這篇教程是向大家介紹利用Fireworks合成圖片並做成宣傳單的制作方法,教程介紹的非常詳細,制作方法難度不大,喜歡的朋友可以學習一下!
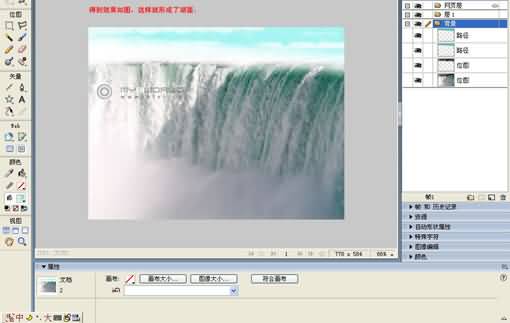
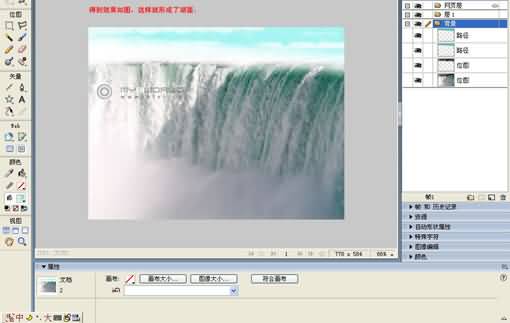
最終效果如圖:

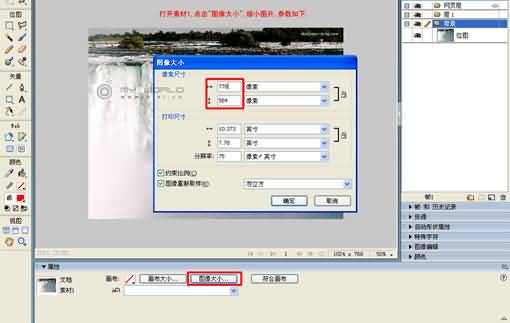
1、打開素材1,點擊"圖像大小",縮小圖片,參數約為 778*584。

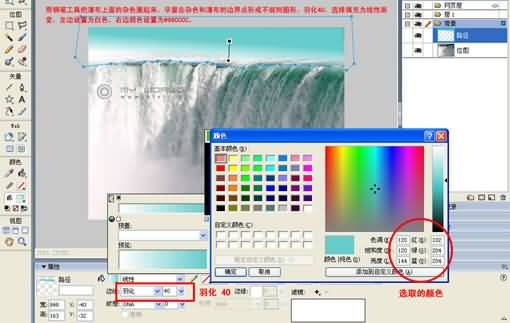
2、用鋼筆工具把瀑布上面的雜色圈起來,盡量在雜色和瀑布的邊界點形成不規則圖形,羽化40,選擇填充為線性漸變,左邊設置為白色,右邊顏色設置為#66CCCC。

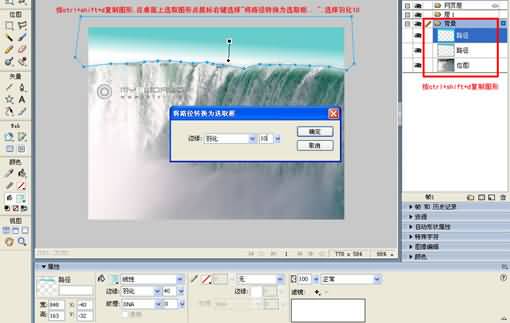
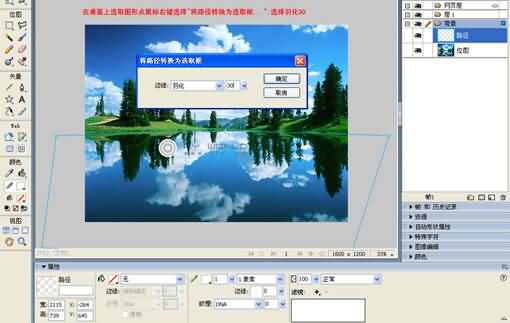
3、按ctrl+shift+d復制圖形,在桌面上選取圖形點鼠標右鍵選擇"將路徑轉換為選取框...".選擇羽化10。

