fireworks 使用熱區和切割教程
編輯:關於Fireworks
熱區(hotspots)就是當一張圖片包含數個超鏈接時用於指定哪部分區域指向哪個超鏈接地址的對象,在標准的html語言中用<map>標簽表示。
切割(slices)是fireworks最先提出來的概念,以前當網絡速度不很理想而圖片又稍大時,設計師通常把一張大圖片分成小圖片放在表格中,使得圖片的顯示速度加快,但是這項工作費時費力,於是fireworks提供了可視化進行切割圖片的工具,大大減少了設計師們重復勞動的工作。
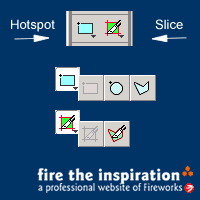
熱區和切割最後會被輸出成標准的html代碼,你只要將這些代碼插入到頁面相應的位置就可以了。我們應該很容易找到熱區和切割在工具欄中的位置,並且看到他們的擴展工具,入圖:

我們先來看熱區工具,熱區工具中包含3個工具,分別用來建立矩形、圓形和不規則形狀的熱區,就象使用其他繪圖工具一樣使用他們就可以建立任何形狀的熱區。

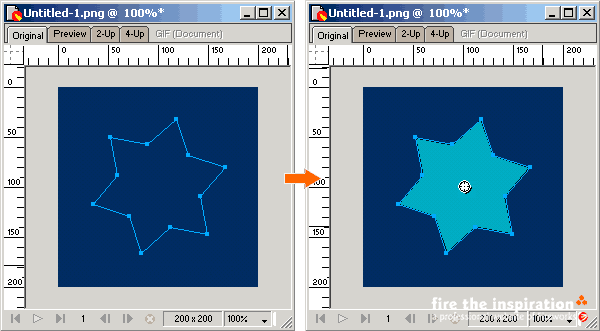
如果這些工具不能滿足你對熱區形狀精確控制的要求,那麼我們還有其他的方法。例如我們要建立一個星型的熱區,我們可以這樣做:首先,在畫板上繪制一個預想中的星型,使用多邊型工具(polygon tool)應該非常容易做到這一點,然後選擇insert->hotspot,fireworks就會根據這個多邊形的路徑創建一個形狀和大小相同的熱區(注意:fireworks是新創建了一個熱區對象,而不是轉換這個路徑,因此原來的多邊形仍舊存在),完成之後就可以把一開始的那個多邊形刪除掉了。

如果現在我們用節點工具(subselection tool)拖動熱區上的某個節點,可以看到熱區依然保持著很好的可編輯性!!!
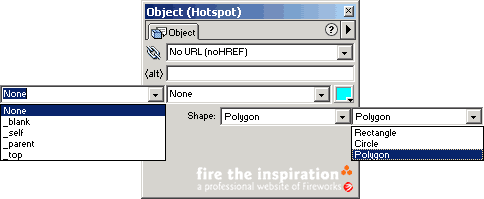
現在我們要為熱區添加和超鏈接有關的html特性。打開object面版(window->object),可以看到相關的參數。其中包括鏈接的url地址,alt的文字,以及打開鏈接的方式(target),在最後的shape菜單裡我們還可以將熱區在最基本的3種形狀之間互相轉換。

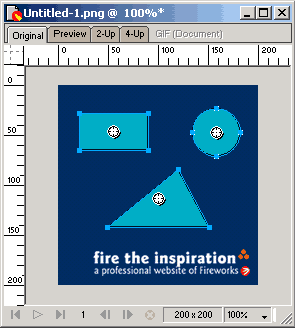
完成了這些之後就可以用file->export輸出html格式的代碼了。下面就是輸出後的結果,試著用右鍵單擊矩形框的內部就會看到一個星型的形狀,同時我還在這個熱區上增加了一個onmouseover時,在浏覽器狀態欄內顯示文字的behavior,有興趣的話可以自己試試。

