Fireworks教程:制作分解特效
編輯:關於Fireworks
本教程是教大家如何利用Fireworks制作分解特效,制作效果非常酷,也比較簡單,學了一遍覺得很不錯,推薦過來與大家一起分享,希望大家喜歡!
其實很多軟件都可以很容易的達到這樣的效果,總之目的是為了把圖形切成幾片。

制作步驟:
1、首先准備好兩張圖,一張用來遮蔽用的(其實就是我們用的刀子),一張是底圖

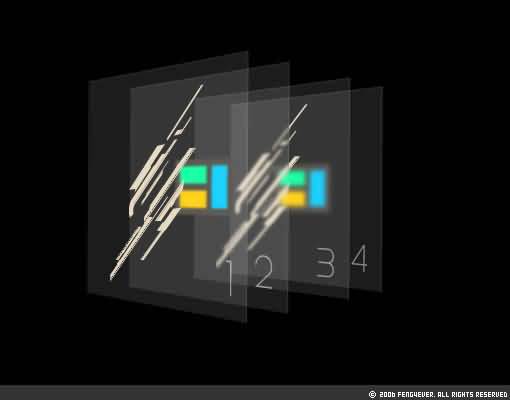
2、分別復制一份,然後按照下面的順序排列好四個圖層

3、上面兩層進行裁切操作(同時選擇1,2層,然後找到Fireworks菜單的『修改』-『組合路徑』-『裁切』),下面的兩層進行打孔操作(和裁切在一個地方),由於這個例子的圖形擁有多個顏色,你可能需要多次打孔或者裁切操作。

4、把兩個被分解的圖形再次重新組合到一個地方,然後全選這些路進,找到菜單的『修改』-『組合路徑』-『分解』,好了,現在你已經把底圖切的成薄片了,你可以按照你想象的方式去排列這些碎片讓他更具有分解瞬間的動感

下面是源文件,

以上就是用Fireworks制作分解特效過程,方法很簡單吧,那就自己動手制作一個吧!
小編推薦
熱門推薦