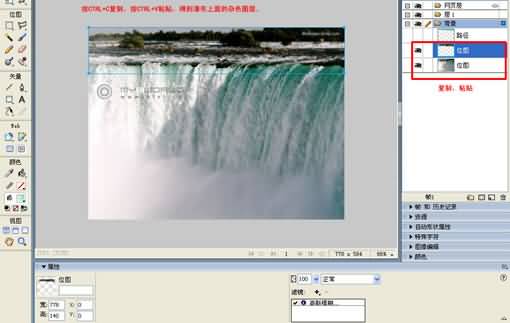
4、按CTRL+C復制,按CTRL+V粘貼,得到瀑布上面的雜色圖層。

5、選擇高斯模糊,模糊范圍設置為1.5。

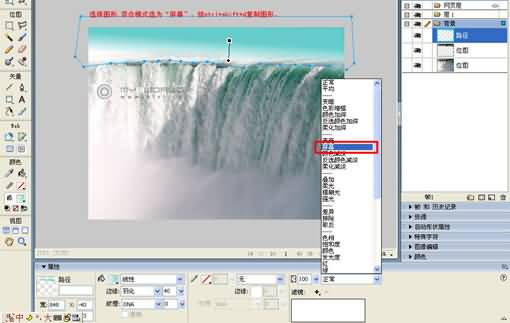
6、選擇圖形,混合模式選為“屏幕”,按ctrl+shift+d復制圖形。

7、得到效果如圖,這樣就形成了湖面。

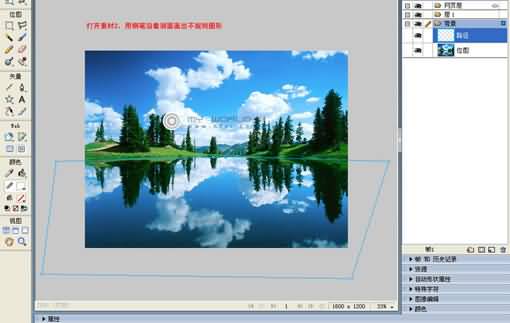
8、打開素材2,用鋼筆沿著湖面畫出不規則圖形。

9、在桌面上選取圖形點鼠標右鍵選擇"將路徑轉換為選取框...".選擇羽化30 。

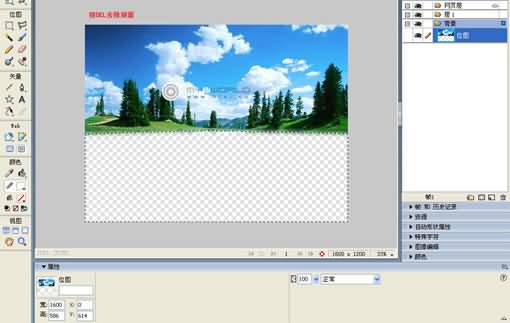
10、按DEL去除湖面。

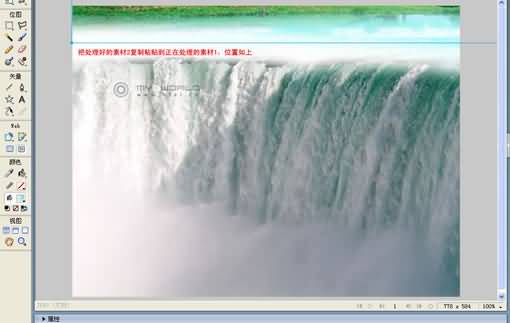
11、把處理好的素材2復制粘貼到正在處理的素材1,位置如圖:

