Firework畫一個逼真的立體感圓環
編輯:關於Fireworks
步驟/方法
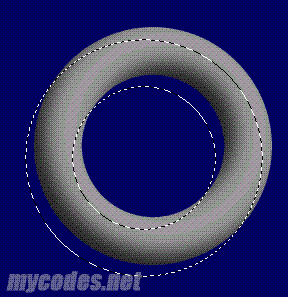
1、前面的步驟不說了,詳情請參照《鐵鏈的制作》。此時在編輯區做出一個如下的圖形。該圖中的填充色為#999999。

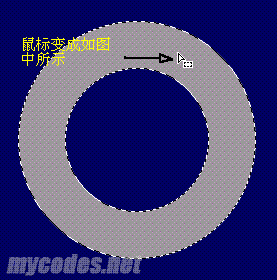
2、把該圓環轉換成位圖,Modify>Flatten Selection。然後按住Ctrl鍵不動,點擊圓環所在圖屋。得到圓環的選區。松開Ctrl鍵。此時注意了,在工具箱中選中工具,然後鼠標移動到選區內,此時鼠標變成如下圖所示的時候,我們就可以移動選區。把選區向右上方移動一定的距離。


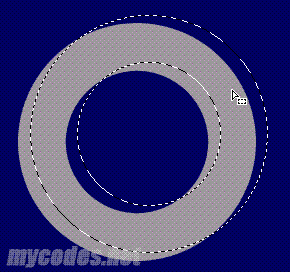
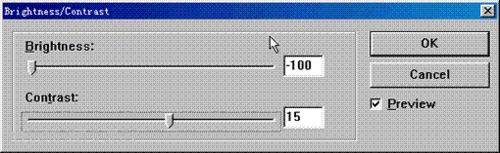
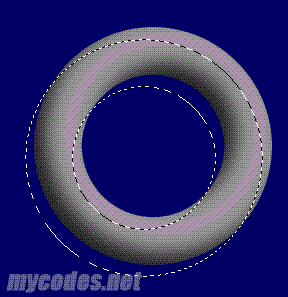
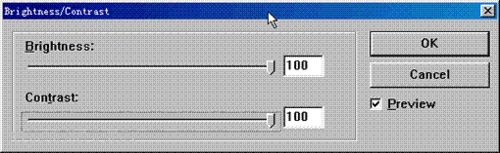
3、把選區羽化(羽化的目的就是要得到一種柔和的效果),Select>Feather,在彈出的設置框中,輸入適當的羽化值。然後執行反選命令Modify>Select Inverse,再調整亮度/飽和度Filters>Adjust Color>Brightnees/Contrast,在彈出的滑桿設置中如下圖進行設置。
此時效果如下圖所示


4、再執行反選(回到原來的選區)Modify>Select Inverse,然後把選區向左下方移動一定的距離。

5、再次執行反選命令Modify>Select Inverse。然後Filters>Adjust Color>Brightnees/Contrast,在彈出的滑桿設置中如下圖進行設置。
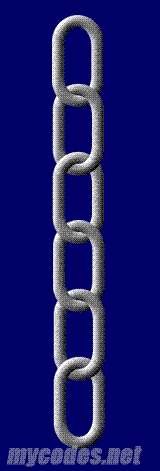
按Ctrl+D取消選區,超酷效果出來。下圖中的鐵鏈就是用此方法做出的類似的光照效果,大家有空試試。


教程結束,以上就是Firework畫一個逼真的立體感圓環過程,希望大家看完之後會有所幫助,謝謝大家閱讀本篇教程!
小編推薦
熱門推薦