-
 Fireworks打造熱力四射手機廣告
現在先看看完成後的作品: 最終效果 下面是制作過程: 1、首先建立600x600像素的畫布,各位也可以設置其他適合的尺寸。設置底色黑色。在畫面中間畫一個300x20
Fireworks打造熱力四射手機廣告
現在先看看完成後的作品: 最終效果 下面是制作過程: 1、首先建立600x600像素的畫布,各位也可以設置其他適合的尺寸。設置底色黑色。在畫面中間畫一個300x20
-
 Fireworks制作馬賽克文字效果
新建一個背景為黑色的文件,輸入文字,大小為40px字體為Aril Black 選擇Edit(編輯)-Preferences(參數選擇),將Interpola
Fireworks制作馬賽克文字效果
新建一個背景為黑色的文件,輸入文字,大小為40px字體為Aril Black 選擇Edit(編輯)-Preferences(參數選擇),將Interpola
-
 Fireworks制作昆蟲
完成圖: 步驟: 1.畫布:200×200,點橢圓工具,按住shift畫一個正圓,在屬性面板中將圓的寬和高均設為96,邊緣消除鋸齒,顏色為#8
Fireworks制作昆蟲
完成圖: 步驟: 1.畫布:200×200,點橢圓工具,按住shift畫一個正圓,在屬性面板中將圓的寬和高均設為96,邊緣消除鋸齒,顏色為#8
-
 Fireworks制作眨眼睛動畫
用Fireworks能非常輕松地制作眨眼睛動畫,大家一看下面的圖解就能很快明白和上手。
Fireworks制作眨眼睛動畫
用Fireworks能非常輕松地制作眨眼睛動畫,大家一看下面的圖解就能很快明白和上手。
-
 Fireworks制作波爾卡點邊框
效果如下 選擇一個圖片,用FW打開 在圖片上面建立一個層,作一個和圖片一樣大小的矩形,用白色填充 為這個舉行添加效果Edges&
Fireworks制作波爾卡點邊框
效果如下 選擇一個圖片,用FW打開 在圖片上面建立一個層,作一個和圖片一樣大小的矩形,用白色填充 為這個舉行添加效果Edges&
-
 Fireworks制作圖片窗格效果
1、在Fw中打開圖片,可稍加處理,比如做些TV掃描線特效、高斯模糊效果等等,具體制作我們這裡不再詳述; 2、使用圓角矩形工具在工作區畫出正圓角矩形(長:60
Fireworks制作圖片窗格效果
1、在Fw中打開圖片,可稍加處理,比如做些TV掃描線特效、高斯模糊效果等等,具體制作我們這裡不再詳述; 2、使用圓角矩形工具在工作區畫出正圓角矩形(長:60
-
 FireWorks制作個性化印章
大家都知道Fireworks是一個創建、編輯和優化網頁圖像的多功能應用程序,其實在制作網頁之外,我們也可以把它作為一個功能強大的圖像處理軟件使用。圖3和圖4中的兩種印章效
FireWorks制作個性化印章
大家都知道Fireworks是一個創建、編輯和優化網頁圖像的多功能應用程序,其實在制作網頁之外,我們也可以把它作為一個功能強大的圖像處理軟件使用。圖3和圖4中的兩種印章效
-
 Fireworks制作一個水晶羽毛筆圖標
效果圖: 路徑制作這麼一個圖形,然後拉漸變 復制一個在上面,稍微偏移些,如圖拉漸變 加濾鏡 加高光:也是復制一份,用‘刀’切割一半 制作
Fireworks制作一個水晶羽毛筆圖標
效果圖: 路徑制作這麼一個圖形,然後拉漸變 復制一個在上面,稍微偏移些,如圖拉漸變 加濾鏡 加高光:也是復制一份,用‘刀’切割一半 制作
-
 Fireworks 8 制作精美的指南針
(圖01) 首先,設置畫布大小為128x128像素,底色為白色。 用橢圓工具畫一個90x90的正圓形,並水平、垂直對齊於畫布;(圖02) (圖02) 改變填充類別
Fireworks 8 制作精美的指南針
(圖01) 首先,設置畫布大小為128x128像素,底色為白色。 用橢圓工具畫一個90x90的正圓形,並水平、垂直對齊於畫布;(圖02) (圖02) 改變填充類別
-
 Fireworks快速簡單打造網頁“閃字”動畫
最近網絡上很流行一種超炫的閃彩文字及簽名,在QQ空間裡論壇簽名裡、各類回貼和博客都有炫彩閃字的身影,一些具有個性的閃字還相當耀眼,那麼這種炫彩字是如可制作出來的呢?其實制
Fireworks快速簡單打造網頁“閃字”動畫
最近網絡上很流行一種超炫的閃彩文字及簽名,在QQ空間裡論壇簽名裡、各類回貼和博客都有炫彩閃字的身影,一些具有個性的閃字還相當耀眼,那麼這種炫彩字是如可制作出來的呢?其實制
-
 FireWorks 制作汽車
本次作畫使用軟件:Fireworks 下面我們先拿出一張汽車原圖作參考來畫。 原圖 用鋼筆工具勾線鋪色。 勾出陰影大致形狀。 對高光部分進行漸變填充,羽化透明。
FireWorks 制作汽車
