Fireworks制作一對晶瑩剔透效果的翅膀
編輯:關於Fireworks
本教程是向的朋友介紹利用Fireworks制作一對晶瑩剔透效果的翅膀過程,教程制作出來的翅膀非常漂亮,難度不是很大,作者對每一步驟都介紹地很詳細。轉發過來,喜歡的同學可以過來學習一下!
先看看最終效果圖:

第一步
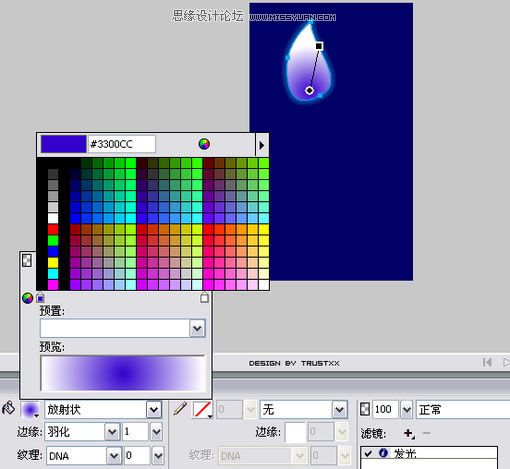
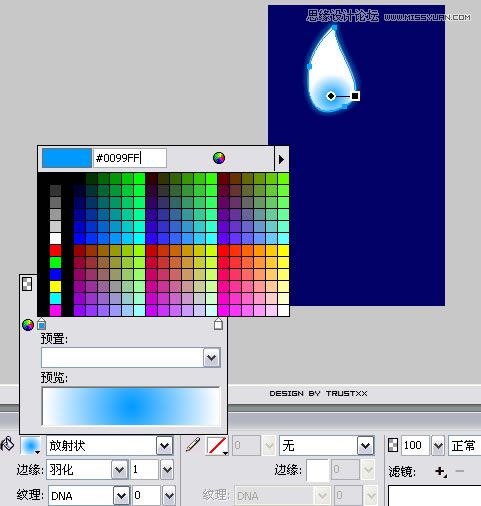
隨意新建一個畫布,填充背景色為#000066,鋼筆勾出基本形狀,羽化邊框(半徑1),填充放射性漸變,外加濾鏡外發光,效果如圖:


第二步
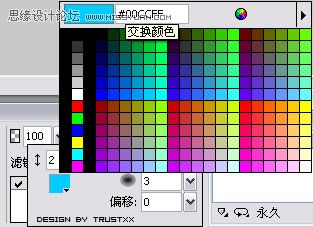
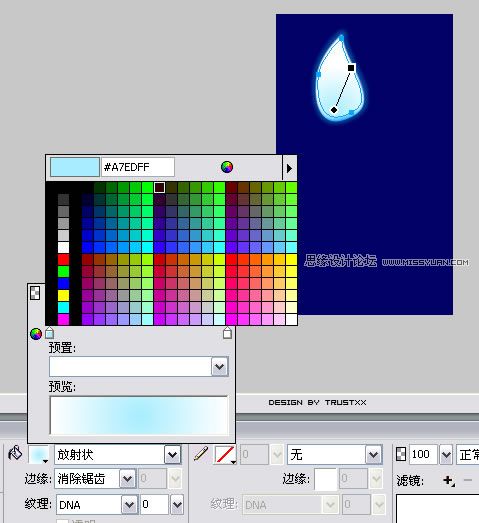
克隆剛才繪制的外形,微微調整尺寸,去除羽化和外發光,同時調整漸變,參數如下:

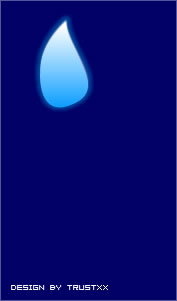
調整後效果如圖:

第三步
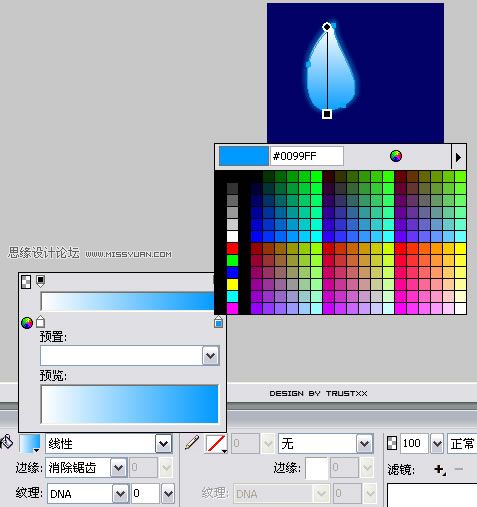
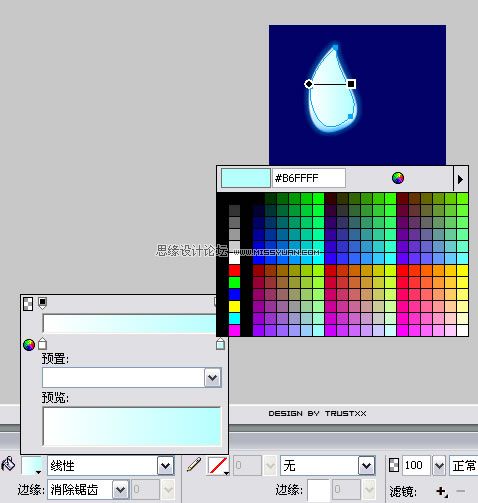
克隆剛才的外形,用節點選擇工具微微調整尺寸,加羽化(半徑1),調整漸變,參數如下:

第四步
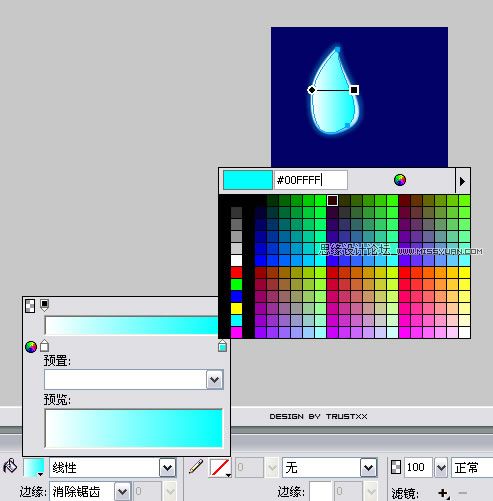
克隆剛才的外形,微微調整外形,去除羽化,調整漸變,參數如下:

第五步
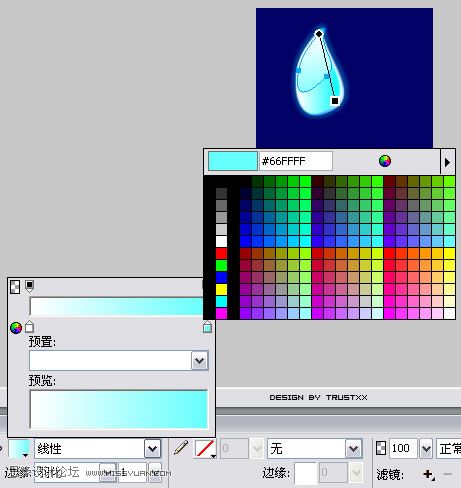
繼續克隆,調整外觀,改變漸變參數,參數效果如下:

第六步
繼續第五步的操作,外加1像素羽化,具體參數如下:

第七步
繼續第五步的操作,效果如下:

第八步
繼續第五步的操作,效果如下:

上一頁12 下一頁 閱讀全文
小編推薦
熱門推薦