Fireworks設計繪制超炫的五彩發光斜線條背景實例教程
編輯:關於Fireworks




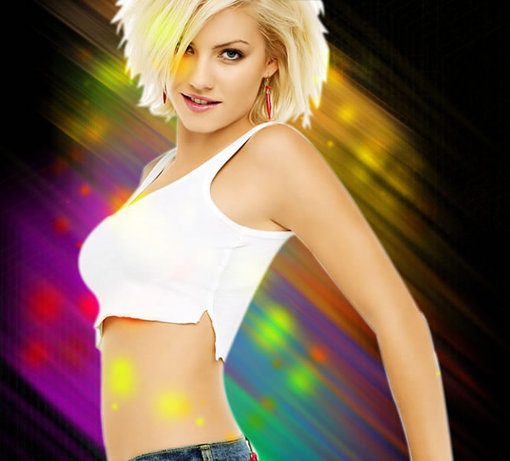
首先是素材圖,用鋼筆勾一遍,然後轉換為選取框,把人物作為素材用。如果勾的不是很好,可以羽化邊緣

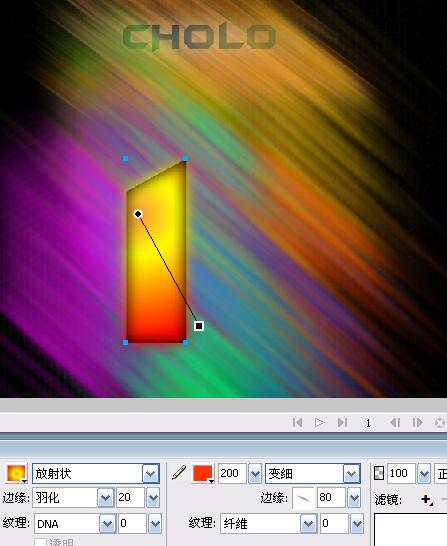
接下來的背景的主要部分.
在畫布上輸入字母.! 我輸入的是I

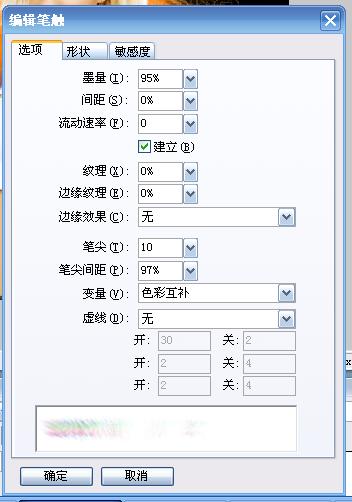
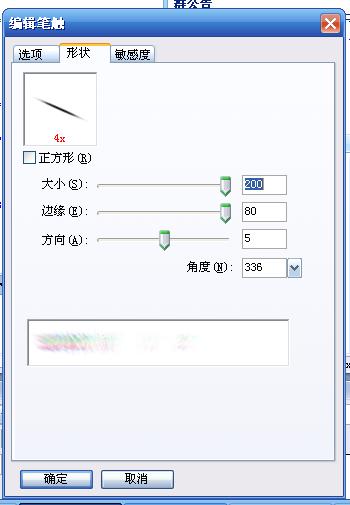
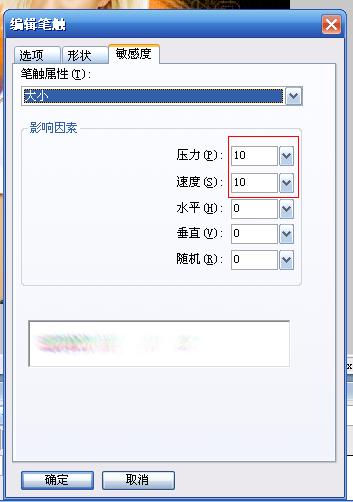
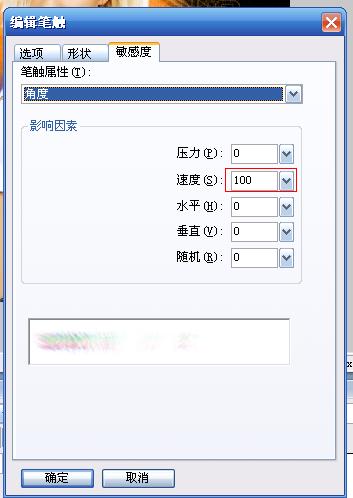
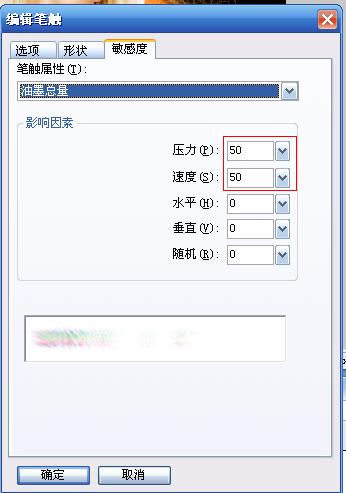
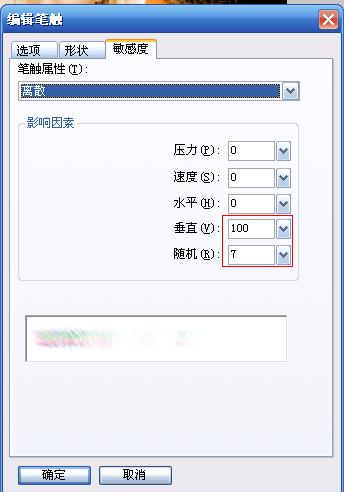
主要是參數設置.!! 以下是參數設置(筆觸)

