-
 Fireworks制作3D質感球體教程
效果圖: 教程很簡單 看圖設置 拉1個圓圈巨型 屬性漸變填充--波紋漸變 黃色至暗黃色 然後把羽化設置為1,這樣看起來沒有鋸齒!其他不設置。 然後復制1個圓圈 屬
Fireworks制作3D質感球體教程
效果圖: 教程很簡單 看圖設置 拉1個圓圈巨型 屬性漸變填充--波紋漸變 黃色至暗黃色 然後把羽化設置為1,這樣看起來沒有鋸齒!其他不設置。 然後復制1個圓圈 屬
-
 Fireworks繪制精致葡萄酒瓶
上去精致漂亮的葡萄酒瓶,其實制作起來非常簡單,用fireworks只需幾步,就能輕松打造。 首先,用形狀工具畫出相應的形狀,通過這些形狀的組合,我們能夠得到一個瓶身。
Fireworks繪制精致葡萄酒瓶
上去精致漂亮的葡萄酒瓶,其實制作起來非常簡單,用fireworks只需幾步,就能輕松打造。 首先,用形狀工具畫出相應的形狀,通過這些形狀的組合,我們能夠得到一個瓶身。
-
 Fireworks制作流光效果詳解之播放器海報
首先看效果圖: 首先建立600x600像素的畫布,各位也可以設置其他適合的尺寸。設置底色黑色。在畫面中間畫一個300x200像素的矩形,並在屬性面板設置Feather羽
Fireworks制作流光效果詳解之播放器海報
首先看效果圖: 首先建立600x600像素的畫布,各位也可以設置其他適合的尺寸。設置底色黑色。在畫面中間畫一個300x200像素的矩形,並在屬性面板設置Feather羽
-
 Fireworks動態元件的基本制作及高級運用教程
本例為Fireworks技巧實例教程,主要講解動態元件的創建方法,教程從介紹動態元件的概念、創建一個基本的Fireworks動態元件到運用JSF代碼的高級運用均有講解,希
Fireworks動態元件的基本制作及高級運用教程
本例為Fireworks技巧實例教程,主要講解動態元件的創建方法,教程從介紹動態元件的概念、創建一個基本的Fireworks動態元件到運用JSF代碼的高級運用均有講解,希
-
 Fireworks制作轉動的四葉草效果教程
效果圖: Png圖: 1. 新建一個150*100px大小的畫布,用“星型工具”畫一個四葉草圖案,為它加一個“純色陰影濾&rdqu
Fireworks制作轉動的四葉草效果教程
效果圖: Png圖: 1. 新建一個150*100px大小的畫布,用“星型工具”畫一個四葉草圖案,為它加一個“純色陰影濾&rdqu
-
 Fireworks制作母親節動畫賀卡
母親節即將來臨,許多商場、餐廳都為來店母親們准備了豐富的禮物,而成天忙於工作的你,打算送給母親一份什麼樣的禮物呢?除了訂購鮮花、蛋糕之外,不妨親自制作一張電子賀卡吧!
Fireworks制作母親節動畫賀卡
母親節即將來臨,許多商場、餐廳都為來店母親們准備了豐富的禮物,而成天忙於工作的你,打算送給母親一份什麼樣的禮物呢?除了訂購鮮花、蛋糕之外,不妨親自制作一張電子賀卡吧!
