利用簡單有效的辦法,用Fireworks打造屬於自己的UI套件,同時還能夠很方便的應用到其他設計中。
無論網站還是應用,都需要優秀的界面設計。倘若界面設計不夠優秀,那麼用戶會毫無愉悅感,會影響到用戶與產品、網站、應用的交互,很多商機也因此喪失。
若想保持整體設計的一致性,可以設計一套風格指南或者UI套件作為參考,這種方法非常的有效。同時設計師也能為開發者提供參考,提高協同工作效率。而且在最後進行案例展示時也能夠用得到。
本教程通過步驟分解,向大家介紹如何使用Fireworks打造專屬UI套件——同時也能了解一些Fireworks使用技法,一些基本功能和面板。

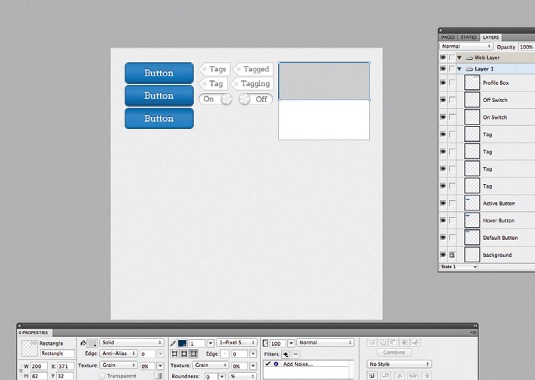
倘若界面不一致、不清爽,很有可能導致用戶流失——本教程將教你用Fireworks打造UI套件,以便日後使用。並教會你如何將設計元素整合,以便進行案例展示。
用Fw打造的UI套件可以輸出為矢量格式,形狀大小任調——還支持Retina,這就是Fw牛逼的地方!
請下載本教程所需文件: support files
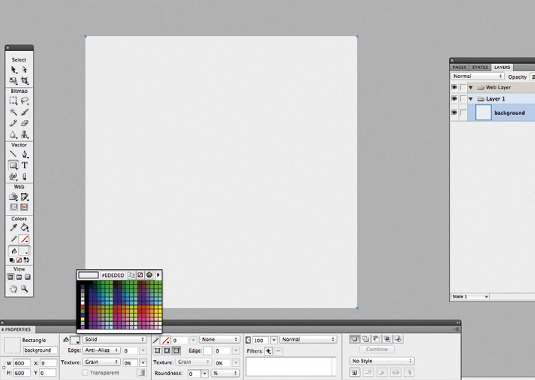
01.新建文檔

打開Fw,文件>新建,高度280px,寬度600px,分辨率72dpi。
按住U以選擇形狀工具:花一個600px的正方形,預設面板中顏色#EDEDED
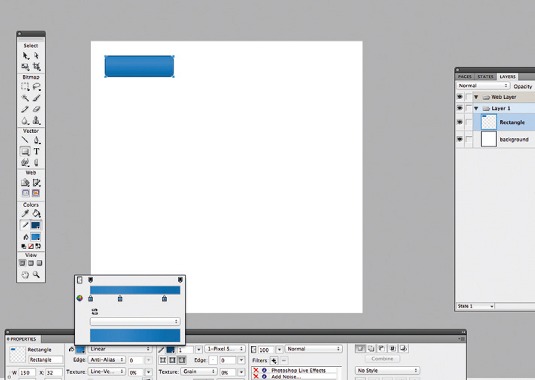
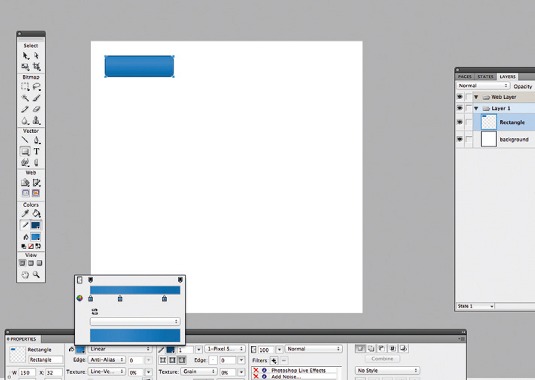
02.默認按鈕

