實例解析:Fireworks制作圖片變換效果逐幀動畫
編輯:關於Fireworks
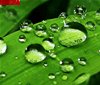
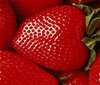
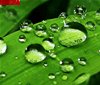
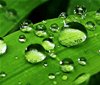
① 逐幀動畫:

PNG文件:

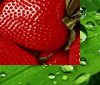
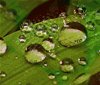
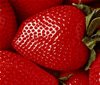
② 逐幀+蒙板:

PNG文件:

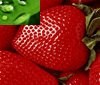
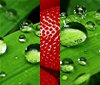
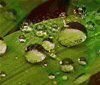
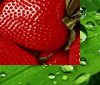
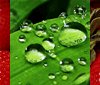
③ 逐幀+不透明度做的圖片過渡:

PNG文件:

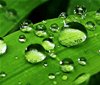
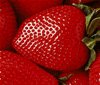
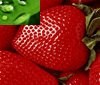
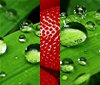
④ 逐幀+灰度蒙板做的圖片過渡:

PNG文件:

小編推薦
熱門推薦
① 逐幀動畫:

PNG文件:

② 逐幀+蒙板:

PNG文件:

③ 逐幀+不透明度做的圖片過渡:

PNG文件:

④ 逐幀+灰度蒙板做的圖片過渡:

PNG文件:
