Fireworks 繪制奇特發光的圓特效
編輯:關於Fireworks



第一步:畫一個圓
啟動Fireworks -> 將背景調成“黑色”,在畫布中畫一個圓。

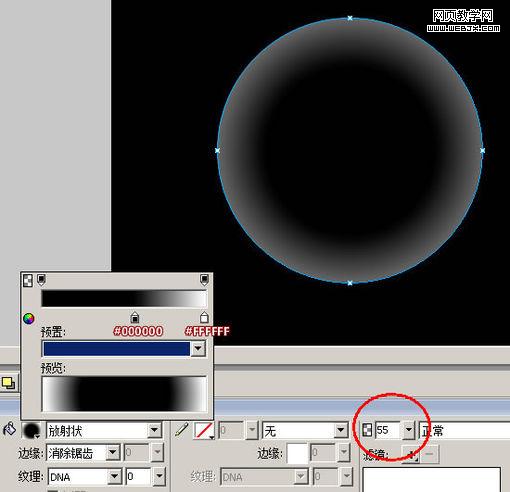
第二步:添加輻射漸變
像圓內添加漸變,漸變的方式選為“放射狀”,顏色填充值為#000000 ->#FFFFFF。同時設置透明度為55%。

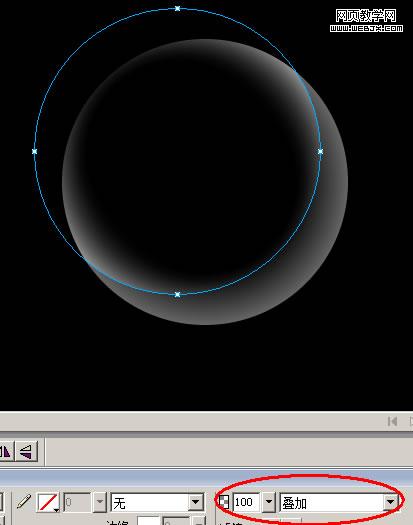
第三步:改變圖像混合模式:疊加
現在我們把剛才畫好的那個圓復制一個副本,並且將它的透明度調整為100%,將它放到最頂層並向左偏移,“圖像混合模式”改為“疊加”。

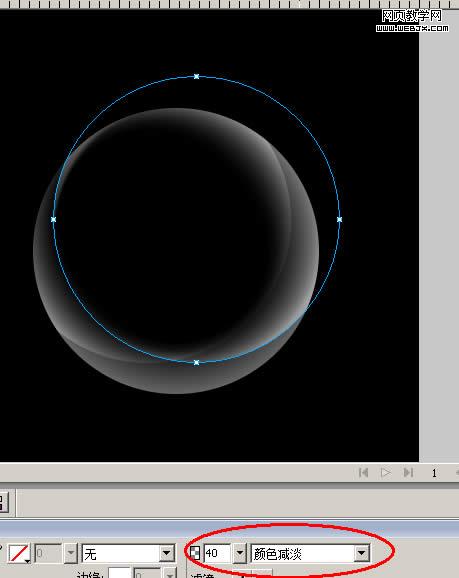
第四步:改變圖像混合模式:顏色減淡
將最初畫的圓復制一份副本,將圖像混合模式改為“顏色減淡”,並將透明度設置為40%。

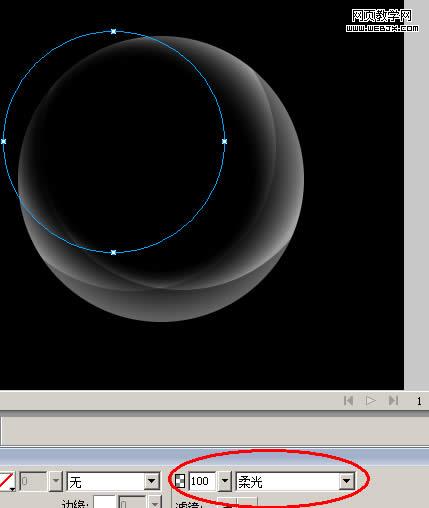
第五步:改變圖像混合模式:柔光
將最初的圓縮小一點點,像做移動,然後改變圖像混合模式為“柔光”像做上偏移,並將透明度還原為“100%”

副標題#e#
第六步:改變圖像混合模式:柔光
將上一步制作的圓復制一份像右移動。

上一頁12 下一頁 閱讀全文
小編推薦
熱門推薦