-
 Fireworks制作炫光效果
向朋友們介紹運用Fireworks制作漂亮的炫光效果,主要學習畫筆、濾鏡、復制、變形、漸變填充、混合模式以及鋼筆路徑工具的應用,希望朋友們喜歡。 1、新建畫布600&t
Fireworks制作炫光效果
向朋友們介紹運用Fireworks制作漂亮的炫光效果,主要學習畫筆、濾鏡、復制、變形、漸變填充、混合模式以及鋼筆路徑工具的應用,希望朋友們喜歡。 1、新建畫布600&t
-
 Fireworks繪制兒童節卡通桌面壁紙
在六一兒童節這個特別的日子,我們用fireworks來繪制一個可愛的卡通娃娃,和可愛的玩具熊組成了一個溫馨的場景。祝全天下的少年兒童都能健康快樂。 在背景圖的繪制中我們
Fireworks繪制兒童節卡通桌面壁紙
在六一兒童節這個特別的日子,我們用fireworks來繪制一個可愛的卡通娃娃,和可愛的玩具熊組成了一個溫馨的場景。祝全天下的少年兒童都能健康快樂。 在背景圖的繪制中我們
-
 Fireworks詳細繪制小燈泡
先看下最終效果:教程 第一步:先畫玻璃圓泡 1. 先畫一個88*80大小的橢圓,無填充,描邊 然後用鋼筆添加錨點,位置如下圖(盡量對稱) 2. 然後用部分選定工具
Fireworks詳細繪制小燈泡
先看下最終效果:教程 第一步:先畫玻璃圓泡 1. 先畫一個88*80大小的橢圓,無填充,描邊 然後用鋼筆添加錨點,位置如下圖(盡量對稱) 2. 然後用部分選定工具
-
 Fireworks繪制清新的卡通海景圖
向朋友們介紹運用Fireworks鼠繪一幅清新的卡通海景圖,主要學習Fireworks鋼筆工具中ALT鍵的運用、紋理運用、減淡工具以及橡皮工具的運用,希望能給朋友們帶來幫
Fireworks繪制清新的卡通海景圖
向朋友們介紹運用Fireworks鼠繪一幅清新的卡通海景圖,主要學習Fireworks鋼筆工具中ALT鍵的運用、紋理運用、減淡工具以及橡皮工具的運用,希望能給朋友們帶來幫
-
 淘寶開店如何制作寶貝圖片?用Fireworks和淘寶助手做產品
鋪裝修肯定是很多新手賣家相當頭疼的事情之一吧。馨悅也是新手賣家啦,而且對網頁設計也只是略知皮毛,或許有些班門弄斧的嫌疑,但是在自己裝修的時候,總結了一些小小的經驗和小技巧
淘寶開店如何制作寶貝圖片?用Fireworks和淘寶助手做產品
鋪裝修肯定是很多新手賣家相當頭疼的事情之一吧。馨悅也是新手賣家啦,而且對網頁設計也只是略知皮毛,或許有些班門弄斧的嫌疑,但是在自己裝修的時候,總結了一些小小的經驗和小技巧
-
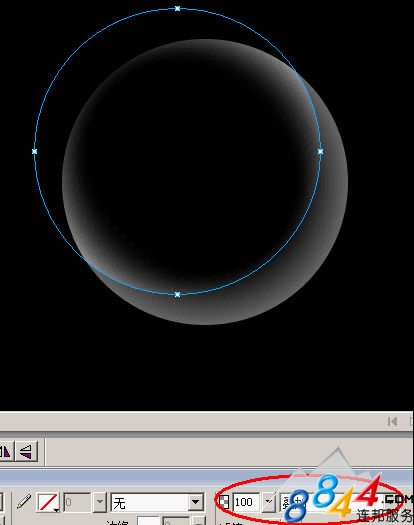
 fireworks中打造超酷奇妙光效球
第一步:畫一個圓 啟動Fireworks->將背景調成“黑色”,在畫布中畫一個圓。 第二步:添加輻射漸變 像圓內添加漸變,漸變的方式選
fireworks中打造超酷奇妙光效球
第一步:畫一個圓 啟動Fireworks->將背景調成“黑色”,在畫布中畫一個圓。 第二步:添加輻射漸變 像圓內添加漸變,漸變的方式選
-
 Fireworks制作樹葉筆觸繪制榕樹
先看效果圖: 對比起Photoshop的筆刷,Fireworks的筆觸顯然是小毛見大毛。不單單是功能上比較遜,而且筆觸的保存和管理方面也很麻煩。但是咱們只是享受繪畫的樂
Fireworks制作樹葉筆觸繪制榕樹
先看效果圖: 對比起Photoshop的筆刷,Fireworks的筆觸顯然是小毛見大毛。不單單是功能上比較遜,而且筆觸的保存和管理方面也很麻煩。但是咱們只是享受繪畫的樂
