-
 利用fireworks制作木制像框
創建一個圓角矩形並應用Eye Candy 4000濾鏡—木質效果...在水平方向上做出類似月下圖顯示的樣子,創建完成後將形狀扁平化(CTRL+SHIFT+ALT)。在上部
利用fireworks制作木制像框
創建一個圓角矩形並應用Eye Candy 4000濾鏡—木質效果...在水平方向上做出類似月下圖顯示的樣子,創建完成後將形狀扁平化(CTRL+SHIFT+ALT)。在上部
-
 Fireworks活用發光
“外發光”是常用的一種效果,靈活運用可以解決不少問題!
Fireworks活用發光
“外發光”是常用的一種效果,靈活運用可以解決不少問題!
-
 FW筆觸另類教程
1、打開FW,新建一個空白文檔,寬度450,高度300,分辨率72,畫布顏色選擇白色,如下圖:2、在工具面板中選擇“文本”工具 ,輸入“ASD”(隨便什麼都可以啦^^)。
FW筆觸另類教程
1、打開FW,新建一個空白文檔,寬度450,高度300,分辨率72,畫布顏色選擇白色,如下圖:2、在工具面板中選擇“文本”工具 ,輸入“ASD”(隨便什麼都可以啦^^)。
-
 玩轉fireworks筆觸-讓FW有PS的感覺
總體效果圖如下:一貫偶的風格,繼續長話短說,有疑問請跟帖。(本教程只針對FW8熟練用戶)原本偶只是想做出破損的感覺,雖然最終出來的效果和偶預想的不同,這個效果也非常令人驚
玩轉fireworks筆觸-讓FW有PS的感覺
總體效果圖如下:一貫偶的風格,繼續長話短說,有疑問請跟帖。(本教程只針對FW8熟練用戶)原本偶只是想做出破損的感覺,雖然最終出來的效果和偶預想的不同,這個效果也非常令人驚
-
 Fireworks 快速調整人像照片色調
說起照片處理大家就會想到Photoshop,其實Fireworks中也有很多工具可以幫助我們快速調整照片色調。 下面我們介紹詳細的調整步驟。 在Fireworks中打
Fireworks 快速調整人像照片色調
說起照片處理大家就會想到Photoshop,其實Fireworks中也有很多工具可以幫助我們快速調整照片色調。 下面我們介紹詳細的調整步驟。 在Fireworks中打
-
 Fireworks交互式填充繪網頁導航菜單
最近這種菜單好象很流行,不少網站都有了。這個菜單好處在於可以節約有限的空間,很有價值,會經常在設計中用到, 其實這樣的網頁菜單並不復雜,無非是漸變的填充,用Firewo
Fireworks交互式填充繪網頁導航菜單
最近這種菜單好象很流行,不少網站都有了。這個菜單好處在於可以節約有限的空間,很有價值,會經常在設計中用到, 其實這樣的網頁菜單並不復雜,無非是漸變的填充,用Firewo
-
 利用 Fireworks 制作翡翠字
1.新建一600×90 #000000的畫布2.在畫布中寫入主體文字,選擇粗一點的字體,並把文字轉換成曲線,從上到下用線性填充(#006600--#00FF99--#00
利用 Fireworks 制作翡翠字
1.新建一600×90 #000000的畫布2.在畫布中寫入主體文字,選擇粗一點的字體,並把文字轉換成曲線,從上到下用線性填充(#006600--#00FF99--#00
-
 利用 Fireworks 制作信箋
1.新建文件,白色畫板,做一個矩形,用#EEF8E0填充。如圖2.為矩形填加濾鏡效果 Eye Candy 4000-->Jiggle 如圖3.為矩形添加內發光效果,
利用 Fireworks 制作信箋
1.新建文件,白色畫板,做一個矩形,用#EEF8E0填充。如圖2.為矩形填加濾鏡效果 Eye Candy 4000-->Jiggle 如圖3.為矩形添加內發光效果,
-
 利用 Fireworks 營造殘破紋理
刻意在物件和文字上營造殘破的效果也是一種流行的表現方式。讓我們以Firewoks處理網頁影像時,在簡單的實例上來應用看看。打開新文件,先來畫個按鈕。Ctrl+Shift+
利用 Fireworks 營造殘破紋理
刻意在物件和文字上營造殘破的效果也是一種流行的表現方式。讓我們以Firewoks處理網頁影像時,在簡單的實例上來應用看看。打開新文件,先來畫個按鈕。Ctrl+Shift+
-
 Fireworks 8制作精美網頁效果圖
這裡主要介紹的是Fireworks 8的位圖工具的使用,如果你用過ps的話,會感覺這兩個軟件在位圖處理中有很多相似的地方,本例是一個以女性化妝品為主打產品的企業宣傳網站“
Fireworks 8制作精美網頁效果圖
這裡主要介紹的是Fireworks 8的位圖工具的使用,如果你用過ps的話,會感覺這兩個軟件在位圖處理中有很多相似的地方,本例是一個以女性化妝品為主打產品的企業宣傳網站“
-
 網站設計稿之切割技術
今天給大家講解一下,如何把一個設計好的頁面切割成一個可以在IE中浏覽的頁面。我為為大家介紹如何用Fireworks(以後簡稱FW)去切圖,因為我習慣用FW切圖。我們就用上
