Fireworks cs3制作Vista綠色眩彩效果
編輯:關於Fireworks
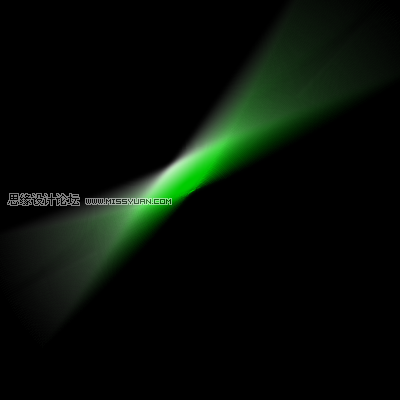
效果圖

步驟:
1、鋼筆工具繪制以下彎月型漸變效果圖:

2、繪制一個與畫布顏色相同的小圓,放在適當位置,以調節控制中心點(詳細解釋請見RockHward兄的《Fireworks中"建立控點法"的運用》一文):

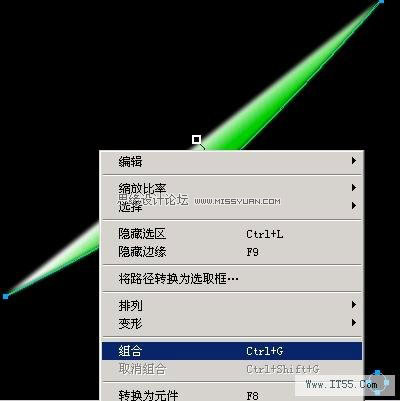
3、按shift鍵同時選中彎月圖形和小圓,將二者組合:

4、鼠標選中組合後的圖形,在下方濾鏡按鈕裡選擇“模糊”>>>“放射狀模糊”:

5、調節數量和品質如下(因情況調整):

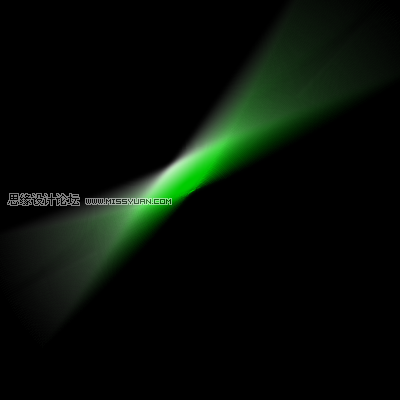
6、最終結果:

此方法主要用到了“建立控點”和“放射性模糊”。相對於其他做法而言,簡單實用,而且效果也更加接近vista效果。
png源文件:

教程結束,以上就是Fireworks cs3制作Vista綠色眩彩效果過程,希望大家喜歡!
小編推薦
熱門推薦