教你用Fireworks制作波普網點畫面特效
編輯:關於Fireworks
在工作開始前,我們需要用到一張很重要的小圖,請保存到你的本地硬盤,我們會在填充紋理時用到。
![]()
打開一張需要處理的人像照片,設置背景色為白色。

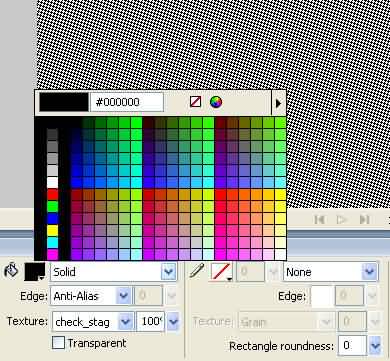
在照片上畫個同樣尺寸的矩形,黑色填充。在紋理填充的下拉菜單上選擇最後的“Others/其他”,然後在彈出窗口選擇你剛下載的新紋理,再把數值拉到100。

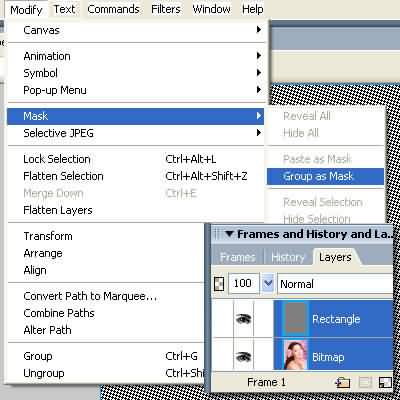
選中這兩個物件,組合成遮罩。

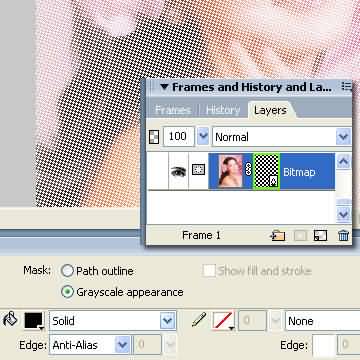
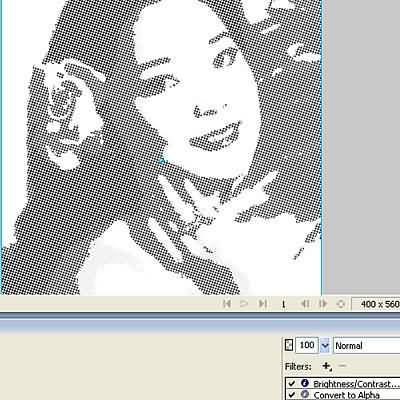
用工具欄上的次選取工具,就是那個空心小箭頭,到層面板上點選遮罩部分。大家可以看到黑色網點的矩形遮罩有個亮綠色的外框,表示已被選中。在屬性面板上,點選確認為“Grayscale Appearance/灰階表現”。

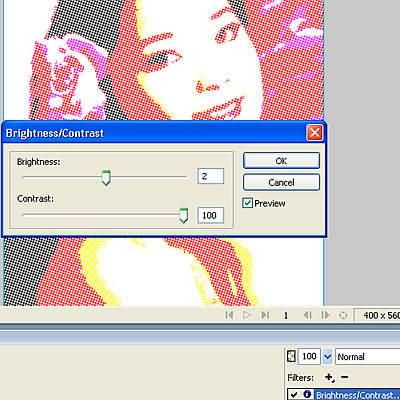
再次選中整個遮罩物件組,應用實時特效。屬性面板上點選濾鏡-->調整色彩-->亮度/對比度,數值如下:

再來,濾鏡-->其他-->轉換至透明。

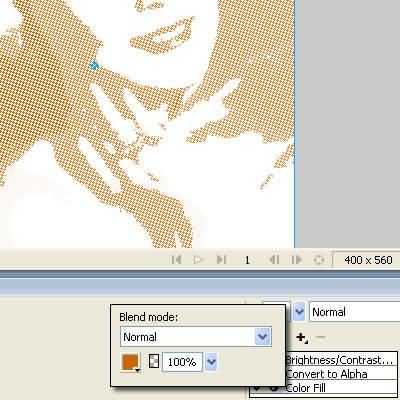
現在我們得到的只是黑白影像,要把它變成所需要的顏色可以再用色彩填充濾鏡。濾鏡L-->調整色彩-->色彩填充。實例中我選了淺棕色,當然你可以選用任何顏色。

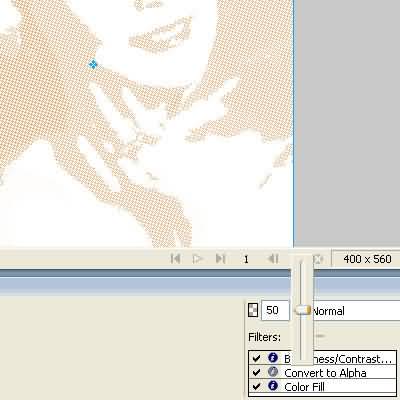
發現顏色深了點,可以直接調整圖層透明度把顏色褪化。

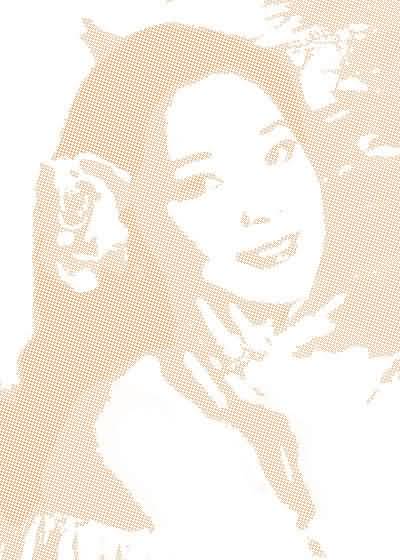
現在有感覺了吧~

當然我們還能升華一下表現效果。
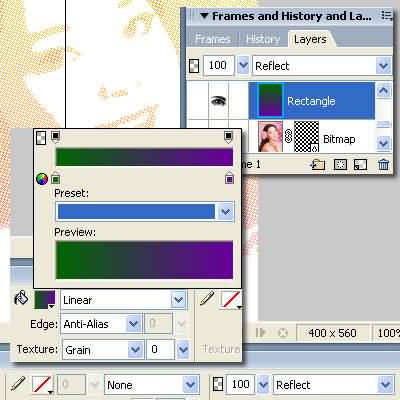
給她一個漸變圖層,混合模式選“Reflect/反射"。這下就更加絢麗多彩了!

運用這張效果圖,可以做網站活動廣告、簡報、刊物封面或多媒體光盤標簽,就看你接下來怎麼發揮了。
小編推薦
熱門推薦