本教程做的是 多色 參數設置: 筆觸選項—高級
還有筆觸是 水彩—變細
如果你是要做純色的, 變量 選擇 陰影。筆觸為 水彩—加粗





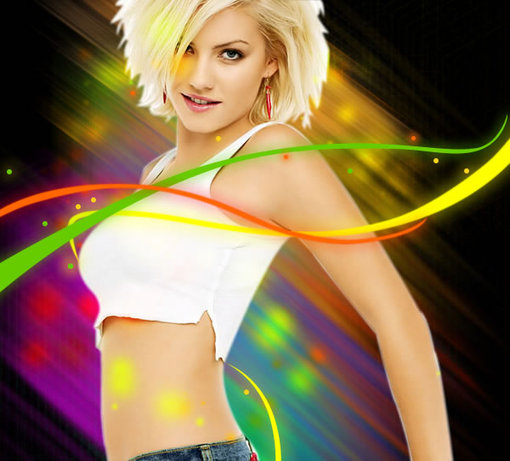
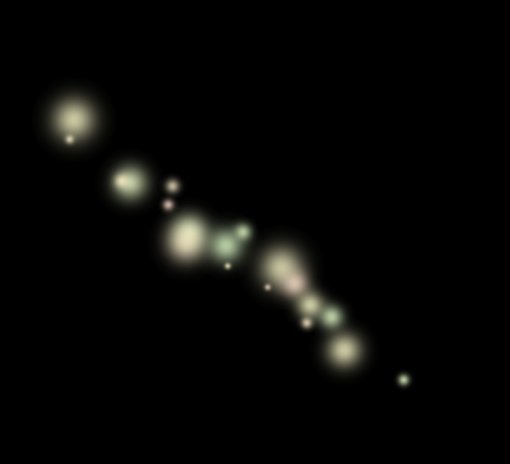
制作到這裡背景已經好了..我們可以做一下點綴。

保存這個文件,打開後,新建樣式。然後鋼筆畫一些線條,混合模式改為屏幕、或者、疊加,當然也可以考慮使用 其他東西點綴
例如月牙形

小編推薦
熱門推薦