Fireworks三幀輕松打造酷酷的Banner動畫特效
編輯:關於Fireworks
本教程是向大家介紹利用Fireworks三幀輕松打造酷酷的Banner動畫特效,制作出來的效果非常不錯,教程也很簡單,轉發過來,喜歡的朋友可以跟著一起來制作。我們先來看看最終的效果:

具體制作方法如下。
1. 新建一個360*60的畫布,並用矩形工具拉出一個與畫布一樣大小的矩形。
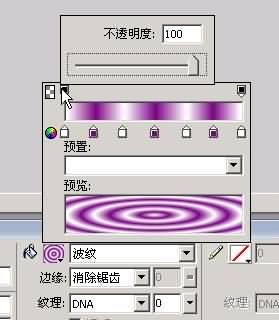
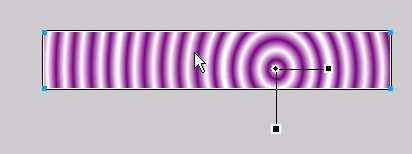
2. 把剛剛拉出的矩形的填充選為“波紋”,並按下圖設置。

3. 當你把填充模式改變後,會出現如圖所示的控制手柄,調節成如圖所示。

4. 可以加上你網站的名字,或是放一些素材來修飾一下。

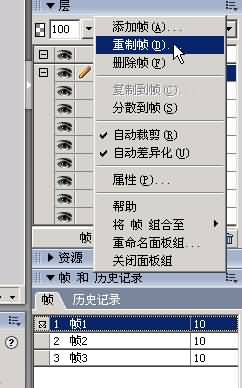
5. 復制第1幀,在第1幀之後,這時創建了第2幀。

6. 把第2幀的矩形上的控制手柄按比例的拉長一點。

7. 在第2幀的基礎上,復制幀在第2幀之後,創造第3幀。
8. 在第3幀上重復步驟6,比第2幀再拉長一點。
9. 點播放鍵看效果。

小編推薦
熱門推薦