本次作畫使用軟件:Fireworks 下面我們先拿出一張汽車原圖作參考來畫。 原圖 用鋼筆工具勾線鋪色。 勾出陰影大致形狀。 對高光部分進行漸變填充,羽化透明。
-
 Fireworks制作可愛“蔥頭”小P孩
效果預覽: 1、新建畫布,180*230 當然大小隨意了,根據你要畫的圖片的大小 以下均以我的作品大小為例 2、用圓形工具 ,畫圓(按SHIFT鍵可畫出正圓), 大小
Fireworks制作可愛“蔥頭”小P孩
效果預覽: 1、新建畫布,180*230 當然大小隨意了,根據你要畫的圖片的大小 以下均以我的作品大小為例 2、用圓形工具 ,畫圓(按SHIFT鍵可畫出正圓), 大小
-
 Fireworks制作殘影動畫
效果簡介:提起殘影動畫總是讓我們想到Flash。現在我們通過FW也同樣能制作出來漂亮的殘影動畫了,這主要歸功於動態符號的合理運用,巧妙使用同一個動態元素會創造出不錯的效果
Fireworks制作殘影動畫
效果簡介:提起殘影動畫總是讓我們想到Flash。現在我們通過FW也同樣能制作出來漂亮的殘影動畫了,這主要歸功於動態符號的合理運用,巧妙使用同一個動態元素會創造出不錯的效果
-
 Fireworks制作郵票
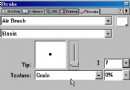
1.新建文件width=300,height=300,這裡我們把背景色設為金黃色 2.在編輯區用矩形工具拖畫出一個矩形,填充色為黑色.打開storke面板,設置如圖(圖
Fireworks制作郵票
1.新建文件width=300,height=300,這裡我們把背景色設為金黃色 2.在編輯區用矩形工具拖畫出一個矩形,填充色為黑色.打開storke面板,設置如圖(圖
-
 Fireworks網頁切片應用詳解
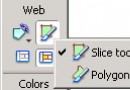
我們這裡所說的切片(Slice) 就是將一幅大圖像分割為一些小的圖像切片,然後在網頁中通過沒有間距和寬度的表格重新將這些小的圖像沒有縫隙的拼接起來,成為一幅完整的圖像。這
Fireworks網頁切片應用詳解
我們這裡所說的切片(Slice) 就是將一幅大圖像分割為一些小的圖像切片,然後在網頁中通過沒有間距和寬度的表格重新將這些小的圖像沒有縫隙的拼接起來,成為一幅完整的圖像。這
-
 Fireworks制作石雕字效果
在做之前,我想要的效果就像一個鉛球狠力撞擊牆壁後陷進去的那種效果,可東搞搞,西搞搞卻搞出一個石頭字的效果。 先看看效果圖: 效果圖 教程如下: 1、素材。爛牆壁照
Fireworks制作石雕字效果
在做之前,我想要的效果就像一個鉛球狠力撞擊牆壁後陷進去的那種效果,可東搞搞,西搞搞卻搞出一個石頭字的效果。 先看看效果圖: 效果圖 教程如下: 1、素材。爛牆壁照
-
 Fireworks打造無限宇宙視覺特效
作者RockHward的fireworks教程制作效果總給人耳目一新的感覺,如之前我們看過的,Fireworks制作仿3D光亮DNA桌面 ,Fireworks制作X-ra
Fireworks打造無限宇宙視覺特效
作者RockHward的fireworks教程制作效果總給人耳目一新的感覺,如之前我們看過的,Fireworks制作仿3D光亮DNA桌面 ,Fireworks制作X-ra
-
 Fireworks制作漸隱線效果的2種方法
好多人問關於漸隱線的制作方法,其實漸隱線的做法非常簡單,一般來說有兩種方法: 一、矩形的填充... 矩形做法一,適合大部分的情況: 1.用矩形工具畫出一個像素高的矩
Fireworks制作漸隱線效果的2種方法
好多人問關於漸隱線的制作方法,其實漸隱線的做法非常簡單,一般來說有兩種方法: 一、矩形的填充... 矩形做法一,適合大部分的情況: 1.用矩形工具畫出一個像素高的矩
-
 如何用Fireworks制作一個RSS圖標
一個朋友正在學習Fireworks,問如何制作一個RSS的圖標。於是給他做了個 例子,需要的朋友可以參考下 1、選擇矢量工具中的“圓角矩形”工具
如何用Fireworks制作一個RSS圖標
一個朋友正在學習Fireworks,問如何制作一個RSS的圖標。於是給他做了個 例子,需要的朋友可以參考下 1、選擇矢量工具中的“圓角矩形”工具
-
 Fireworks制作“回形針卡照片”特效
“回形針卡照片”的特效一度非常流行,今天我們就用Fireworks來制作這個照片的特效處理。 完成效果如下。 制作步驟如下:
Fireworks制作“回形針卡照片”特效
“回形針卡照片”的特效一度非常流行,今天我們就用Fireworks來制作這個照片的特效處理。 完成效果如下。 制作步驟如下:
小編推薦
熱門推薦