本例中我們使用Fireworks軟件,利用隕石背景打造飛火流星的動畫。
1.整體造型

a.圓形,復制一個備用
b.鋼筆工具勾出尾部造型
c.選擇兩矢量圖形,修改->組合路徑->聯合
2.模糊處理及顏色調整

a.高斯模糊
b.顏色填充,可選擇紅色,橙色,橙紅等接近於火焰的顏色
3.隕石制作

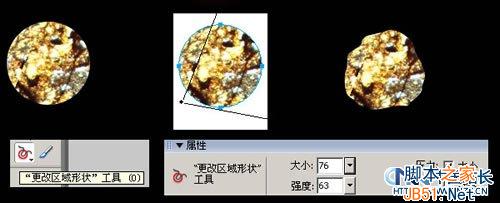
a.選擇圓形,選擇填充->圖案->選擇隕石背景圖片
b.調整背景
c.選擇[更改區域形狀工具],並根據實際情況調整大小和強度,將圖像變為不規則的隕石形狀。
4.火焰效果制作

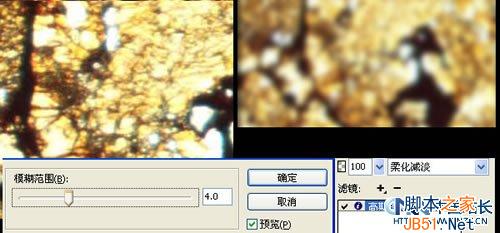
a.建立一個矩形並用選擇填充圖案為隕石效果
b.高斯模糊,目的是為了下面應用減淡等效果時不出現雜點
c.選擇[柔化減淡],也可以選擇[顏色漸淡],只要達到火焰的效果就可以了(注:需要放在整體造型的上方,並背景為黑色),如果需要還可以利用運動模糊等濾鏡
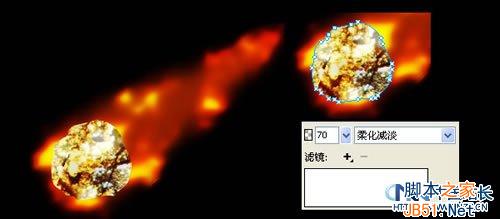
5.最終處理

a.將處理過的矩形框放在圖層最上方,效果如左側圖
b.將隕石復制並放置在矩形框的上方,設置透明度和圖層疊加方式,目的是為了使隕石更清晰一些。
6.動畫導出

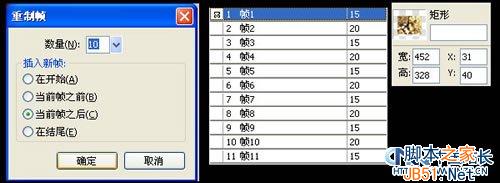
a.復制桢
b.調整矩形框的位置(可通過右側屬性進行設置,如每次移動10px之類)和隕石旋轉的位置,並修改每桢的間隔時間
c.根據實際情況對個別桢進行調整,並導出gif動畫。

注:因為使用的是圖案填充,有時效果不一定達到最佳,所以需要更多細節的調整,特別是導出動畫時,感覺上面的就沒有以前的好
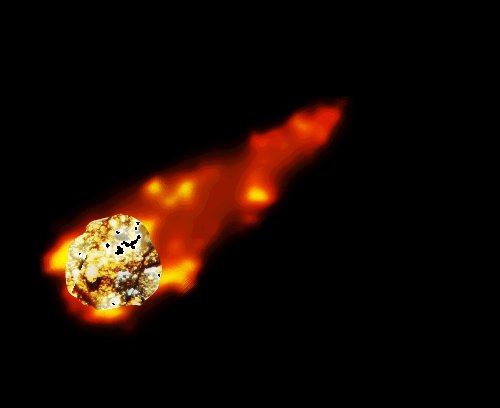
友情提示:本圖片為GIF格式圖片,在網頁上可能看不到動畫效果,但是把圖片保存到本地就可以看到動畫效果了
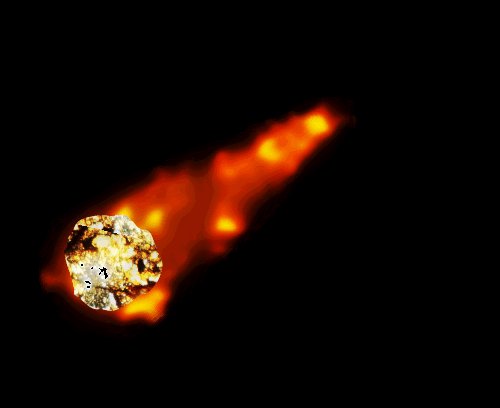
利用[顏色減淡]的效果如下圖:

友情提示:本圖片為GIF格式圖片,在網頁上可能看不到動畫效果,但是把圖片保存到本地就可以看到動畫效果了
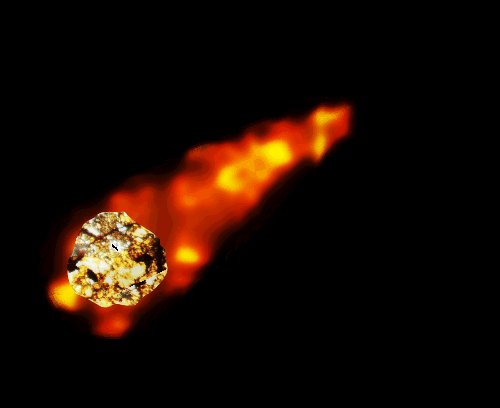
大家可以試一試其他的疊加效果如[加熱][強光][圖章][疊加]等,產生的效果各有不同