Fireworks 繪制矢量的郵件圖標
編輯:關於Fireworks
接下來進入正題,我們拿一個比較標准的圖標來臨摹做說明,這樣可以方便您理解。
下圖是國內知名的eico design所創作的一套圖標,我們要臨摹的對象就是圖中被框住的信封圖標。事先說明一下,因為教程的主題,我們會對這個圖標加入一些細節,因此我們的最終臨摹結果會與原圖不太一樣。

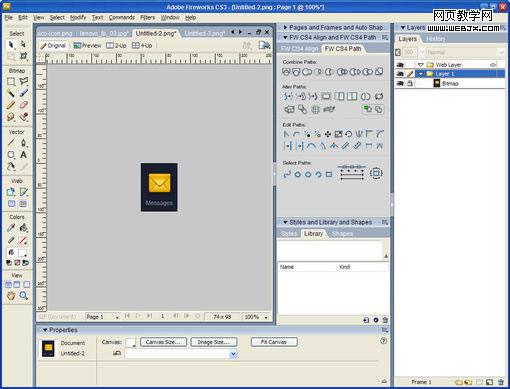
Step 01
把需要臨摹的圖標剪下來作為參考,鎖定圖層。我這裡FW的路徑面板是從Fireworks CS4中提取的,不過對接下來的操作都無影響,因為我使用的全是CS3包含的功能。

上一頁12 3 4 5 6 下一頁 閱讀全文
小編推薦
熱門推薦