網站設計稿之切割技術
今天給大家講解一下,如何把一個設計好的頁面切割成一個可以在IE中浏覽的頁面。我為為大家介紹如何用Fireworks(以後簡稱FW)去切圖,因為我習慣用FW切圖。我們就用上
-
 Firworks 制作大眼睛卡通表情
軟件:Fireworks其實做這套表情想用AI完成的,後來改用Fireworks,感謝網友沉腔。先看效果:1、打開FW,新建文檔,用橢圓工具畫三個橢圓,組合如下圖造型,並
Firworks 制作大眼睛卡通表情
軟件:Fireworks其實做這套表情想用AI完成的,後來改用Fireworks,感謝網友沉腔。先看效果:1、打開FW,新建文檔,用橢圓工具畫三個橢圓,組合如下圖造型,並
-
 Fireworks簡單方法打造網頁“閃字”動畫
最近網絡上很流行一種超炫的閃彩文字及簽名,在QQ空間裡、論壇簽名裡、各類回貼和博客都有炫彩閃字的身影,一些具有個性的閃字還相當耀眼,那麼這種炫彩字是如可制作出來的呢?其實
Fireworks簡單方法打造網頁“閃字”動畫
最近網絡上很流行一種超炫的閃彩文字及簽名,在QQ空間裡、論壇簽名裡、各類回貼和博客都有炫彩閃字的身影,一些具有個性的閃字還相當耀眼,那麼這種炫彩字是如可制作出來的呢?其實
-
 Fireworks簡單方法打造彩色鉛筆
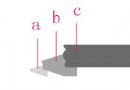
1、畫好如圖a、b、c 三層,擺好層次。2、將c層按上面設置漸變,注意這裡要設置成黑白的,後面可以修改顏色。3、將b層按照上面設置漸變,注意要用漸變工具托拽出一點傾斜度,
Fireworks簡單方法打造彩色鉛筆
1、畫好如圖a、b、c 三層,擺好層次。2、將c層按上面設置漸變,注意這裡要設置成黑白的,後面可以修改顏色。3、將b層按照上面設置漸變,注意要用漸變工具托拽出一點傾斜度,
-
 Fireworks 制作美式塗鴉文字
使用文本工具,輸入以下文字,字體為Impact,大小為36,顏色#003300:選定文字,Ctrl+Shift+P(文本->轉換為路徑),全選,Ctrl+G組合,屬
Fireworks 制作美式塗鴉文字
使用文本工具,輸入以下文字,字體為Impact,大小為36,顏色#003300:選定文字,Ctrl+Shift+P(文本->轉換為路徑),全選,Ctrl+G組合,屬
-
 Fireworks筆觸和蒙板打造殘破照片邊緣
1、打開欲加殘破邊緣效果的照片文件,可以使用矩形或圓形工具繪制並覆蓋欲處理成殘破邊緣的區域輪廓,如果想要不規則形狀的區域,也可以使用鋼筆工具繪制出閉合路徑,如圖所示:2、
Fireworks筆觸和蒙板打造殘破照片邊緣
1、打開欲加殘破邊緣效果的照片文件,可以使用矩形或圓形工具繪制並覆蓋欲處理成殘破邊緣的區域輪廓,如果想要不規則形狀的區域,也可以使用鋼筆工具繪制出閉合路徑,如圖所示:2、
-
 Fireworks畫圖標的完整方法
基本上平面軟件做立體圖標也是先建模再渲染的過程,然而這些都得自己去做,雖然再逼真度上和3D軟件還是有差距,但是更多變的風格和效果使平面軟件制作圖標給了設計者更多發揮空間.
Fireworks畫圖標的完整方法
基本上平面軟件做立體圖標也是先建模再渲染的過程,然而這些都得自己去做,雖然再逼真度上和3D軟件還是有差距,但是更多變的風格和效果使平面軟件制作圖標給了設計者更多發揮空間.
-
 Fireworks制作圖片變換效果逐幀動畫
細節性的動畫在FW裡還是使用逐幀動畫調節起來比較細膩,雖然使用動畫元件比較快,但是我還是比較喜歡一幀一幀的調,做了幾個圖片變換過渡的效果:① 逐幀動畫:PNG文件:② 逐
Fireworks制作圖片變換效果逐幀動畫
細節性的動畫在FW裡還是使用逐幀動畫調節起來比較細膩,雖然使用動畫元件比較快,但是我還是比較喜歡一幀一幀的調,做了幾個圖片變換過渡的效果:① 逐幀動畫:PNG文件:② 逐
-
 Fireworks制作桌面打印機圖標
先簡單說一下思路:我們在畫一個東西之前,可以先觀察這個物體的結構。比如這個打印機,機體的形狀就是一個圓柱的1/4,而這個部分也就是打印機最基本的部分。所以我們先畫這個基本
Fireworks制作桌面打印機圖標
先簡單說一下思路:我們在畫一個東西之前,可以先觀察這個物體的結構。比如這個打印機,機體的形狀就是一個圓柱的1/4,而這個部分也就是打印機最基本的部分。所以我們先畫這個基本
-
 FW實例:用Marble大理石濾鏡做閃電效果
有了EYE CANDY 4000濾鏡,我們發現,很多酷眩的特效並不再是PS的專利了。FW結合EC濾鏡,同樣可以實現許多意想不到的特效。 先來看看這兩副模擬的閃電,怎麼樣
FW實例:用Marble大理石濾鏡做閃電效果
有了EYE CANDY 4000濾鏡,我們發現,很多酷眩的特效並不再是PS的專利了。FW結合EC濾鏡,同樣可以實現許多意想不到的特效。 先來看看這兩副模擬的閃電,怎麼樣
小編推薦
熱門推薦