Fireworks 多邊形切片的妙用圖文講解
編輯:關於Fireworks
本教程向大家介紹了如何利用Fireworks 多邊形切片工具制作導航條重疊時的效果,方法很簡單也很實用,主要希望大家通過本教程,能熟練掌握多邊形工具的使用方法,轉發過來,希望對大家有所幫助!
平常大家對網頁進行切片輸出的時候,一般都用普通的切片工具進行輸出的。但是如果遇到導航很多,切片重疊時候,用一般的方法就無法進行處理,這時多邊行切片工具的好處就顯現出來了,以下我就詳細介紹多邊形工具的使用方法!

1.打開作好的導航圖片,在第一桢做好按鈕一般狀態圖形,在第二桢上,做好按鈕over狀態圖形,如圖所示:

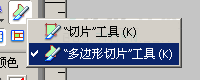
2.回到第一桢,在工具欄找到多邊型工具(K),如果所示:

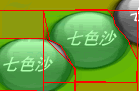
3.然後用切片工具根據按鈕重疊的形狀,勾出多邊型切片,如圖所示:

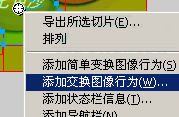
4.然後選中切片,點擊右鍵,在彈出菜單中選中“添加交換圖像行為”,如圖所示:

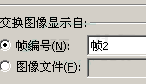
5.在彈出菜單中,選擇當前切片的第二桢,如圖所示:

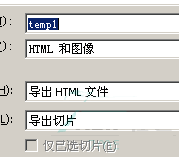
6.然後選擇導出網頁,保存類型為“HTML和圖像”,如圖所示:

7.其它的按鈕依次類推,所作的效果如圖所示:

注意的問題:
1.多邊形切片工具不能切出圓形切片,如原圖比較復雜,可多切幾個邊,或在dw中在進行熱區形狀編輯;
2.多邊形工具的邊數多少決定生成文件的大小,所以除非特殊需要,盡量控制多邊形的邊數;
教程結束,以上就是Fireworks 多邊形切片工具的使用方法介紹,希望大家看完之後會有一定的幫助,謝謝大家觀看本教程!
小編推薦
熱門推薦