-
 Firework小技巧輕松繪制特殊切角圖形
我們常看見有些圖形采用四個角切的不同的圖形設計,有的是圓角,有的是方角,效果很獨特。 下面我們面就用Fireworks中的小技巧來完成這種圖形。 其實只要三步就OK了
Firework小技巧輕松繪制特殊切角圖形
我們常看見有些圖形采用四個角切的不同的圖形設計,有的是圓角,有的是方角,效果很獨特。 下面我們面就用Fireworks中的小技巧來完成這種圖形。 其實只要三步就OK了
-
 用Fireworks制作圖片炫光效果
1、新建畫布600×400,填充黑色 2、設置畫筆大小,柔化邊緣,用畫筆工具在畫布中塗畫,如圖 3、對剛才的圖形做運動模糊,設置角度90,距離100,效果
用Fireworks制作圖片炫光效果
1、新建畫布600×400,填充黑色 2、設置畫筆大小,柔化邊緣,用畫筆工具在畫布中塗畫,如圖 3、對剛才的圖形做運動模糊,設置角度90,距離100,效果
-
 Fireworks繪制紅色老舊磚牆特效
繪制紅色老舊磚牆的實例。 1.在Fireworks中建立一個新文件,寬800像素高310像素。當然也可以自己定義圖像大小。 畫一個同文件大小的矩形。屬性為:充填(灰色
Fireworks繪制紅色老舊磚牆特效
繪制紅色老舊磚牆的實例。 1.在Fireworks中建立一個新文件,寬800像素高310像素。當然也可以自己定義圖像大小。 畫一個同文件大小的矩形。屬性為:充填(灰色
-
 Fireworks“外發光”特效的另類妙用
Fireworks軟件的“外發光”是常用的一種特效,如果靈活運用可以解決不少平面設計中的小問題。 一、用Fireworks“外發光&
Fireworks“外發光”特效的另類妙用
Fireworks軟件的“外發光”是常用的一種特效,如果靈活運用可以解決不少平面設計中的小問題。 一、用Fireworks“外發光&
-
 Xara3D配合fireworks設計美麗3D特效字
我們用三維文字軟件Xara3D【軟件下載】和平面設計軟件Fireworks合作來制作漂亮的立體字母。以下是完成效果。 1.打開Xara3D軟件,選擇文字工具,輸入自己需
Xara3D配合fireworks設計美麗3D特效字
我們用三維文字軟件Xara3D【軟件下載】和平面設計軟件Fireworks合作來制作漂亮的立體字母。以下是完成效果。 1.打開Xara3D軟件,選擇文字工具,輸入自己需
-
 Fireworks層層激發彩光魅力效果
學習Fireworks中流光效果的制作,把一部手機的背景作出絢麗四射的效果。 最終效果 首先建立600x600像素的畫布,各位也可以設置其他適合的尺寸。設置底色黑色。
Fireworks層層激發彩光魅力效果
學習Fireworks中流光效果的制作,把一部手機的背景作出絢麗四射的效果。 最終效果 首先建立600x600像素的畫布,各位也可以設置其他適合的尺寸。設置底色黑色。
-
 Fireworks中為普通黑白照片上色
在Fireworks中打開一張黑白圖,然後用魔術棒工具做選區。 在Xtra/Adjust color/Hue Saturation,彈出如下設置窗口。 設置完點OK。
Fireworks中為普通黑白照片上色
在Fireworks中打開一張黑白圖,然後用魔術棒工具做選區。 在Xtra/Adjust color/Hue Saturation,彈出如下設置窗口。 設置完點OK。
小編推薦
熱門推薦