fireworks切圖教程:制作網頁時如何用fireworks切圖
編輯:關於Fireworks
網頁制作的時候經常會用到切圖,用fireworks切圖就很方便,可以直接導出所有切好的圖片。那麼制作網頁時如何用fireworks切圖?本文將為大家介紹這種方法,希望大家認真學習!
工具: fireworks,圖片一張
fireworks切圖方法:
1、 首先打開一張圖片或者網頁設計圖,如下圖所示選擇切片工具,並且把網頁設計圖調整好對應的尺寸。

2、根據自己所要導出的規格進行切割,用鼠標直接調整其圖片的大小,比如頂部多少像素,底部多少像素。

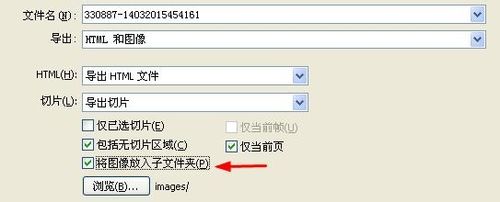
3、把文件命名好然後導出的時候可以導出到文件夾,這樣比較好查看效果。

4、導出到文件夾後會生成一個問題夾和html網頁,可以用浏覽器進行查看。

5、最後查看導出後的效果,如果不是很規范,可以做適當調整後再導出。

END
小提示:
1.導出時候命名可以自定義
2.不要把圖片切的很大
以上就是在制作網頁時用fireworks切圖的簡便方法,現在大家是不是已經學會了。希望這篇教程對學習fireworks朋友有一定的幫助!
小編推薦
熱門推薦