Fireworks運用筆觸制作飄逸白雲圖實例教程
編輯:關於Fireworks
1、用左側[工具欄]上的[直線]工具在畫布上隨便畫一條線
2、點擊[屬性]面板上的

線條顏色請選擇近似灰紫色系的,如#EDEDF1。
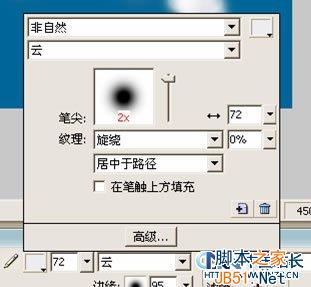
3、鼠標點擊

[描邊種類]下拉框中的[筆觸選項],之後會跳出一個[筆觸選項]窗口,它是 用來設置基本筆觸效果的,點擊這個窗口最下方的[高級…]按鈕。

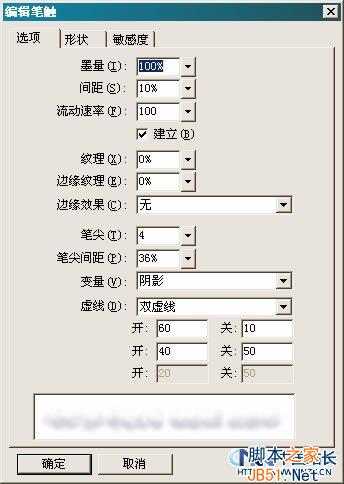
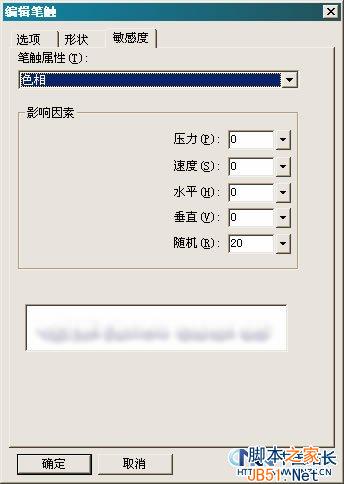
4、在出現的[編輯筆觸]對框中按下圖設置


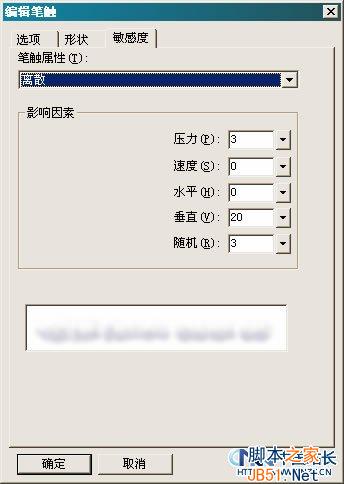
5、[編輯筆觸] – [敏感度]選項卡中只要設置[離散]和[色相]就可以 了,其他數值都為”0”。 [離散]和[色相]的具體數值請按下圖設置 。


6、效果圖如下

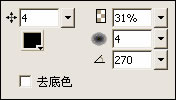
但感覺這個雲還缺少層次感,所以偶們要在每個雲上都加個陰影。在[濾鏡] 列表中加上[陰影]效果,數值如下圖所示

7、辛辛苦苦做好的效果要保存,打開之前說的[筆觸選項]窗口

點擊窗口右下方的:

類似新建層的按鈕就可以把你的筆觸效果保存啦!
8、整體效果如下:

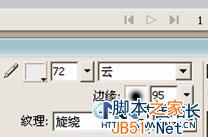
PS:關於筆觸造雲的其他設置
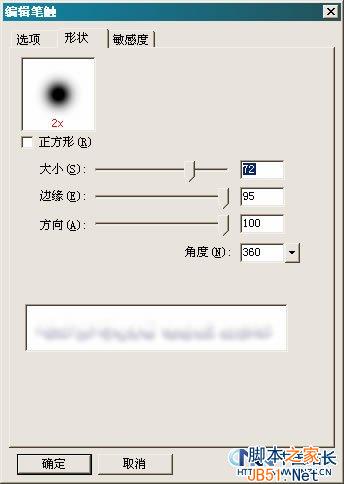
注意查看

圖中的[邊緣],它代表著筆觸邊緣的柔化程度,建議定義在90~100。
大朵的雲線條可以長一些,線的寬度大一些;小一點的雲線條短小。
小編推薦
熱門推薦