Fireworks制作的一個水晶圖標效果教程
編輯:關於Fireworks
效果圖:

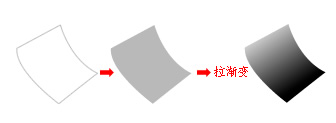
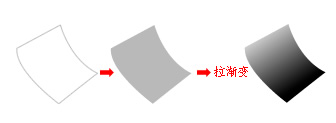
路徑制作這麼一個圖形,然後拉漸變

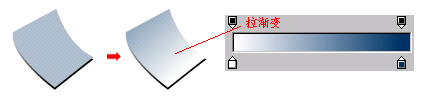
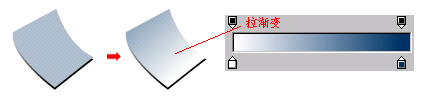
復制一個在上面,稍微偏移些,如圖拉漸變

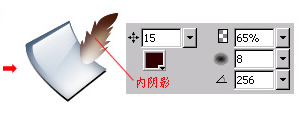
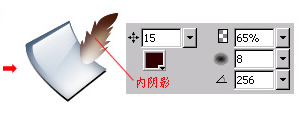
加濾鏡

加高光:也是復制一份,用‘刀’切割一半

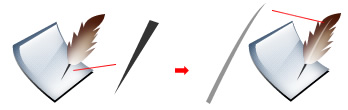
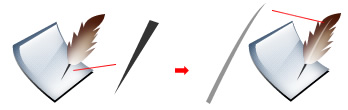
制作筆:


制作出筆尖與筆桿中間的骨線

復制一個,用“刀”切一半,然後拉漸變

最後影陰制作


小編推薦
熱門推薦
效果圖:

路徑制作這麼一個圖形,然後拉漸變

復制一個在上面,稍微偏移些,如圖拉漸變

加濾鏡

加高光:也是復制一份,用‘刀’切割一半

制作筆:


制作出筆尖與筆桿中間的骨線

復制一個,用“刀”切一半,然後拉漸變

最後影陰制作

