圖標基本完成,下面進入潤色階段。我們把所有圖層全選“復制”一份,然後迅速按下Ctrl+Alt +Shift+Z把圖層平面化為位圖,然後設置疊加方式為Overlay,透明度60,這樣就會發現圖標的飽和度、對比度被提高了,這是我個人比較喜歡的快速潤色的方法,但並非任何時候都適用,某些時候你必須手動用FW自帶的濾鏡去調曲線、對比度、飽和度等參數。

Finish
最終效果(其實信封下方的三角我也用路徑加了Path作為投影,寫完了才發現,我就不再折騰了……)
