炫出我的個性 qq聊天表情的繪制技巧
編輯:關於Fireworks
在我們日常生活當中,人的表情都被包含在“喜怒哀樂”當中。但在網上的qq聊天當中,可用的表情動作卻是豐富多彩,特別是動態表情的出現,更能將某種情緒的表現生動而有趣地展現出來,這種表現力有時比文字的表達還要入木三分。由於qq本身自帶的聊天表情有限,因此,不少朋友都樂於從其它軟件或論壇中搜集各種聊天表情,然後再添加到qq的表情庫中以備使用。但這樣一來難免會使風格不同、尺寸不一的各類表情混合使用,造成了一種遺憾。為此在本例教程中將帶大家嘗試著繪制一款外形統一且具有個性化的qq表情。
在動手繪制之前,我們很有必要先將所要繪制的表情進行挑選,只將聊天中較為常用或自己比較喜歡地表情列為設計目標,當然,繪制出更多具有自己原創風格的表情動作才是真正個性化的體現。另外,我們這次所要繪制的是gif格式是動態表情。因此盡可能地保持好動作第一幀與最後一幀的連慣性也是非常重要的。
在本例教程中選用的是我自己繪制的一套名為“大眼綠豆”的聊天表情,由於表情較多,加之教程篇幅所限,也就不可能將全部表情的繪制過程逐一講述。但萬變不離其宗,繪制方法卻是有限的。因此,我將以下三款集中了較多的fireworksgif動畫制作功能的表情,作一個詳細講解。



放大鏡汗暈
本教程源文件下載(zip壓縮文件,127k)
一“放大鏡”
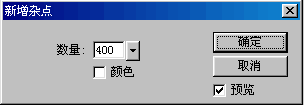
啟動fireworks後,先新建一個分辯率為72,455*255大小的畫布。畫布較大是為了繪圖的方便,表情的尺寸大小我選擇的是65*65像素。也就是說,不管這一表情的動作如何,它都不能大於這個范圍,而且整套的其它表情也是如此。所以,我們首先是要在畫布上畫一個67*67的正方形,表情的繪制也就在這個方寸之內展開。
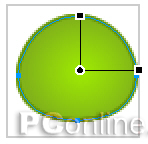
我們先來畫綠豆的臉,用“橢圓形”工具畫一個59*59大小的正圓,然後用“部分選擇”工具將該圓下端的節點選中後,用方向鍵向上移動7個像素。接著我們用“橢圓形”漸變對其進行填充,漸變值由#9fec00至#81b31a,描邊色為#669506的2像素柔化描邊。如圖01。

然後再為該對象添加“內斜角”特效,各項設置參數如下。

為使該綠豆的外形更加鮮亮,我們再來添加一個亮度為12、對比度為20的“亮度/對比度”特效。完成後我們接著來畫綠豆的眼睛。用“橢圓形”工具畫出一個18*18的圓形,采用“橢圓形”漸變填充,漸變值從#ffffff至#979797,描邊色為#577811的1像素柔化描邊。如圖03。

為使眼球有立體感,我們在眼球上面再畫一個12*12的正圓。采用全白色的實心填充,羽化值為2,並取消描邊。如圖04。

我們把組成眼球的這兩個對象選中,然後使用“修改—組合”命令。
然後我們再來畫上面黑色的眼珠。先畫一個9*9的圓形,並用全黑色進行實心填充。然後再畫一個3*3大小的圓,采用全白色實心填充。這樣一來,整個眼珠的高光部分也就體現出來了,如圖05。

然後我們把構成眼珠的這兩個對象同時選中後,使用“修改—組合”命令。之所以把眼球和黑色的眼珠部分進行分開的組合。是因為卡通形像的表情在很大程度上是通過眼神來傳達的。而我們在繪制其它的表情動作時,當然是直接將該眼部復制過去即可,沒必要重新再畫一個。因此,為了使眼珠的移動更加方便,從而配合其它表情動作的需要,我們采用了這種分開組合的方法。
接下來我們就可以把構成眼部的這兩個組合對象移到綠豆的臉部上來了。但我們又看到,眼睛在其臉部上,缺乏了投影。因此,我們再來畫一個19*19的橢圓形,使用線情填充,漸變色由#577811至#577811,而不透明度則是0%至100%。羽化值為2。然後將該對象通過對象層的調整,移到“眼部”對象的下方,形成一定的投影效果。如圖06。

