-
 Fireworks制作3D彩虹拖尾字特效
使用Fireworks中的Motion Trail濾鏡可以快速制作出如下圖所示的3D效果彩虹拖尾字。 圖1 本例在Fireworks 8中文版中制作完成,具體操作步驟
Fireworks制作3D彩虹拖尾字特效
使用Fireworks中的Motion Trail濾鏡可以快速制作出如下圖所示的3D效果彩虹拖尾字。 圖1 本例在Fireworks 8中文版中制作完成,具體操作步驟
-
 Fireworks濾鏡還原RGB通道
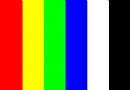
1、偶先用photoshop在RGB模式下建立了一個色塊圖,從左至右分別是紅、黃、綠、藍、白、黑。 原圖如下: 2、偶在fireworks下打開色塊圖,把原圖復制成三
Fireworks濾鏡還原RGB通道
1、偶先用photoshop在RGB模式下建立了一個色塊圖,從左至右分別是紅、黃、綠、藍、白、黑。 原圖如下: 2、偶在fireworks下打開色塊圖,把原圖復制成三
-
 Fireworkers畫圖標的完整方法
我個人畫圖標的一些步驟和習慣,和大家交流一下.. 基本上平面軟件做立體圖標也是先建模再渲染的過程,然而這些都得自己去做,雖然再逼真度上和3D軟件還是有差距,但是更多變的
Fireworkers畫圖標的完整方法
我個人畫圖標的一些步驟和習慣,和大家交流一下.. 基本上平面軟件做立體圖標也是先建模再渲染的過程,然而這些都得自己去做,雖然再逼真度上和3D軟件還是有差距,但是更多變的
-
 Fireworks MX設計制作虛線背景圖片
1.新建一個文件,設置如下圖。 2.在優化面板中,選擇GIF格式,Alpha透明,導出文件,在dreamweaver中,就可以把這個圖像作為單元格的當前圖像。 3.使
Fireworks MX設計制作虛線背景圖片
1.新建一個文件,設置如下圖。 2.在優化面板中,選擇GIF格式,Alpha透明,導出文件,在dreamweaver中,就可以把這個圖像作為單元格的當前圖像。 3.使
-
 Fireworks打造標簽式網頁導航條
現在標簽式網頁導航條效果在很多大網站都非常常見,本文告訴您如何使用fireworks打造此類標簽式導航條效果。首先讓我們來看下最後的效果: 1、打開FW 8.0 (筆者
Fireworks打造標簽式網頁導航條
現在標簽式網頁導航條效果在很多大網站都非常常見,本文告訴您如何使用fireworks打造此類標簽式導航條效果。首先讓我們來看下最後的效果: 1、打開FW 8.0 (筆者
-
 Fireworks繪制出逼真的具有書本
先看效果圖(PNG源文件,反鍵保存): 1、首先制作一個桌布,使用矩形工具繪制一個填充色為#DFCFC0的矩形並添加雜點; 2、制作書皮,矩形工具繪制一個矩形,並使用
Fireworks繪制出逼真的具有書本
先看效果圖(PNG源文件,反鍵保存): 1、首先制作一個桌布,使用矩形工具繪制一個填充色為#DFCFC0的矩形並添加雜點; 2、制作書皮,矩形工具繪制一個矩形,並使用
-
 Fireworks制作GIF動畫效果的BANNER教程
Fireworks不僅在網頁制圖、切圖、與Dreamweaver結合上有其獨到的優勢,制作GIF動畫也是它的強項,本文我們一起學習如何使用Fireworks MX制作一
Fireworks制作GIF動畫效果的BANNER教程
Fireworks不僅在網頁制圖、切圖、與Dreamweaver結合上有其獨到的優勢,制作GIF動畫也是它的強項,本文我們一起學習如何使用Fireworks MX制作一
-
 Fireworks制作筆觸特效
最終效果圖如下: 1、打開FW,新建一個空白文檔,寬度450,高度300,分辨率72,畫布顏色選擇白色,如下圖: 2、在工具面板中選擇“文本”
Fireworks制作筆觸特效
最終效果圖如下: 1、打開FW,新建一個空白文檔,寬度450,高度300,分辨率72,畫布顏色選擇白色,如下圖: 2、在工具面板中選擇“文本”
-
 Fireworks繪制國畫牡丹
要奇怪,這樣的效果並不是photoshop和painter的專利,只要你有一點美術功底,有足夠的耐心,仔細調節色彩、合理運用筆尖羽化值的大小以及節點的尖銳與平滑程度,即可
Fireworks繪制國畫牡丹
要奇怪,這樣的效果並不是photoshop和painter的專利,只要你有一點美術功底,有足夠的耐心,仔細調節色彩、合理運用筆尖羽化值的大小以及節點的尖銳與平滑程度,即可
-
 Fireworks自帶圖案紋理制作特效字
迷彩字完成效果如下: 1 打開FW,新建文件: 2 選擇工具箱裡的文字工具,輸入文字: 3 選擇填充選項: 4 選擇圖案: 5 在下拉菜單中可以選擇FW自身提供
Fireworks自帶圖案紋理制作特效字
迷彩字完成效果如下: 1 打開FW,新建文件: 2 選擇工具箱裡的文字工具,輸入文字: 3 選擇填充選項: 4 選擇圖案: 5 在下拉菜單中可以選擇FW自身提供