接下來,我們來講切割。前面已經說過,設計師為了加快頁面加載的速度把大圖片分割成小圖片放在表格中,這在以前是一件費時又費力的事,現在使用了切割fireworks會按照你的切割自動生成html的表格代碼,你只需要將生成的代碼放在頁面的相應位置就可以了。
可能有的朋友要問,難道圖片切割之後下載速度就加快了嗎?對,如果合理的切割的話,確實可以減小下載量,因為將同樣顏色的大色塊切割成一個單獨的文件並使用較少的顏色輸出就會得到尺寸較小的文件。另一個切割圖片的理由是可以減少浏覽者的心理等待時間。當你等待一副大圖片出來時會覺得速度很慢,因為這時你什麼也不能做,但是當圖片切割後,小圖片很快就能出來並且一張接著一張,在下載的過程中浏覽者就能夠先看到圖片的一部分,因此他不會有等待的感覺,這就是為什麼我們要使用切割的道理。其實道理和之後使用在網絡多媒體播放中的流式技術是異曲同工的,雖然可能這個比較不是很恰當。
除了用來分割圖片,在fireworks中翻轉圖、按鈕、導航條等帶有交互動作的對象都是基於切割的。
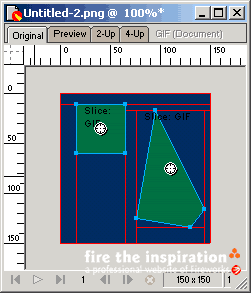
創建切割非常容易,只要使用切割工具如同畫矩形一樣就可以創建出需要的切割,使用多邊形切割工具(polygon slice tool)更可以創建出任意形狀的切割,如圖:

圖上綠色的區域就是切割的區域(fireworks默認使用綠色表示切割,藍色表示熱區,當然你可以通過修改設置來改變他們的顏色,但是我不建議你們這樣做),紅色的線條是圖片輸出後生成的表格的線條,這些紅色的線條組成的一個個矩形就對應了表格的每個單元格。
你可能注意到了,當使用不規則形狀做切割時,fireworks會沿著這個多邊形的最邊緣建立一個矩形,這是因為表格和圖片只接受矩形這種形狀,輸出後的結果將會被處理成在一張矩形的圖片上有一個多邊形的熱區這種形式。
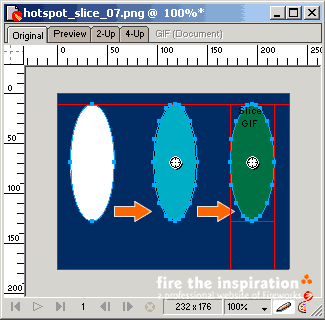
說了這麼多,我們來動手做一下,我們的目標是要創建一個圓形的切割,雖然沒有圓形的切割工具,但是我們可以把一個圓形的熱區轉換成切割(這也是創建精確切割圖形的方法)。先用圓形工具(ellipse tool)在畫板上畫一個圓,然後選擇insert->hotspot創建一個和圓形一樣形狀的熱區,最後選擇insert->slice把熱區轉換為切割。如果中間沒有經過熱區這一步,而直接選擇insert->slice,那麼fireworks將創建一個矩形的切割。

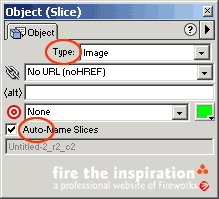
選中這個切割,打開object面版(window->object),可以看到和切割相關的屬性:鏈接的url地址,alt的文字,打開鏈接的方式(target)這些都和熱區一樣,auto-name slices是用來設置是否自動為切割的圖片命名。

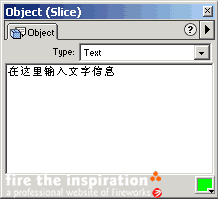
在type菜單裡可以看到2項:image和text。選擇image切割就會被輸出成圖片保存;選擇text後,可以在object面版中輸入文本格式的文字,輸出後這部分切割會留出空白的單元格用文本填寫。這個功能對於需要經常更改消息的頁面相當方便,這樣就不用每次都創建圖片。

在最後輸出之前,選擇file->html setup來到document specific這項可以設置fireworks自動命名文件名的規律,一般沒有特殊要求就使用默認設置吧。

然後就可以輸出html代碼了,選擇file->export完成最後的工作。最後我要說的是,在輸出時選擇include areas without slices的話,那麼畫板上沒有切割的部分也將被輸出成等同大小的圖片,如果不選擇此項,那麼fireworks只會把有切割的部分生成圖片,沒有切割的部分用一張1x1的透明gif圖片(pacer.gif)撐開,使得表格在不同的浏覽器中看起來一樣。我的建議是使用spacer.gif撐開表格,至於道理嘛,我想我不說你也應該明白。
小編推薦
熱門推薦