Fireworks教程:制作滾動的足球動畫
編輯:關於Fireworks

是不是很像3D的?這些只是錯覺而已。。看這個你就明白了

注:這是我翻譯外國網站的,如果有什麼翻譯的不對請提示。或者操作不當的。
一:創建整體標志
1.創建一個300*300的畫布。顏色用灰色。例如#999999 #cccccc
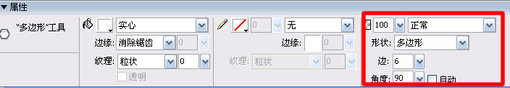
2.選擇多邊形工具,設置參數。如下圖:

3.設置好參數後,在畫布上畫一個32*27的多邊形。
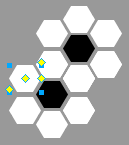
4.接下來復制這個6邊的多邊形,總共12個。然後擺放形狀如下圖

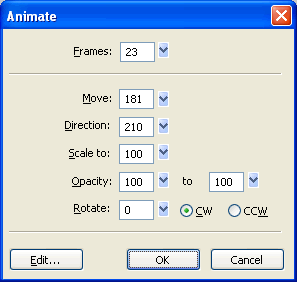
5.然後選中所有圖形,修改—元件—轉換為元件(類型選擇動畫),參數如下圖所示:

上一頁12 下一頁 閱讀全文
小編推薦
熱門推薦