Fireworks Eyecandy濾鏡制作殘缺的邊緣虛化
編輯:關於Fireworks
文中的效果需要Eyecandy4.0的支持。如果你對此效果感興趣,可以下載此濾鏡試試。

這是韓國某網站頁面的部分截圖。有朋友對這個效果很是喜歡,問我怎麼做。Fireworks中有edges濾鏡,可以制作出圓形的邊緣,不過邊緣虛化的效果不好制作。想了想,如果將效果倒推回去來分析,可以說是一個殘缺的邊緣虛化。用羽化試了試,效果不理想。突然想到模糊中有一個放射性模糊。試了試。yeah,就是這個效果。來試試吧!
注:之所以用Eyecandy4來制作,是因為Fw自帶的edges濾鏡制作的邊緣效果不是很理想,當然你也可以用Edges細調試試。
1、最終效果圖(PNG源文件)

2、先畫一個圓;

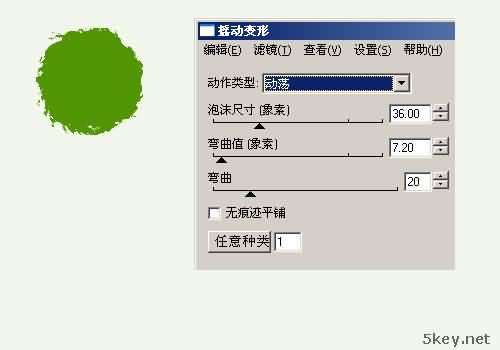
3、使用Eyecandy4.0濾鏡,如下設置;

4、對圓形進行放射性模糊;

5、最終效果。

以上就是Fireworks Eyecandy濾鏡制作殘缺的邊緣虛化過程,希望大家喜歡!
小編推薦
熱門推薦