教程是向的朋友介紹利用Fireworks制作漂亮的網格化圖像效果方法,這種網格化圖像效果在設計中也很常見,效果如圖4-127所示。這種效果適合作為網頁或者通欄的背景圖像。具體的制作方法如下:

圖4-127 網格化圖像效果
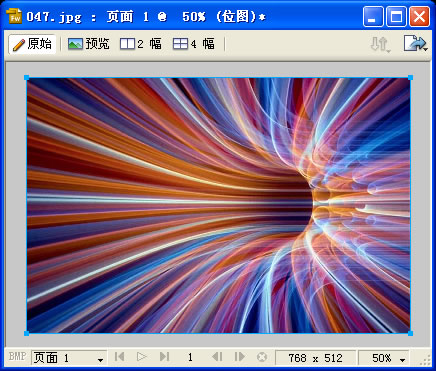
1、在Fireworks中打開素材圖像,如圖4-128所示。

圖4-128 打開素材圖像
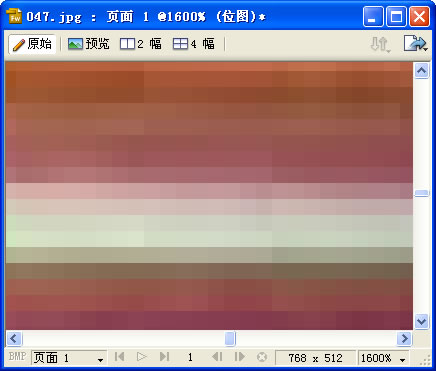
2、按快捷鍵【Ctrl+6】,把圖像的顯示比例放大到原來的1600%,如圖4-129所示。

圖4-129 放大顯示比例
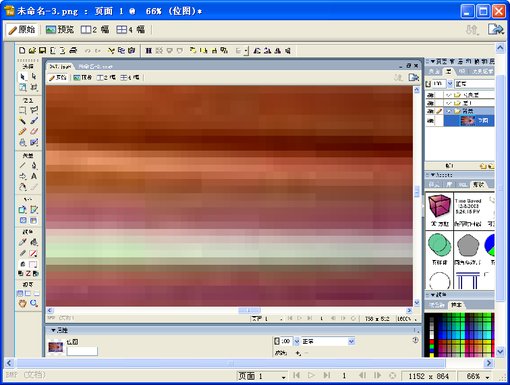
3、按鍵盤上的【Print Screen】鍵截屏,然後在Fireworks中創建一個新的畫布,按快捷鍵【Ctrl+V】,把截取的屏幕圖像粘貼到畫布中,如圖4-130所示。

圖4-130 復制截取的屏幕圖像
4、使用【裁剪】工具裁剪需要的部分,然後在【屬性】面板中添加2到3次【銳化】濾鏡即可。
可以基於這個圖像效果為背景來設計網頁通欄,效果如圖4-131所示。

圖4-131 網頁通欄效果
除了類似於像素風格的效果以外,還可以制作水平或垂直的顏色條效果,如圖4-132所示。具體的制作方法如下:

圖4-131 制作好的顏色條效果
1、啟動Fireworks,新建一個畫布,尺寸任意。
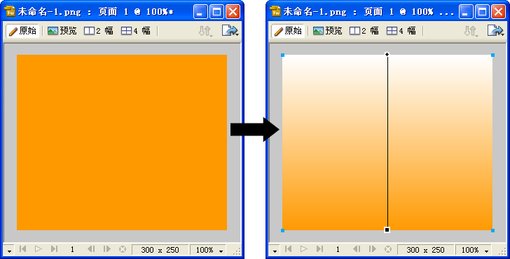
2、使用【矩形】工具,在畫布中繪制一個和畫布同意尺寸的矩形,並且填充線性漸變色,顏色為白色過度到任意色彩,效果如圖4-132所示。

圖4-132 給矩形添加線性漸變色
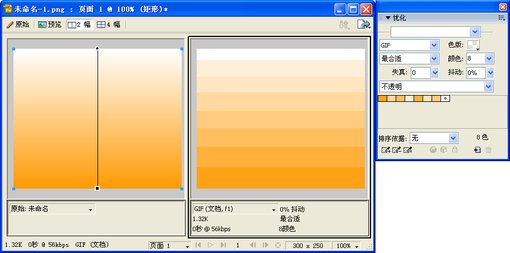
3、切換到【兩幅】的預覽窗口,打開Fireworks的【優化】面板,在【優化】面板中選擇格式為“Gif”,【索引色調色板】為“最合適”,【顏色】可以選擇“16”或“8”,這裡選擇的是“8”,效果如圖4-133所示。

圖4-134 對圖像進行優化
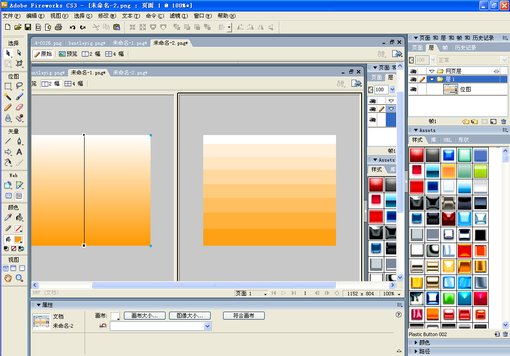
4、和上面的做法一樣,按鍵盤上的【Print Screen】鍵截屏,然後在Fireworks中創建一個新的畫布,按快捷鍵【Ctrl+V】,把截取的屏幕圖像粘貼到畫布中,如圖4-135所示。

圖4-135 復制截取的屏幕圖像
5、使用【裁剪】工具裁剪需要的部分,然後在【屬性】面板中添加2到3次【銳化】濾鏡即可。
6、如果需要不同顏色的效果,可以直接使用【色相/飽和度】濾鏡來進行調整,不需要重新制作。
以上就是Fireworks制作漂亮的網格化圖像效果教程,希望對大家有所幫助!