Firework繪制圓角矩形並填充顏色的教程
編輯:關於Fireworks
Firework是用於網頁圖像繪制的軟件,手機應用圖標的繪制也同樣適用,所以繪制圓角矩形和填充顏色,是最常用的技巧。下面用一個簡單的示例來講解繪制方法,小伙伴們可以邊看邊操作,這樣學習效率更高哦。

1、打開你的Firework軟件,沒有就百度一下,打開之後,選擇Firework文檔,第二行的基於模板創建,是指默認的一些畫布尺寸,如果你經常使用Firework,就很有必要自己創建一些默認的模板。

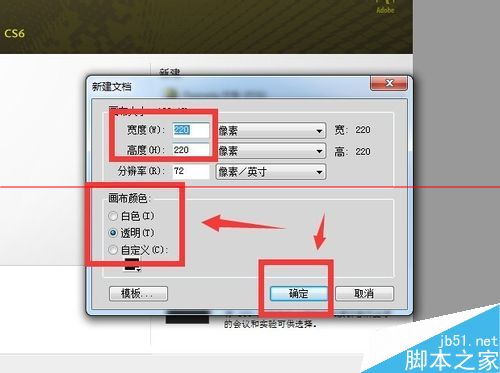
2、根據你的需要設置畫布的寬度和高度,這個參數新建後可以隨時調整的,然後選擇畫布類型,一般選擇透明是最合適的,如果選擇白色或自定義的顏色,就會有底色,再一些場合不適用。

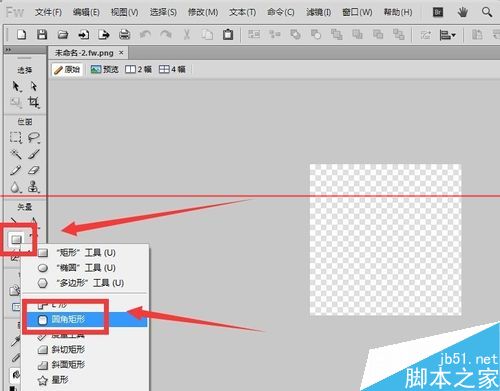
3、接著鼠標點擊矢量工具下方的矩形工具,按住鼠標不放,向右移動,然後選擇圓角矩形,因為這裡要繪制圓角矩形就選擇這個了,如果你想繪制其他圖形,就選擇其他。

4、選好工具,在畫布上繪制一個圓角矩形,按住鼠標從左上角往右下角拖動即可完成繪制。

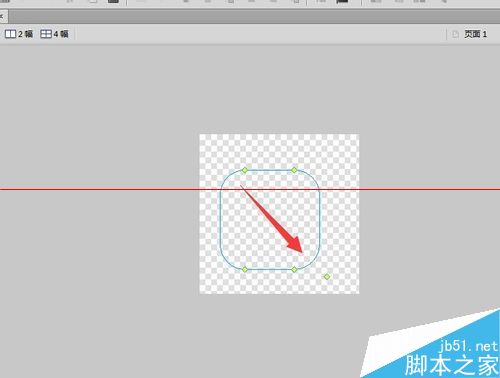
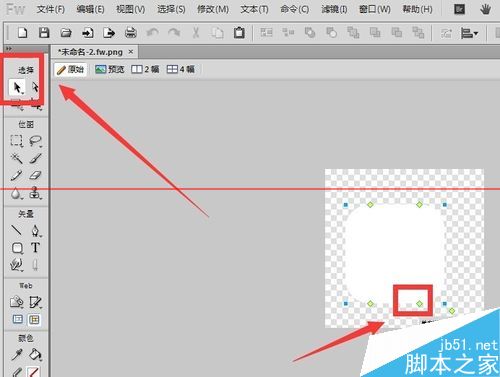
5、選中左上角的選擇工具後,通過鼠標拖拽圓角矩形周圍的小點,可以調整矩形圓角的弧度,調整到最美觀的程度即可,這個只能憑個人感覺了。

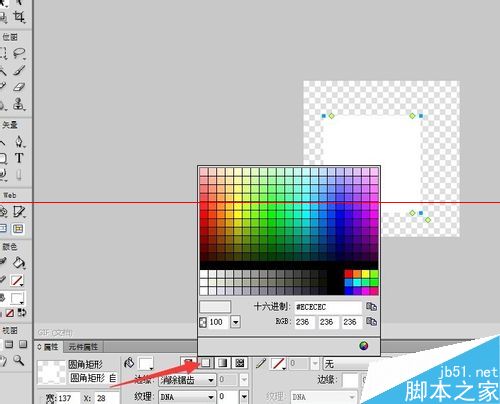
6、填充顏色的方法很簡單,就在下方有兩種填充選項,第一種是純色填充,第二種是漸變填充。我們選看看純色填充,點擊純色填充選項,選擇一種顏色,圖中圓角矩形就會變成你選擇的那種顏色了。


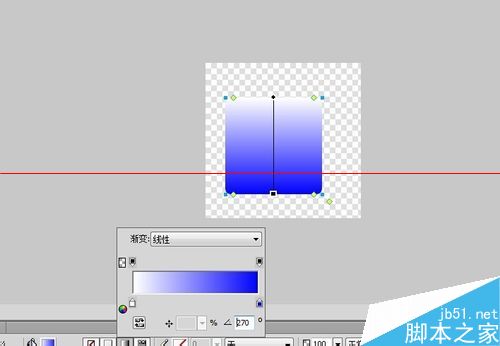
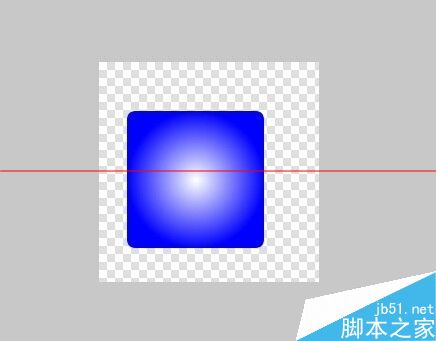
7、再選擇漸變填充,畫布中的圖像就會出現顏色漸變效果,可以任意調整漸變樣式,直到滿意為止,效果如圖。


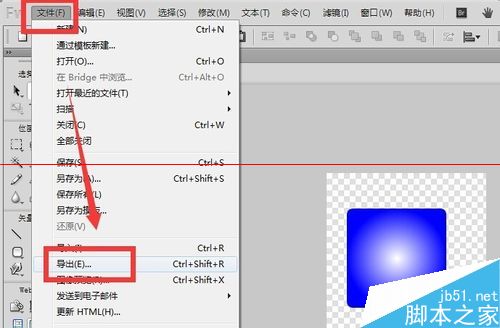
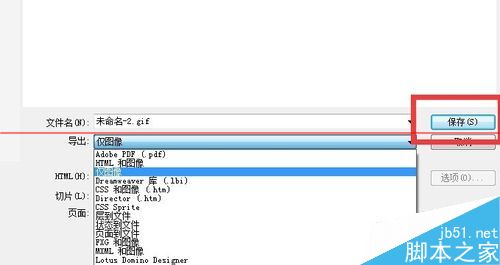
8、最後點擊文件——導出,導出選項可以選擇你需要的顏色,如果需要透明的就選擇png格式,再點擊保存按鈕,就可以保存你做好的圓角矩形了。


小編推薦
熱門推薦