我們在做網站的時候常需要處理客戶的企業標識。如果你的網站另有色彩背景,就需要將客戶提供的標識反白處理,如果客戶僅僅提供一個白底的 jpg 圖片文件時該怎麼辦呢?
通常我們會想到摳圖去底來解決,然而根據一個壓縮過的點陣圖,logo 本身的顏色已經不夠純淨了,更有些細節很難用摳圖來表現。最明顯的例子是商標一角常有的注冊標記 ® 。如果使用單純的扣圖技法, ® 字會顯得很不自然。
跟據以往的一些工作經驗,我在Fireworks環境下發掘了一個簡單實用的企業標識反白法與大家分享,可以免除摳圖的煩惱。
下面讓我們來看實例。首先設置個復雜點的彩色背景,如下圖:

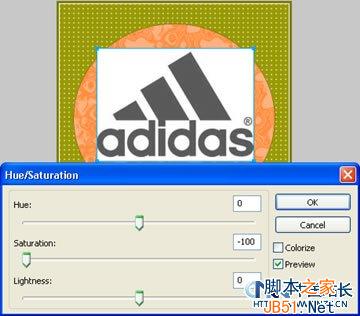
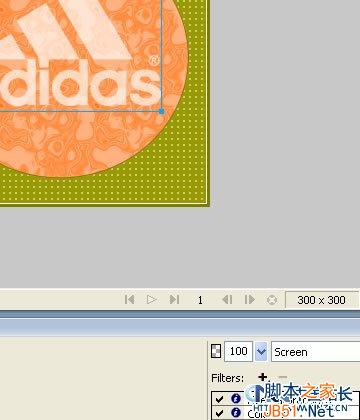
借用一張阿迪達斯(adidas)的標志到場景內作為實例。

在屬性面板調出實時特效濾鏡,調整色彩,色相 / 飽和度。把圖片變成黑白灰階。

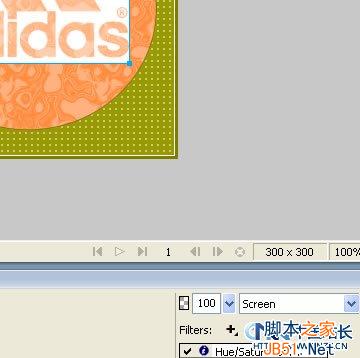
調整圖層模式到“屏幕”。

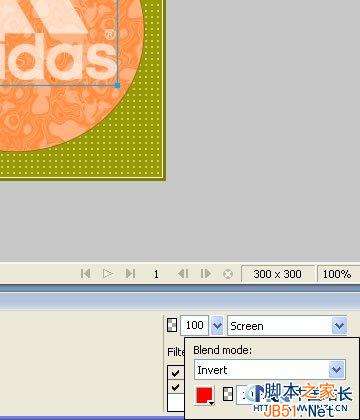
繼續我們的實時特效濾鏡,加上色彩填充,隨便選什麼顏色,透明度選100%,混合模式改成反相。

這時我們可以看到效果已經出來了。但是 logo 有點半透明,這是因為 logo 本身色彩的明度不夠暗。
如果 logo 本身是純黑色,我們的工作就可以到此為止了。但現在的情況還需要改善一下。

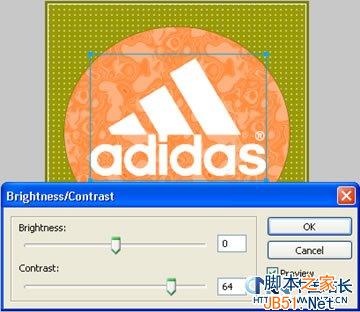
繼續實時特效濾鏡,添加亮度 / 對比度,把對比度調成64。
這個對比度的值不是固定的,以原標識的色彩明度為准調整,調整過度的話會令細節產生鋸齒。
在這個實例中64是最適合的對比度設置。

一個完美的反白標識已經做完了。
下面我們來看看其他標識反白的效果。
原圖:

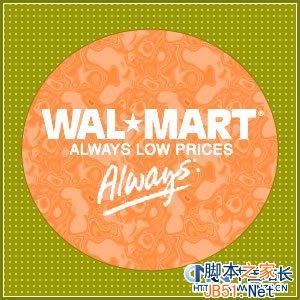
效果圖:

原圖:

效果圖:

對於雙色的標識反白也可以做。
原圖:

效果圖:

原圖:

效果圖:

這種方法適用於圖案顏色單純,明度夠暗的標識。
多色的標識就比較難伺候,尤其標識中有明度夠亮的元素時,反白的效果會令明度亮的元素產生透明效果。
像這個還尚可接受。
原圖:

效果圖:

這個透明部分就明顯了。
原圖:

效果圖:
