本教程是向大家介紹如何利用Fireowrks制作幽默誇張的卡通表情,制作出來的表情非常可愛,方法不是很難,介紹地很詳細,推薦給大家,希望對大家有所幫助!
人的面部可以表現出成千上萬、不計其數而又十分微妙的表情,而且表情的變化十分迅速、敏捷和細致,能夠真實、准確地反映情感,傳遞信息。面部所表現出的各種各樣的情感,最能吸引對方的注意。在你未開口之前對方就從你的面部表情上得到了一定的信息,對你的氣質、情緒、性格、態度等有所了解了。所以有句話說得好,看人先看臉,臉是人的價值與性格的外觀。所謂臉面不僅是指人的長相,主要是指面部表情。
對於經常上網聊天的朋友來說,表情圖標一定不陌生,為了增強聊天的趣味性,減少打字量,系統有大量的表情短語,您運用得恰當,可以收到表達心意、誇張、幽默的效果。如圖1.1所示。

圖1.1 卡通表情圖標效果
思路分析
要准確地表現出表情的含義,需要多多的觀察。對於使用技術來實現則是一個比較簡單的過程。主要是使用了Fireworks的矢量工具結合漸變色來實現的。
實現步驟
1、新建一個Fireworks文件。
2、在彈出的【新建文檔】對話框中設置畫布的寬度和高度為400像素,背景顏色為白色。如圖1.2所示。

圖1.2 新建文檔對話框
3、選擇工具箱中的“橢圓”工具,在畫布中繪制一個寬、高為200像素的正圓。
4、給這個正圓添加邊框,粗細為5像素,顏色為值“D44C01”。
5、給這個正圓填充放射狀漸變色。效果如圖1.3所示。

圖1.3 給正圓添加邊框,填充放射狀漸變色
6、單擊填充控制窗口,打開漸變色調節面板,調整漸變顏色,效果如圖1.4所示。

圖1.4 漸變色調整面板
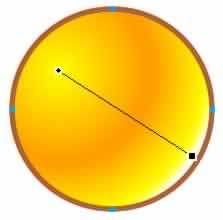
7、選擇工具箱中的指針工具,調整畫布中的漸變色方向和范圍,效果如圖1.5所示。

圖1.5 漸變色調整後的最終效果
【說明】這樣做的目的是為了讓卡通人物的臉部更有立體感。
8、開始繪制卡通表情的眼睛部分,仍舊使用“橢圓”工具在臉部的上方繪制一個小一些的正圓,尺寸為60X60像素。
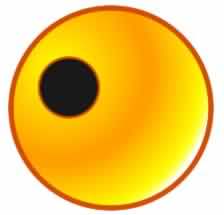
9、給這個小圓填充接近於黑色的深灰色,邊框和臉部的邊框顏色一致,但是邊框的粗細為2像素。效果如圖1.6所示。

圖1.6 繪制眼睛部分
10、把這個正圓復制一個,選擇兩個正圓下方的一個,把顏色更改為白色,去掉邊框顏色。這時的圖層效果如圖1.7所示。

圖1.7 復制正圓,並更改下方正圓的顏色設置
11、同時在屬性面板中把白色正圓的填充邊緣效果設置為“羽化”,值為“8”。並且適當往右下角移動,這樣可以使眼睛看起來更有立體的感覺。效果如圖1.8所示。

圖1.8 調整眼睛下方的白色正圓
12、再次把這黑色的眼睛復制一個,同樣選擇兩個正圓下方的一個,把顏色更改為白色,去掉邊框顏色。這時的圖層效果如圖1.9所示。

圖1.9 復制正圓,並更改下方正圓的顏色設置
13、在屬性面板中設置剛剛得到的白色正圓的填充邊緣效果,仍舊為“羽化”,值為“10”。並且適當往左上角移動,這樣可以使眼睛的立體效果更加明顯。如圖1.10所示。

圖1.10 調整眼睛下方的白色正圓
14、在黑色的眼睛上繪制大小不同的三個正圓,表示眼睛的眼白。效果如圖1.11所示。

圖1.11 繪制眼白
15、把眼睛部分的所有矢量圖形組合起來(快捷鍵:【Ctrl+G】),復制一個,放置到臉的右邊。
16、把左右兩邊的眼睛對齊好位置。效果如圖1.12所示。

