Fireworks快速打造炫麗迷人的七色光效果
編輯:Fireworks設計案例
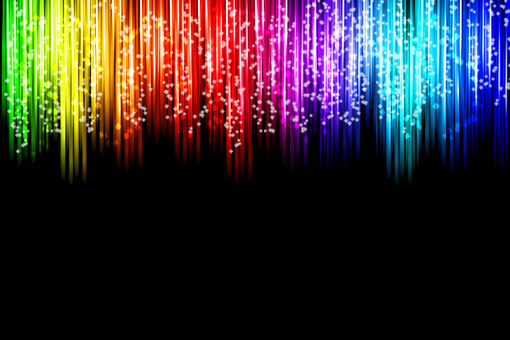
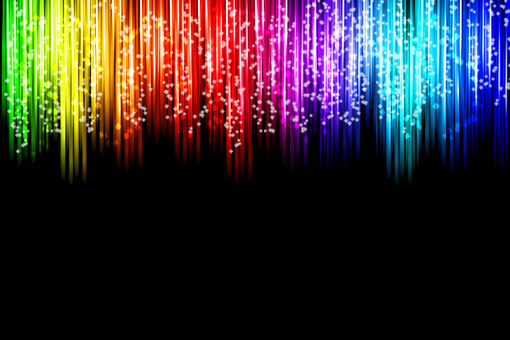
本例向朋友們介紹運用Fireworks制作漂亮的炫光效果,主要學習畫筆、濾鏡、復制、變形、漸變填充、混合模式以及鋼筆路徑工具的應用,希望朋友們喜歡!最終效果如下圖所示:

最終效果
制作步驟:
1、新建畫布600×400,填充黑色。
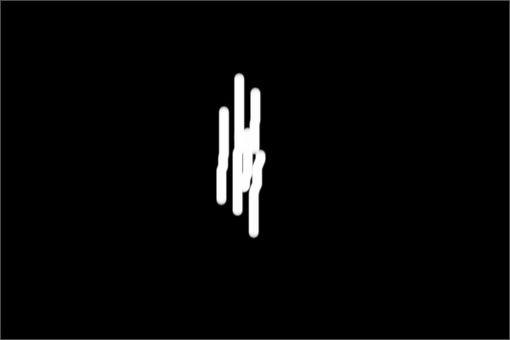
2、設置畫筆大小,柔化邊緣,用畫筆工具在畫布中塗畫,如圖:

圖1
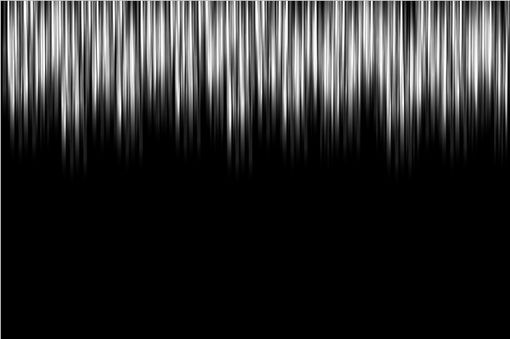
3、對剛才的圖形做運動模糊,設置角度90,距離100,效果如下:

圖2
4、平面化剛才的圖形,通過復制和變形工具達到如下效果:

圖3
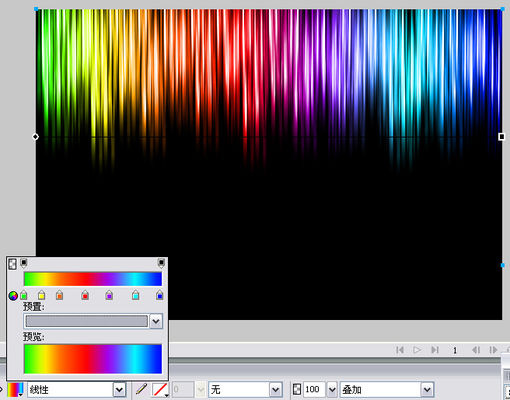
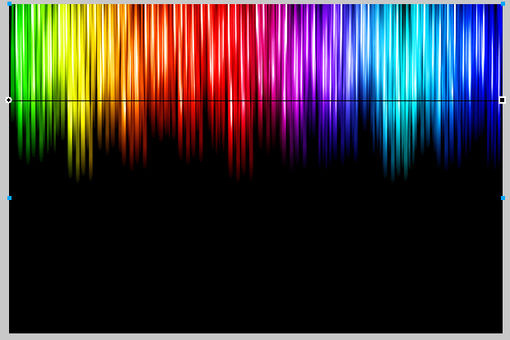
5、新建矩形框,填充漸變,圖層模式為疊加,效果如圖:

圖4
6、克隆剛才的矩形框,改圖層模式為柔光,效果如下:

圖5
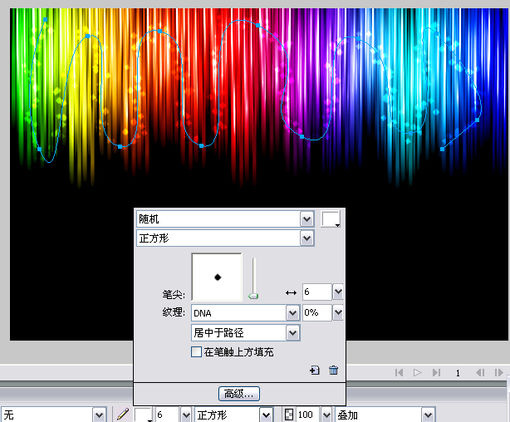
7、選擇鋼筆工具,設置筆觸,按需要繪制相關路徑,效果如下:

圖6
8、最後再添加一些細節,效果如下:

圖7
小編推薦
熱門推薦