按鈕是關鍵,我們來開始定義樣式。
按U畫一個150x45px的矩形。
在預設面板中,漸變>線性,三個顏色點:#2685C9, #268EDE F6EA7 (從左到右)
圓度35% 邊框1px #14466B.
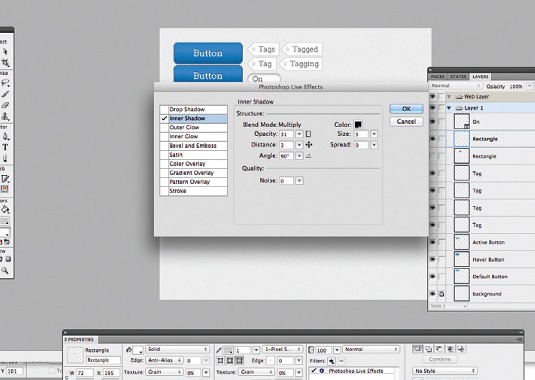
03.添加細節

點擊下面板的加號
濾鏡>雜點>新增雜點>數量:2(可自行調節)
濾鏡>PS動態效果,勾選內側陰影:不透明度43,距離3,角度-90度 大小5,其他均為0
04.再來點細節

復制畫完的矩形並粘貼,讓新矩形位於最上方,大小改為148x43px,向左移動1px,向下移動1px。去除所有填充顏色和效果,邊框1px,顏色#2B93E3.
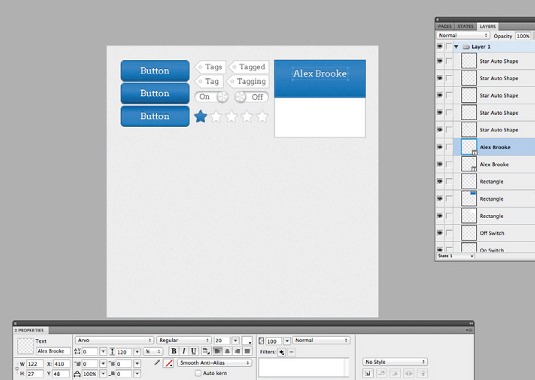
05. 添加文本

現在需要添加一些文本,使用支持文件中提供的Arvo字體。
輸入文本對齊到按鈕中央。字體顏色#FFFFFF大小20px.
然後復制並粘貼文本,選擇底部的文本,下移1px,顏色設置為#0D2C42.
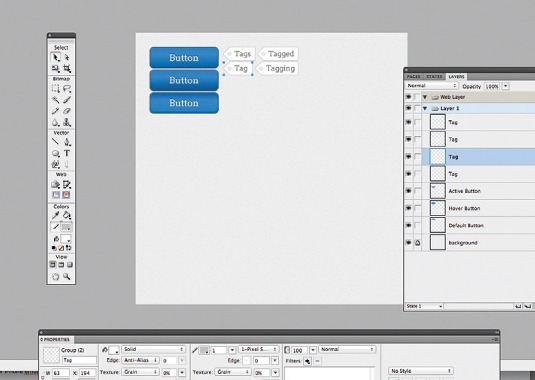
06.組織圖層

選擇按鈕所有的圖層,按 Ctrl+G:會將圖層編組,命名為默認按鈕。
07.懸停按鈕

我們需要打造按鈕的懸停狀態。
復制並粘貼前一編組,命名為懸停按鈕,放在原按鈕的下方。
按A以選擇部分選定工具;選擇矩形,進行漸變設置,最右面的顏色改為#1A6196.
08.激活按鈕

現在我們需要按鈕的激活狀態。
復制並粘貼前一編組(懸停按鈕),命名為激活按鈕,放在原按鈕的下方。
按A以選擇部分選定工具;選擇矩形,進行漸變設置,選擇翻轉漸變。
09.標簽