圖1.12 對齊好左右兩個眼睛
【說明】右邊的眼睛陰影和高光的效果應該和左邊的眼睛是相反的,所以需要翻轉一下,但是眼白是不需要翻轉的
17、選擇右邊的眼睛,取消組合(快捷鍵:【Ctrl+Shift+G】)。單獨選擇黑色正圓下方的兩個白色正圓,選擇【修改】【變形】【水平翻轉】命令,改變這兩個白色正圓的左右方向。效果如圖1.13所示。

圖1.13 調整右側眼睛的效果
18、好了,一對水汪汪的大眼睛就制作完了,是不是很可愛呢?接下來開始制作兩個小手。選擇工具箱中的“橢圓”工具,繪制一個60X60的正圓。
19、給這個正圓填充漸變色,這個漸變色和整個臉部的漸變色是一樣的,可以參考圖1.4。
20、使用工具箱中的指針工具調整漸變色的方向,起始點在右下角,結束點在左上角。效果如圖1.14所示。

圖1.14 調整手的漸變色方向和范圍
21、把得到的手復制一個,調整好位置,兩個手就都制作出來了。效果如圖1.15所示。

圖1.15 手制作完畢效果
22、開始制作臉上的紅暈,選擇工具箱中的“橢圓”工具,繪制一個橢圓,具體尺寸可以自己感覺一下,不要太大,填充顏色為“FF0099”,邊緣的“羽化”值為“10”。效果如圖1.16所示。

圖1.16 制作臉部的紅暈
23、選擇工具箱中的“直線”工具,設置筆觸的顏色為白色,然後在“紅暈”上依次單擊鼠標,繪制一些小點。效果如圖1.17所示。

圖1.17 繪制紅暈上的麻點
24、把紅暈部分的所有矢量圖形組合起來(快捷鍵:【Ctrl+G】),復制一個,放置到臉的右邊,調整好位置。效果如圖1.18所示。

圖1.18 臉部完成效果
25、最後來繪制頭發,選擇工具箱中的“鋼筆”工具,在任意位置單擊鼠標,創建第一個路徑點。
26、然後適當移動,在第二點的位置單擊並且按住鼠標進行拖拽。創建第二個路徑點。效果如圖1.19所示。

圖1.19 創建第二個路徑點
27、把鼠標指針移動到第一個路徑點上,這時鋼筆光標的右下角會顯示一個空心的小圓,表示閉合路徑。單擊鼠標,閉合這個路徑。效果如圖1.20所示。

圖1.20 閉合路徑點
28、給得到的形狀填充和臉部邊框一樣的顏色,邊框為透明。
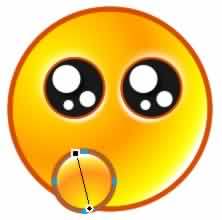
29、選擇工具箱中的,首先拖拽路徑點,調整為如圖1.21所示效果。

圖1.21 調整路徑點的位置
30、按住鍵盤的【Alt】鍵,使用“部分選定”工具,拖拽當前形狀左下角路徑點兩端的控制手柄,調整路徑的形狀。最終效果如圖1.22所示。

圖1.22 最終調整效果
31、選擇【修改】【排列】【移到最後】(快捷鍵:【Ctrl++Shift+Down】)命令,把得到的頭發移到臉部的下方,然後對齊位置。效果如圖1.23所示。

圖1.23 調整好頭發的位置
32、把剛剛得到的頭發復制,選擇【修改】【變形】【數值變形】(快捷鍵:【Ctrl++Shift+T】)命令,縮小到原來的60%,調整好位置,最終效果完成。如圖1.1所示。
操作技巧
1、在漸變色調整面板中,不需要的顏色控制點可以直接從面板中向下拖拽刪除。
2、改變漸變色的方向和范圍時一定要選擇指針工具。
3、使用鋼筆工具創建大致形狀,然後可以通過部分選定工具來進行調整。可以改變路徑點的位置,也可以改變路徑點兩端的控制手柄。
4、當需要單獨改變路徑點一端的控制手柄時,可以按住鍵盤的【Alt】鍵。

教程結束,希望大家喜歡!