Fireworks制作精致浪漫的彩色網格背景
編輯:Fireworks設計案例
網格化圖像效果在設計中很常見,這種效果很適合作為網頁或者通欄的背景圖像,給人浪漫精致的感覺。
下面就是我們用Fireworks制作的網格化馬賽克的背景效果,以及添加了前景人物之後的效果。很漂亮吧?

圖示:網格化圖像效果

圖示:網頁通欄效果
具體制作方法如下:
1、在Fireworks中打開素材圖像,如下圖所示。
注意選擇色彩豐富的背景,處理效果會比較好。

圖示:打開素材圖像
2、按快捷鍵【Ctrl+6】,把圖像的顯示比例放大到原來的1600%,如下圖所示。

圖示:放大顯示比例
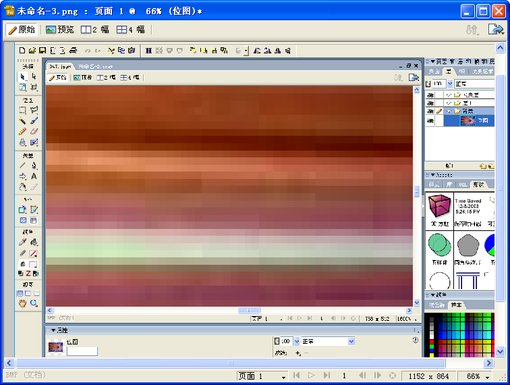
3、按鍵盤上的【Print Screen】鍵截屏,然後在Fireworks中創建一個新的畫布,按快捷鍵【Ctrl+V】,把截取的屏幕圖像粘貼到畫布中,如下圖所示。

圖示:復制截取的屏幕圖像
4、使用【裁剪】工具裁剪需要的部分,然後在【屬性】面板中添加2到3次【銳化】濾鏡即可。可以基於這個圖像效果為背景來設計網頁通欄,效果如下圖所示。

圖示:網頁通欄效果
小編推薦
熱門推薦