教你用Fireworks簡單繪制QQ企鵝
編輯:關於Fireworks
本教程是向大家介紹如何利用Fireworks簡單繪制QQ企鵝方法,教程比較基礎,適合新手學習,轉發過來,希望對大家有所幫助!
制作步驟如下:
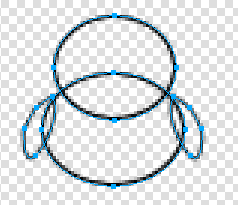
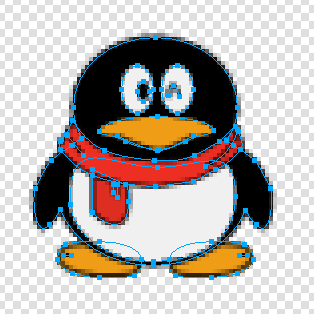
第一步:做身體:兩個橢圓,左右各一個沒有手指頭的小手。






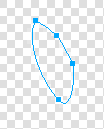
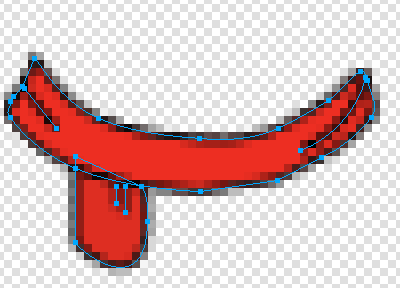
第五步:圍巾:調整起來比較麻煩,有點耐心就OK

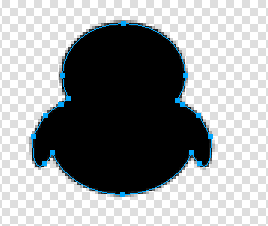
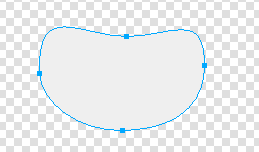
第六步:哈哈,最好做的一步:大肚皮。



教程結束,以上就是Fireworks簡單繪制QQ企鵝過程,希望大家喜歡本教程!
小編推薦
熱門推薦