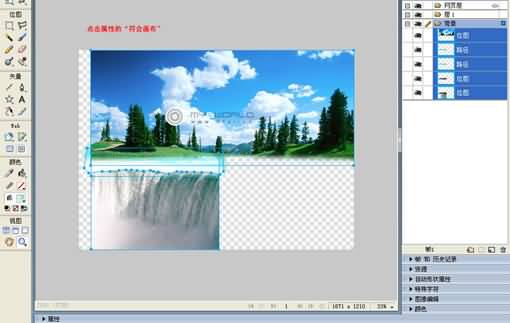
12、點擊屬性的“符合畫布”。

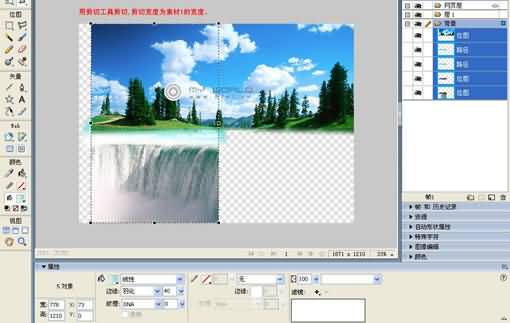
13、用剪切工具剪切,剪切寬度為素材1的寬度。

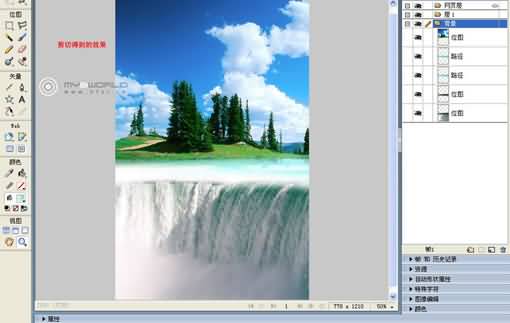
14、剪切得到的效果:

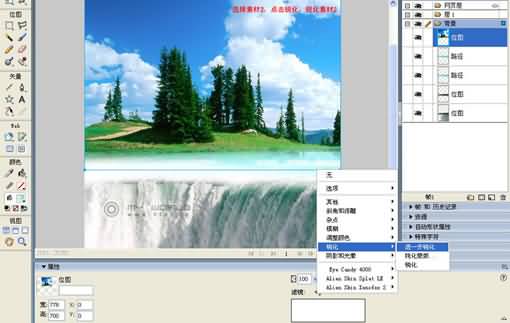
15、選擇素材2,點擊銳化,銳化素材2。

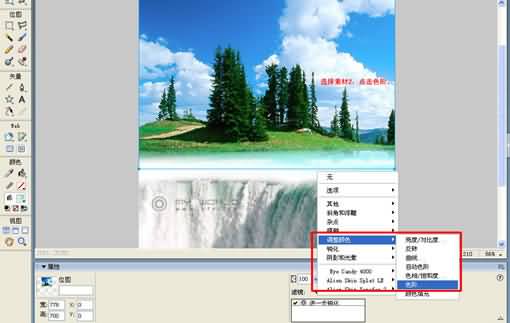
16、選擇素材2,點擊色階。

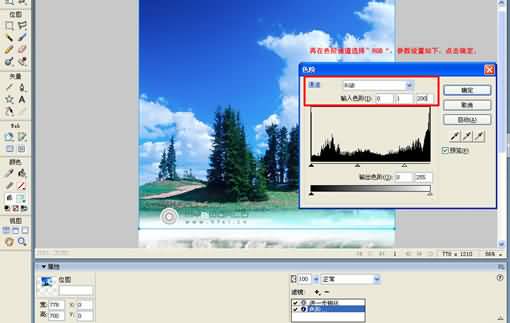
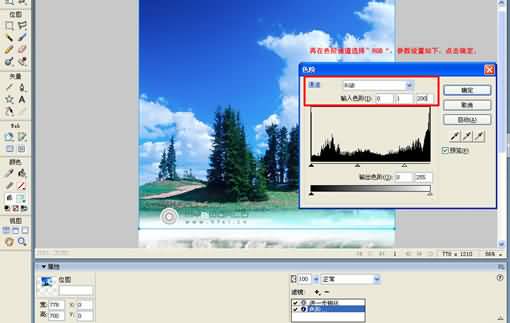
17、在色階通道選擇”藍色“,參數設置如下:

18、再在色階通道選擇”RGB“,參數設置如下,點擊確定。

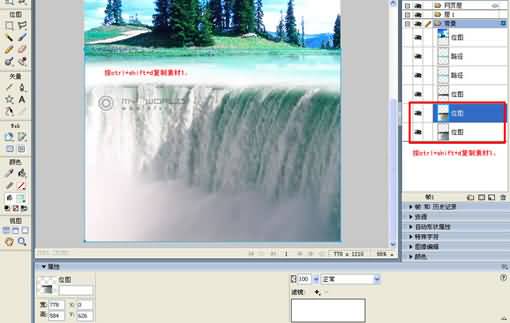
19、按ctrl+shift+d復制素材1。

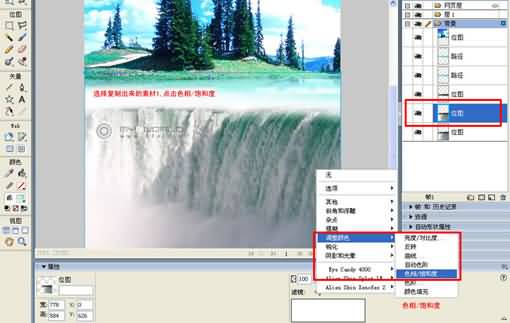
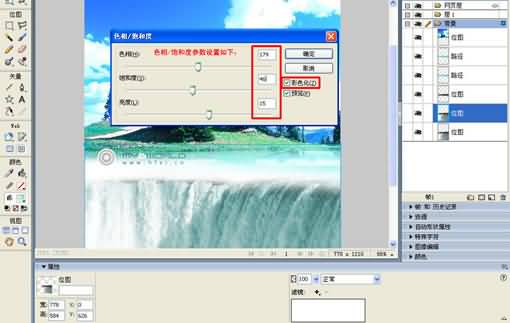
20、選擇復制出來的素材1,點擊色相/飽和度