現在我們完成按鈕部分,現在開始制作標簽。
畫一個55x28px的矩形。按P使用鋼筆工具,在矩形左邊畫一個三角形。
然後按Shift選擇兩個形狀,在預設面板點擊 添加/聯合 按鈕來完成形狀結合
10.標簽細節

選擇形狀,顏色設置為#FFFFFF 邊框1px #BFBFBF.
按U兩次,選擇橢圓工具,按Shift在標簽左部畫一個8x8px的圓。
選擇兩個形狀,點擊去除/打孔按鈕。
文本顏色#666666 大小16 字體Arvo
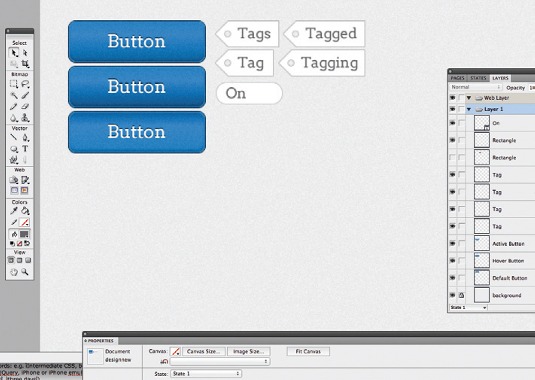
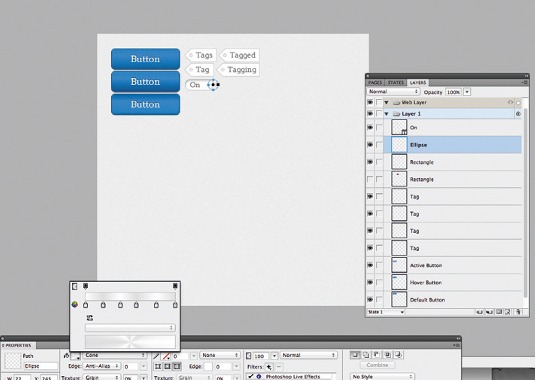
11.打開開關

打算設計一個開關的打開狀態。
畫一個72x23px的矩形,圓度100%。選擇純色填充#FFFFFF 邊框顏色#C8C8C8 (以便和標簽一致)
文本16px,位於開關左部,顏色 #666666.
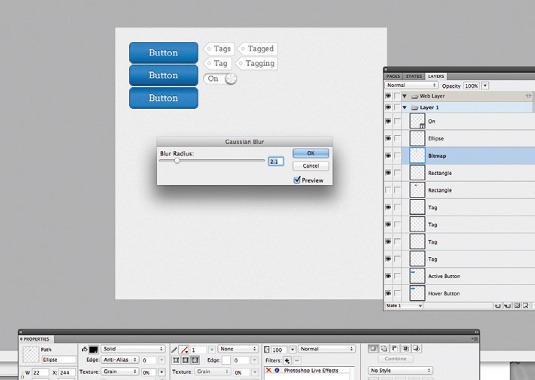
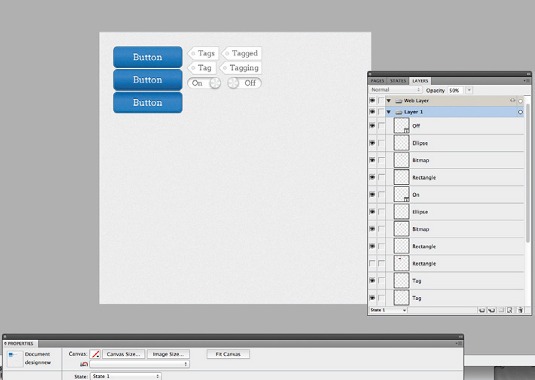
12.打開開關細節1
 上一頁12 3 下一頁 閱讀全文
上一頁12 3 下一頁 閱讀全文