Fireworks簡單制作漂亮的水平或垂直的彩條背景
編輯:關於Fireworks
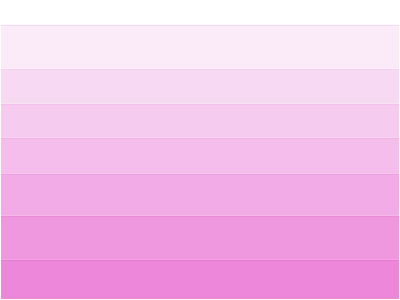
背景和添加前景的效果如下圖所示。

圖示:制作好的顏色條效果

圖示:添加花朵前景
具體的制作方法如下:
1、啟動Fireworks,新建一個畫布,尺寸任意。
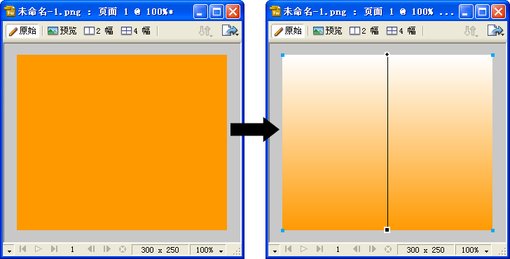
2、使用【矩形】工具,在畫布中繪制一個和畫布同意尺寸的矩形,並且填充線性漸變色,顏色為白色過度到任意色彩,效果如下圖所示。

圖示:給矩形添加線性漸變色
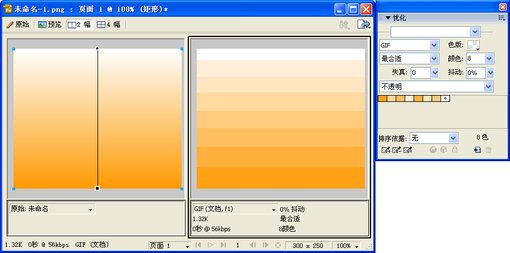
3、切換到【兩幅】的預覽窗口,打開Fireworks的【優化】面板,在【優化】面板中選擇格式為“Gif”,【索引色調色板】為“最合適”,【顏色】可以選擇“16”或“8”,這裡選擇的是“8”,效果如下圖所示。

圖示:對圖像進行優化
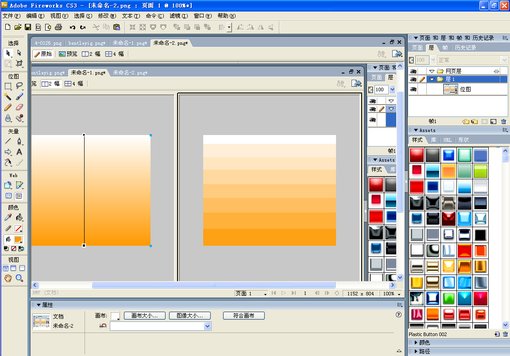
4、和上面的做法一樣,按鍵盤上的【Print Screen】鍵截屏,然後在Fireworks中創建一個新的畫布,按快捷鍵【Ctrl+V】,把截取的屏幕圖像粘貼到畫布中,如下圖所示。

圖示:復制截取的屏幕圖像
5、使用【裁剪】工具裁剪需要的部分,然後在【屬性】面板中添加2到3次【銳化】濾鏡即可。
6、如果需要不同顏色的效果,可以直接使用【色相/飽和度】濾鏡來進行調整,不需要重新制作。
以上就是Fireworks簡單制作漂亮的水平或垂直的彩條背景方法,希望大家喜歡本教程!
小編推薦
熱門推薦