firework怎麼自創文字新字體?
編輯:關於Fireworks
平常我們上網浏覽的時候經常會看到許多設計精美的文字設計,適當的曲折加柔美的顏色等等搭配起來就像是藝術品一樣,但是很多人卻不知道這是怎麼做出來的,今天我們要說的就是怎麼使用文字圖片處理軟件Adobe Firework制作這樣精美的文字

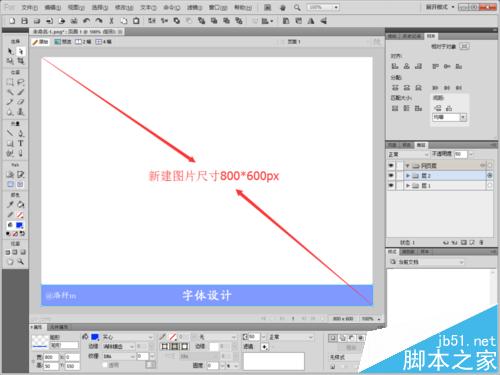
1、首先讓我們打開Adobe Fireworks,版本基本別太低就好,我這裡使用的是CS5版本,新建一張800*600px的圖片

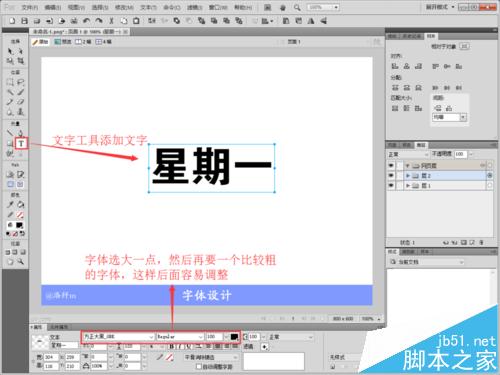
2、使用文字工具添加自己想要設置的文字,然後在屬性欄設置文字的字體,大小,字體要選粗一點的,字體也要大一點的字體,如圖所示(ps:沒有發現屬性欄的同學可以在菜單欄》窗口》屬性,點擊添加設置

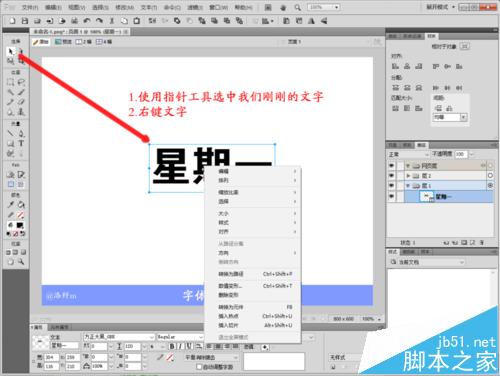
3、點擊指針工具選中我們剛剛的文字(選中會有藍色的線框出現,大家注意),然後右鍵文字出現菜單

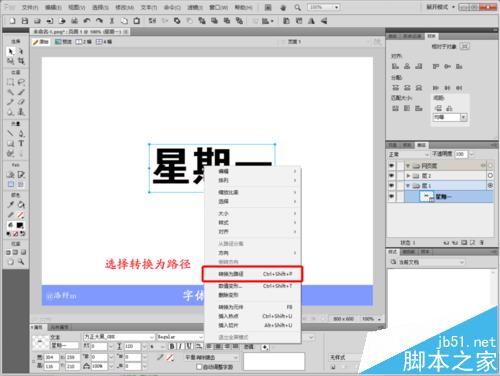
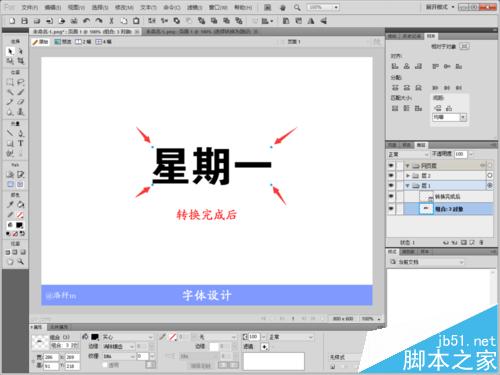
4、在這裡我們將文字轉換為路徑,!轉換為路徑後線框變為四個藍色的點分布在原先線框的四個角!,這一步非常重要,後面的操作基本就靠這裡的路徑操作了,所以請大家仔細注意