或許有朋友會問,為什麼不直接對眼球使用“投影”特效,反而要另外繪制一個投影對象。其實這樣做的目的同樣是為了在對其它表情進行繪制時,能夠更靈活地調整眼睛投影的大小、角度及深度等等。
我們將該眼睛再復制一份(投影不要復制),然後用“縮放”工具將其拉伸至24*24大小,並移到綠豆臉部的左側中來。由於眼部位置的改變,也就使這一則的眼部高光位置發生改變,因此,我們可以用“部分選擇”工具對其進行適當的位置調整,如圖07。

這樣一來,兩側的眼睛也都繪制完成了。此時看上去卻有點像“大眼青蛙”了,呵呵。。。接著我們該來畫放大鏡了。先畫一個5*12大小的矩形,采用“條狀”漸變,色彩值由# ebebeb至# ababab,描邊色為# 8e90a5的1像素柔化。然後再畫一個9*21大小的矩形,設置其圓角度為60。同樣是用“條狀”漸變,色彩填充值由#ffffff至# e08915,描邊色為# 593e22的1像素柔化描邊。完成後將兩對象按圖08般進行擺放對齊。

我們再來畫兩個直徑分別為31像素和25像素的正圓,然後將兩圓進行水平和垂直對齊,並對這兩對象使用“修改—打孔”命令。從而得到一個放大鏡的鏡框外形。接著再為這個將環狀鏡框使用“條狀”的漸變填充,色彩由#ffffff至#cccccc,不采用描邊色。然後再為這一對象添加一個“內斜角”特效,各項設置參數如圖09。

然後再添加一個亮度為-15,對比度為51的“亮度/對比度”特效。完成後將該鏡框移到放大鏡的手柄上來,如圖10。

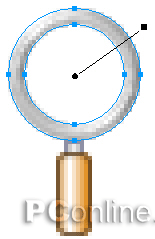
將組成放大鏡的這三個對象同時選中,並使用“修改—組合”命令,將其形成一個組合。然後點擊“修改—變形—數值變形”命令,從彈出的對話框的下拉列表中選擇“旋轉”,並設置旋轉角度為18。如圖11。

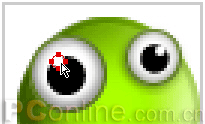
完成後即可將這個放大鏡移到綠豆左側的大眼上來了,如圖12。

我們再來給它畫一個簡單的小手,好拿住放大鏡。用“橢圓形”工具畫一個20*11的橢圓。采用“橢圓形”漸變填充,色彩的漸變值由#ffffff至# 76ae00,描邊色為# 669309的1像素柔化。然後重新啟動數值變形對話框,將該對像進行40度的旋轉。然後將這個小手移到放大鏡左側位置,如圖13。

小手畫好後,接下來就該來畫小嘴了。用“鋼筆”工具在綠豆臉部下方位置畫一個如圖14般的外形。

對該外形使用全白色的實習填充,描邊色為# 4b7702的1像素柔化。為了使嘴部也能呈現一定的立體感,我們也要為它建立一個投影對象。先將這個路徑再復制一個出來,然後對復制對象改用# 4d7902的實心填充,羽化值為3,並取消掉原來的描邊色。然後將這個復制對象通過“層”面板的位置調整,移到綠豆“小嘴”對象的下方。然後用方向鍵將投影對象向上和向右分別平移3像素和1像素的距離。不過這樣還沒算完,再用“部分選擇”工具將這一投影對象左側的路徑節點選中,並將其向下移動3個像素,如圖15。

這樣,一個放大鏡的靜態表情就繪制造完成了。為了使這一表情的一些色彩填充也能被其它的表情系列共享,我們可以把嘴部的色彩填充及投影對象的色彩填充等都建立一個樣式進行保存。
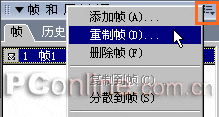
為了使這個靜態表情能夠動起來,我們要先建一個畫布大小為65*65大小的新文檔,然後將組成“放大鏡”表情的所有對象選中並復制到這個新畫布上來。接著再啟動“幀”面板。在面板的右上方點擊其下拉菜單,從中選擇“重制幀”項,也就是復制幀的意思。如圖16。

上一頁12 下一頁 閱讀全文
小編推薦
熱門推薦