Fireworks設計繪制五彩炫光效果的圖片實例教程
編輯:關於Fireworks
1、新建畫布600×400,填充黑色
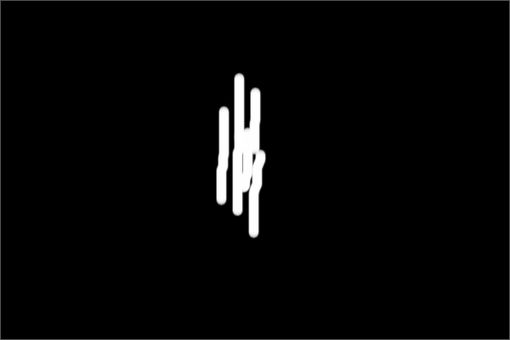
2、設置畫筆大小,柔化邊緣,用畫筆工具在畫布中塗畫,如圖
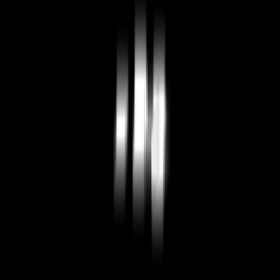
3、對剛才的圖形做運動模糊,設置角度90,距離100,效果如下

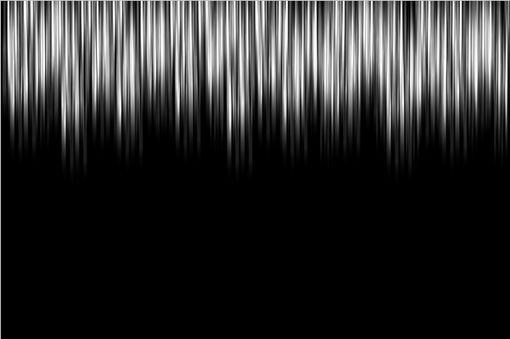
4、平面化剛才的圖形,通過復制和變形工具達到如下效果

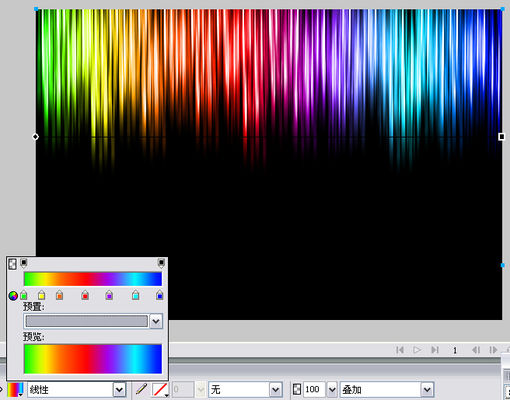
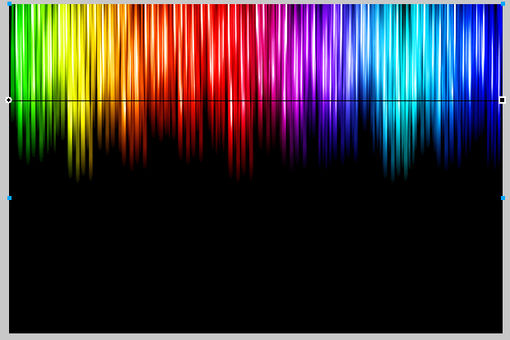
5、新建矩形框,填充漸變,圖層模式為疊加,效果如圖

6、克隆剛才的矩形框,改圖層模式為柔光,效果如下

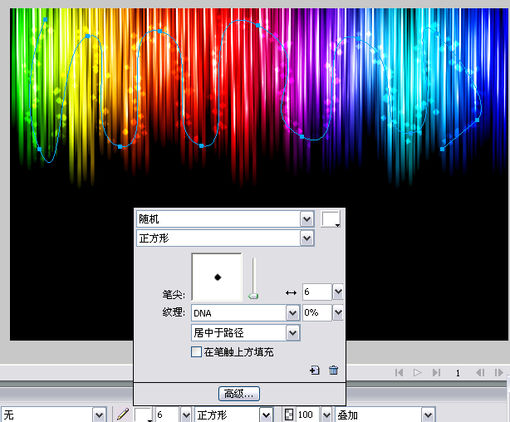
7、選擇鋼筆工具,設置筆觸,按需要繪制相關路徑,效果如下

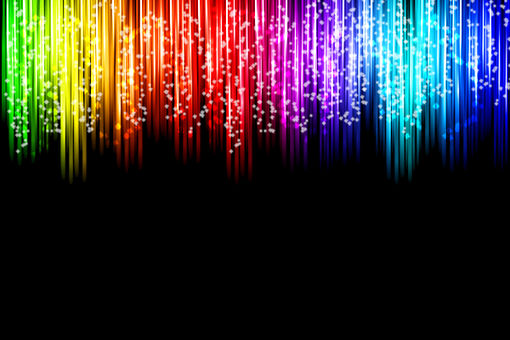
8、最後再添加一些細節,效果如下

小編推薦
熱門推薦