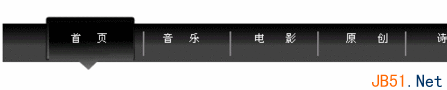
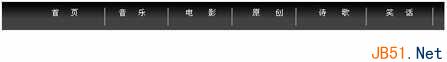
現在標簽式網頁導航條效果在很多大網站都非常常見,本文告訴您如何使用fireworks打造此類標簽式導航條效果。首先讓我們來看下最後的效果:

1、打開FW 8.0 (筆者使用的是8.0版,當然其它版本也是可以的了)
2、新建一個穩當大小760X400
3、用矩形工具畫一個漸變的矩形,這裡這個矩形是要做為導航條的背景,所以你可以調配自己喜歡的顏色。

4、然後用直線工具畫兩條線;見下圖,做為分隔線來用。

5、然後按住Shift+G把這兩條線組合成對象,復制這個對象,從窗口對齊面板最後見下圖:

6、下來這幾部就比較關鍵了,按下快捷鍵Ctrl+f8,調出新建元件窗口選擇“按鈕”。

如果你看見這個對話框那麼你這步是正確的的了。
7、來讓我們在這裡創作按鈕吧!用圓角矩形工具畫下圖,漸變見下圖,邊框為一個像素。

8、然後復制這個圖形去掉邊框,調節大小使按鈕有凸出的感覺。

9、現在我們來做下面那個三角形我用的是路徑。
(1)在剛才那個圖形的上面點右鍵選折取消組合

(2)選折鋼筆工具在下面路徑加三個節點見下圖:

選擇白箭頭工具,向下拖拉中間的節點成三角形

(3)寫上文字

(4)到這裡其實我們直徑完成了70%的工作量。我們繼續往下看:

看見元件編輯區這裡的滑過,按下。。。。。。
分別點擊滑過,按下。。。。
並且每步都要選者復制彈起時的圖形,這個在什麼地方見下圖:

如果還找不到的話,你就睜大眼睛使勁找了!
(5)這裡先不急著點完成,而是先回到釋放狀態下把按鈕的背景圖形刪除,不要把文字也刪了啊!
(6)點擊完成。
10、現在我們又回到場景下,按F11打開庫面板拖出按鈕從庫裡。
11、你可以根據你要做的數目拖出你需要的按鈕數。
12、分別選擇按鈕,在屬性欄輸入不同的文字。

13、調節好按鈕之間的距離。

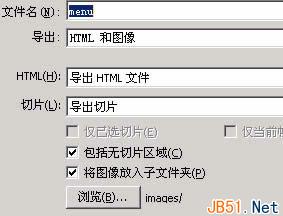
14。選擇“文件”->“導出”

這裡一定要選擇“將圖像防入字文件夾",要不你的圖片就到出是了。
好了,用浏覽器看下是不是可以了。當然,你還可以倒到DW處理下代碼,也可以使用更精致的美工效果來讓標簽更加美觀;筆者在這裡就不多說了。