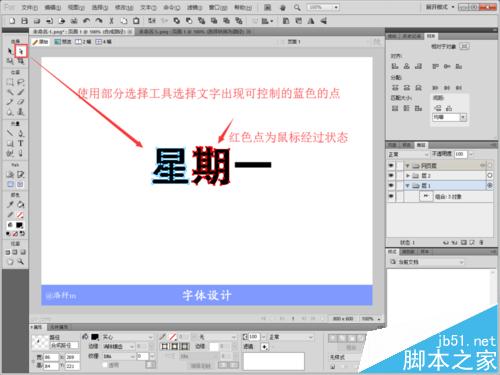
5、轉換完成後使用部分選擇工具操作,點擊文字會出現藍色的點,每個點都可以拖動或者使用鋼筆工具進行形狀變換,我們可以分別為每個文字設置不同的美觀的形狀。出現紅色的點為鼠標經過狀態

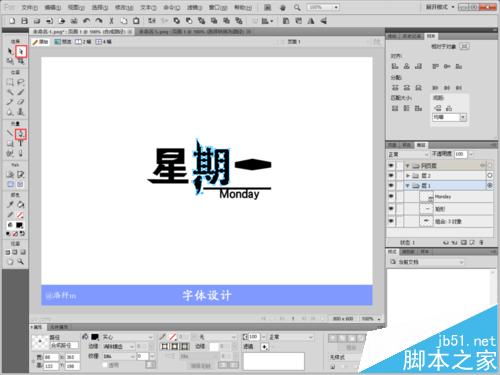
6、通過部分選擇工具配合鋼筆工具微調同時添加直線或者字母等的修飾來打造出不同的文字效果,每個錨點都是可以任意移動和變形的,大家腦洞深可以隨意按自己的想法調出不一樣的效果

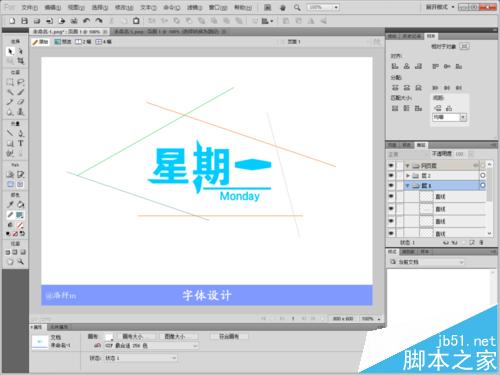
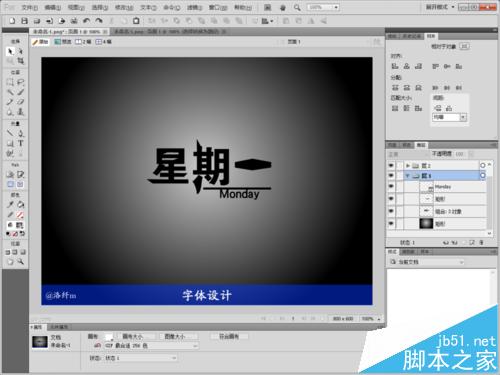
7、文字修飾好了之後大家可以為自己的文字加上一個背景顏色或者背景圖這樣整張圖看起來就不會太單調


8、好了文字制作好了記得要隨時保存哦,不然萬一出現死機或者斷電的問題那就白費功夫了,設計的路雖然很長,但是只要大家多看作品多練習就肯定能成的!


小編推薦
熱門推薦