-
 firework制作木頭效果
創建一個圓角矩形並應用Eye Candy 4000濾鏡—木質效果...在水平方向上做出類似月下圖顯示的樣子,創建完成後將形狀扁平化(CTRL+SHIFT+AL
firework制作木頭效果
創建一個圓角矩形並應用Eye Candy 4000濾鏡—木質效果...在水平方向上做出類似月下圖顯示的樣子,創建完成後將形狀扁平化(CTRL+SHIFT+AL
-
 Fireworks繪制立體文字圖標
PNG源文件: 建立畫布什麼的就不說了,首先把文字輸入進去:選擇文字工具,輸入文字FW,選取04b_03b字體,字號看你的需要來選擇,教程裡所選的是120PX: 選取
Fireworks繪制立體文字圖標
PNG源文件: 建立畫布什麼的就不說了,首先把文字輸入進去:選擇文字工具,輸入文字FW,選取04b_03b字體,字號看你的需要來選擇,教程裡所選的是120PX: 選取
-
 Fireworks調整人像照片色調
說起照片處理大家就會想到Photoshop,其實Fireworks中也有很多工具可以幫助我們快速調整照片色調。 下面我們介紹詳細的調整步驟。 在Fireworks中打
Fireworks調整人像照片色調
說起照片處理大家就會想到Photoshop,其實Fireworks中也有很多工具可以幫助我們快速調整照片色調。 下面我們介紹詳細的調整步驟。 在Fireworks中打
-
 Fireworks交互式填充繪精致網頁導航菜單
最近這種菜單好象很流行,不少網站都有了。這個菜單好處在於可以節約有限的空間,很有價值,會經常在設計中用到, 其實這樣的網頁菜單並不復雜,無非是漸變的填充,用Firewo
Fireworks交互式填充繪精致網頁導航菜單
最近這種菜單好象很流行,不少網站都有了。這個菜單好處在於可以節約有限的空間,很有價值,會經常在設計中用到, 其實這樣的網頁菜單並不復雜,無非是漸變的填充,用Firewo
-
 Fireworks繪制娃娃賀歲圖
快過年前我們給大家繪制了一個可愛小女孩的《娃娃放鞭炮》,自然聯想到應該有這麼一個小男孩,一起組成一幅《金童玉女》的畫面。新春伊始,我們來繪制這樣一個風格匹配的小男孩賀歲圖
Fireworks繪制娃娃賀歲圖
快過年前我們給大家繪制了一個可愛小女孩的《娃娃放鞭炮》,自然聯想到應該有這麼一個小男孩,一起組成一幅《金童玉女》的畫面。新春伊始,我們來繪制這樣一個風格匹配的小男孩賀歲圖
-
 Fireworks制作蘋果的晶亮透明
蘋果的導航(下圖)總體的感覺是清淡的色彩配上透明的效果。其實這種效果在fireworks(看多了在PS裡的長篇大論)裡簡簡單單,遠沒有想象的那麼復雜。用的技術也是最簡單的
Fireworks制作蘋果的晶亮透明
蘋果的導航(下圖)總體的感覺是清淡的色彩配上透明的效果。其實這種效果在fireworks(看多了在PS裡的長篇大論)裡簡簡單單,遠沒有想象的那麼復雜。用的技術也是最簡單的
-
 Fireworks制作下雨動畫效果
絲絲小雨,帶給我們多少溫柔與浪漫,這篇教程裡,我們將會用Fireworks裡的運動模糊濾鏡來制作出絲小雨的動畫特效.希望大家在網頁設計中能有幫助. 第一步.先選擇一張做
Fireworks制作下雨動畫效果
絲絲小雨,帶給我們多少溫柔與浪漫,這篇教程裡,我們將會用Fireworks裡的運動模糊濾鏡來制作出絲小雨的動畫特效.希望大家在網頁設計中能有幫助. 第一步.先選擇一張做
-
 Fireworks制作漂亮的禮花
1.在Fireworks中新建一文檔,畫布大小為 200 * 200,底色為黑(#000000)。 2.用畫圓工具畫一個圓形,大小為 10 * 10,Fill 為 No
Fireworks制作漂亮的禮花
1.在Fireworks中新建一文檔,畫布大小為 200 * 200,底色為黑(#000000)。 2.用畫圓工具畫一個圓形,大小為 10 * 10,Fill 為 No
-
 Fireworks運用筆觸制作飄逸白雲圖實例教程
1、用左側[工具欄]上的[直線]工具在畫布上隨便畫一條線 2、點擊[屬性]面板上的 線條顏色請選擇近似灰紫色系的,如#EDEDF1。 3、鼠標點擊 [描邊種類]下
Fireworks運用筆觸制作飄逸白雲圖實例教程
1、用左側[工具欄]上的[直線]工具在畫布上隨便畫一條線 2、點擊[屬性]面板上的 線條顏色請選擇近似灰紫色系的,如#EDEDF1。 3、鼠標點擊 [描邊種類]下
-
 Fireworks利用濾鏡工具制作Gif動畫實例教程
gif文件: png文件: R: 看了“小可愛”轉的用fireworks插件制作3D的gif動畫,實在強大。 介紹這個插件的文章有差不多這樣
Fireworks利用濾鏡工具制作Gif動畫實例教程
gif文件: png文件: R: 看了“小可愛”轉的用fireworks插件制作3D的gif動畫,實在強大。 介紹這個插件的文章有差不多這樣
小編推薦
熱門推薦