21、色相/飽和度參數設置如下:

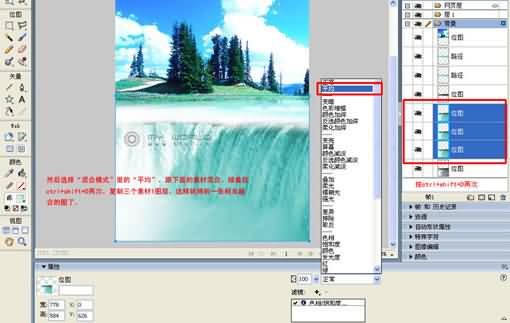
22、然後選擇“混合模式”裡的“平均”,跟下面的素材混合。接著按ctrl+shift+D兩次,復制三個素材1圖層,這樣就得到一張相當融合的圖了。

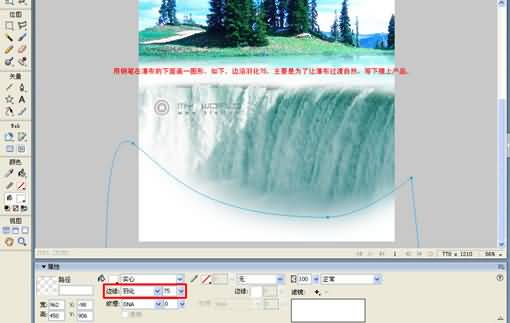
23、用鋼筆在瀑布的下面畫一圖形,如下,邊沿羽化75,主要是為了讓瀑布過渡自然,等下擺上產品。

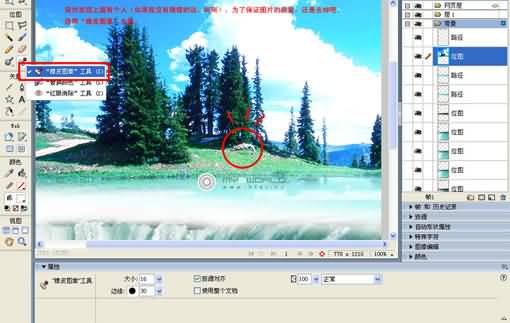
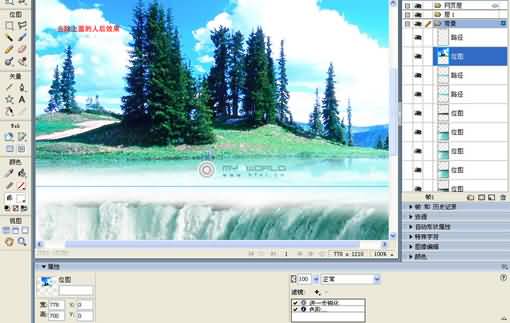
24、突然發現上面有個人(如果我沒有猜錯的話,呵呵),為了保證圖片的質量,還是去掉吧。選用“橡皮圖章”去除。

25、去除上面的人之後的效果:

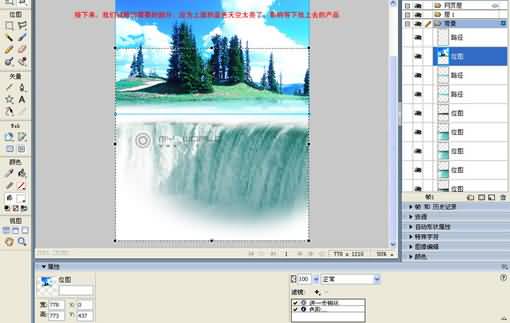
26、接下來,我們就剪切需要的部分,應為上面的藍色天空太亮了,影響等下放上去的產品。

27、把素材3拖入,放到合適的位置就可以了,哈哈,大功告成!

以上就是用Fireworks合成圖片並做成宣傳單的全過程,希望對大家有一定的幫助!