Fireworks使用歷史面板制作連續背景效果圖
編輯:關於Fireworks
這篇教程主要是向大家介紹利用Fireworks歷史面板創建連續背景的方法,這篇教程對剛入門的朋友有些幫助,老鳥門就當作笑笑吧~好了,一起來看看吧!
基本要點
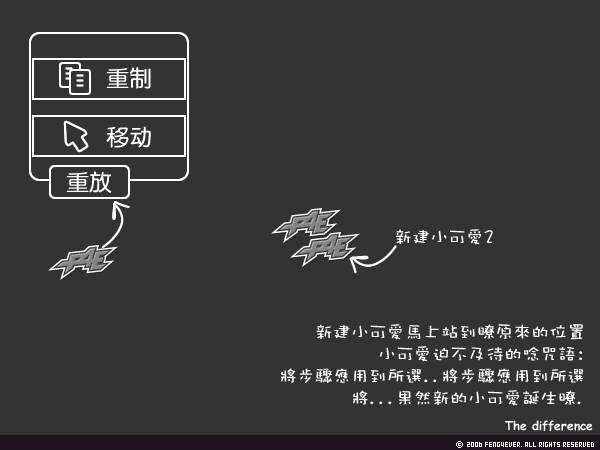
選取A並按CTRL+ALT+D重置一個新的A出來,叫B吧
移動B到適當位置並
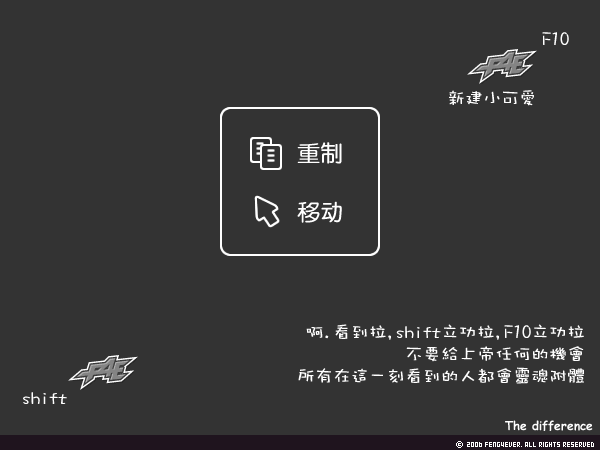
shift+10打開歷史面板.並選定 重置 和 移動
選定B,按下播放按鈕進行重復復制
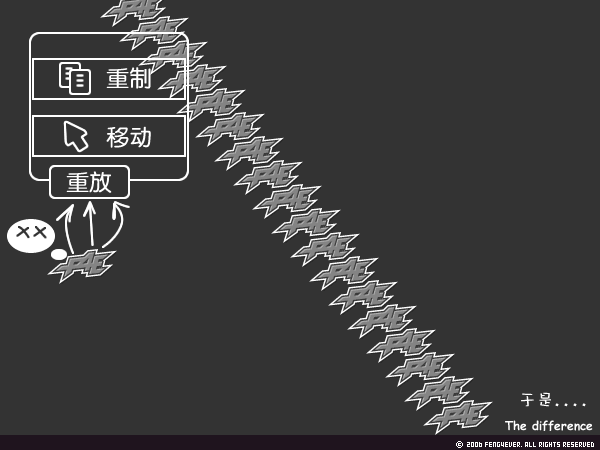
等復制了一條以後,選定整條,然後進行1.2步驟
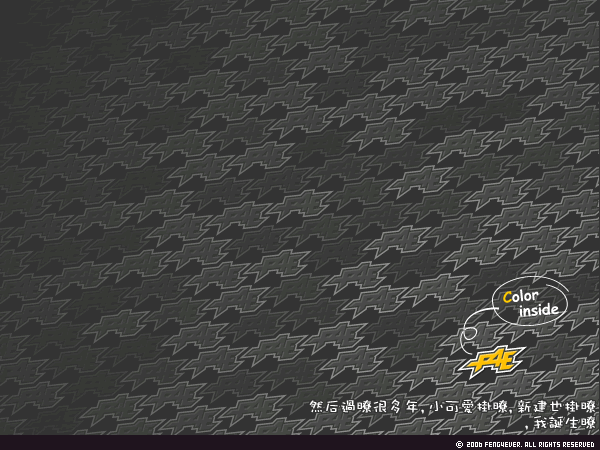
然後再使用3,4步驟進行大量的重復復制







教程結束,以上就是Fireworks使用歷史面板制作連續背景效果圖方法,大家看明白了嗎?希望能幫到大家,謝謝閱讀!
小編推薦
熱門推薦