Firewoks教程:圖片的漸變矢量風格
編輯:關於Fireworks



制作:
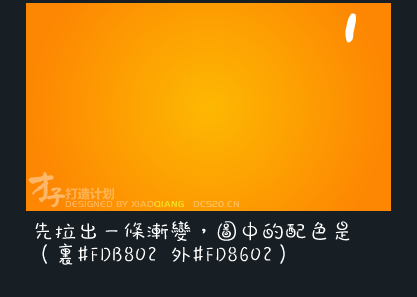
1、先拉出一條漸變,圓中的配色是(裡#FDB802 外#FD8602)

2、然後選擇“濾鏡”-“調整顏色”-“色相/飽和度...”數值全選“0”,然後確定,效果出來了吧!最後銳化

小編推薦
熱門推薦



制作:
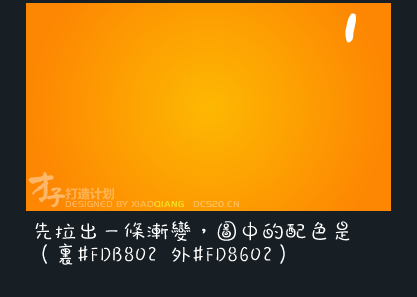
1、先拉出一條漸變,圓中的配色是(裡#FDB802 外#FD8602)

2、然後選擇“濾鏡”-“調整顏色”-“色相/飽和度...”數值全選“0”,然後確定,效果出來了吧!最後銳化
