本教程向大家介紹如何利用Fireworks 繪制IE浏覽器圖標過程,制作方法不是很難,教程介紹的非常詳細,推薦給的朋友學習,希望對大家有所幫助!

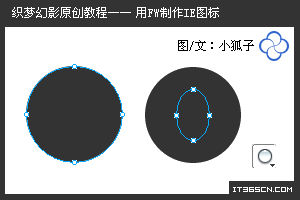
1、新建畫布,選取橢圓工具,按SHIFT繪制一個圓形,再在圓形的內部繪制一個略小的橢圓,使用菜單對齊命令將兩者居中對齊。

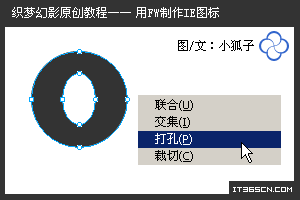
2、同時選中圓形和橢圓對象,選擇菜單“修改|組合路徑|打孔”命令,組合得到圓環圖形。

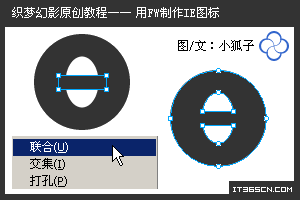
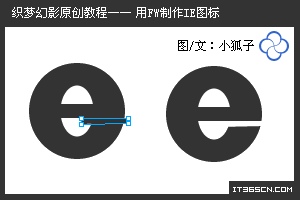
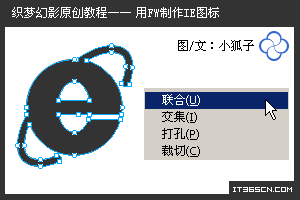
3、選取矩形工具,在圓環中心位置繪制一個矩形框,同時選中兩個對象,選擇菜單“修改|組合路徑|聯合”命令。

4、使用鋼筆工具,繪制如圖所示的圖形,用其對原圖形進行打孔切割,得到字母“e”的基本形態。

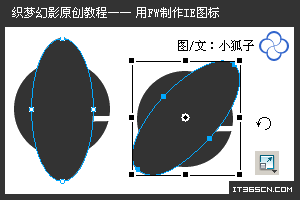
5、繪制一個橢圓,選取縮放工具,將其旋轉約45度。

6、選擇菜單“修改|改變路徑|擴展筆觸”,在彈出的“展開筆觸”設置框中,設置擴展寬度為“7”。

7、繪制如圖所示大小的一個圓形,按SHIFT選中橢圓圖形,選擇“修改|組合路徑|打孔”命令,將橢圓環切去一部分。

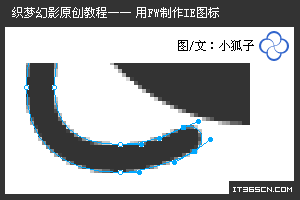
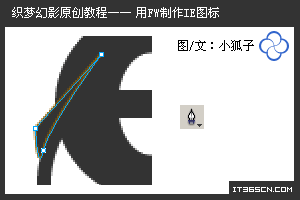
8、放大畫布顯示比例,使用部分選取工具調整橢圓環切口處的切線,使其更加平滑。

9、CTRL+A全選,選擇菜單“修改|組合路徑|聯合”命令。

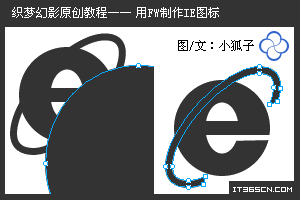
10、選取鋼筆工具,繪制如圖所示的一個楔形路徑。

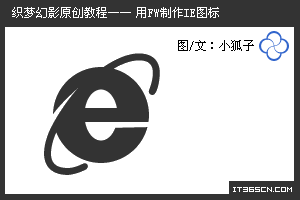
11、全選,選擇菜單“修改|組合路徑|打孔”,得到IE圖標的輪廓路徑。

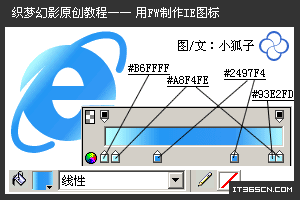
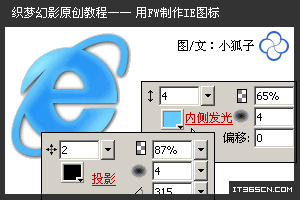
12、選擇線形漸變方式進行填充,漸變顏色從左上到右下,填充顏色及滑塊位置設置如圖所示。

13、應用“內側發光”效果,光暈顏色為“#66CCFF”,再應用“投影”效果。參數設置如圖所示。

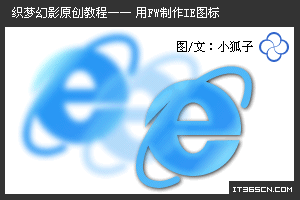
14、CTRL+SHIFT+D克隆當前圖形,取消最上層圖形的“內發光”及“投影”效果設置,選擇菜單“濾鏡|模糊|高斯模糊”,在彈出的設置框中設置模糊參數為“3”。

15、調整模糊圖形的圖層透明度為35%,覆蓋於最上層。

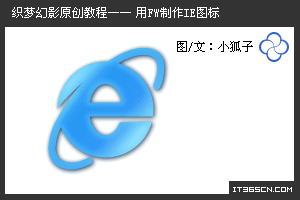
16、至此,IE圖標已經制作完畢了。

以上就是Fireworks 繪制 IE 浏覽器圖標教程,喜歡的朋友可以嘗試制作一個!